Apple може да се разпада по отношение както на хардуерния, така и на софтуерния дизайн, но в своя пик ни научи колко добре изглежда нещо, ако е правилно подравнено. Въпросът е, че когато нещата се подреждат перфектно, те изглеждат по-добре и това важи за индустриалния дизайн и уеб дизайна. Дизайните на уебсайтове обикновено се създават във Photoshop, но това не означава, че дизайнерите и разработчиците не се занимават с външния вид на уебсайта в браузъра си. Доста лесно е да се бърка; всичко, което трябва да направите, е да отворите конзолата за уеб разработка, която имат всички основни уеб браузъри, и да добавите подпълване, да промените цвета на текста и т.н. Едно нещо, което липсва на всички тези конзоли, е инструмент за подравняване. Ако Chrome е вашият предпочитан браузър за разработка, Baseliner е разширение, което трябва да изпробвате. Той добавя серия от хоризонтални линии към вашия екран. Имате пълна свобода да дефинирате разстоянието между тези редове, както и техния цвят. Освен това инструментът ви позволява да добавяте персонализирани подплънки в горната част на страница преди линиите на мрежата.
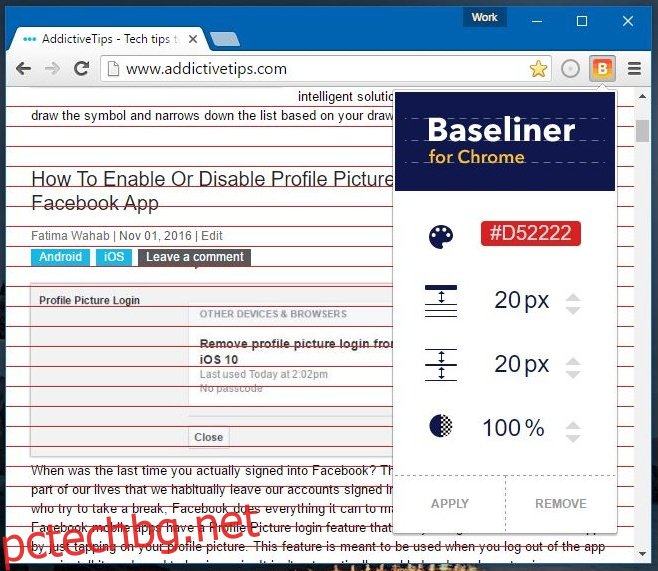
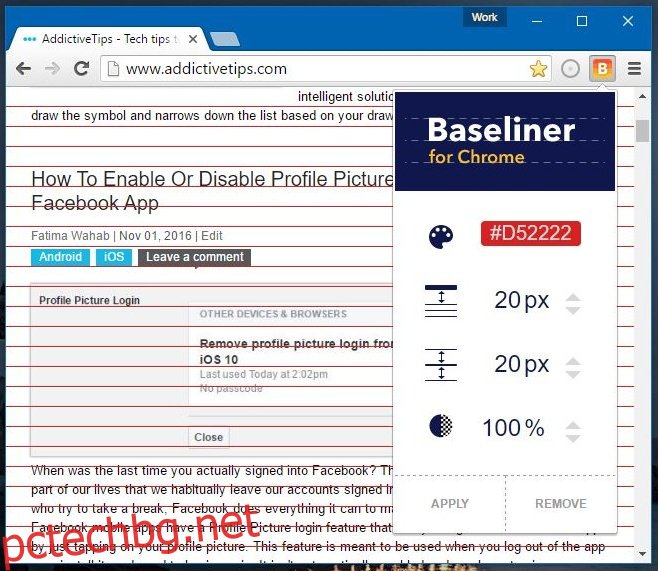
Инсталирайте Baseliner и щракнете върху бутона B, който добавя до адресната лента. Ще се отвори меню с опции за персонализиране на вашата мрежа.
По подразбиране горното подреждане е настроено на 0px, разстоянието между редовете е настроено на 12px, а линиите са оцветени в сив цвят с непрозрачност, зададена на 100%. За да промените някоя от тези стойности, щракнете в полето до тях.
Цветната кутия ви дава стандартен инструмент за избор на цвят, за да промените цвета на линиите на мрежата. Стойностите за интервал, отстъп и непрозрачност могат да бъдат променени чрез въвеждане на персонализиран номер за всеки параметър. Като алтернатива можете да използвате стрелките нагоре/надолу, за да увеличите или намалите стойността. След като персонализирате мрежата, щракнете върху „Приложи“ в долната част.

Преградите се добавят само към текущата страница, а не към всички страници, които сте отворили в браузъра си. За да премахнете линиите, след като сте готови, просто щракнете върху бутона B отново и щракнете върху бутона „Премахване“ в долната част.
Baseliner работи безупречно. Контролът на цвета за мрежата и подложката в горната част просто правят разширението още по-интелигентно. Искаме само да поддържа и вертикални линии.
Инсталирайте Baseliner от уеб магазина на Chrome