JavaScript е скриптов език от високо ниво, който добавя функционалност и интерактивност към уеб страниците. С JavaScript можете да създавате динамично актуализирано съдържание, да анимирате изображения и дори да контролирате мултимедия.
Проучване, проведено през 2022 г., показва, че JavaScript е най-използваният език за програмиране.
JavaScript е популярен, защото;
- Мултиплатформа: JavaScript работи на всички браузъри от страна на клиента. Можете също да го използвате от страната на сървъра с помощта на NodeJS.
- Гъвкав: Можете да създавате уебсайтове, мобилни приложения, настолни приложения, API и игри с помощта на JavaScript.
- Интерактивен и отзивчив: Обектният модел на документа (DOM) позволява на разработчиците на JavaScript да създават динамични уеб страници.
- Множество библиотеки и рамки: JavaScript има голяма общност, която създава библиотеки и рамки, за да разшири неговата използваемост.
Съдържание
Какво е JavaScript библиотека?
Библиотеката на JavaScript е колекция или файл, съдържащ предварително написан JavaScript код, който предлага многократно използвани функции и функции, които можете да използвате в уеб приложение. По този начин разработчиците не трябва да създават всичко от нулата, ако получат правилните библиотеки.
Библиотеките с таблици на JavaScript позволяват на разработчиците да показват данни в таблична форма на уеб страница.
Такива таблици имат различни функции, които позволяват на потребителите да сортират и филтрират данни и да стилизират и форматират таблици.
Можете да използвате библиотека с таблици на JavaScript в следните случаи:
- Когато имате големи набори от данни: Можете лесно да показвате големи количества данни, като използвате библиотека с таблици с функции като страниране.
- Когато искате да спестите време: Някои библиотеки имат предварително изградени функции, които ускоряват процеса на разработка.
- Когато искате да персонализирате вашите таблици: Таблиците, създадени с помощта на ванилен JavaScript, могат да бъдат обикновени. Някои от тези библиотеки предоставят място за персонализиране, за да отговарят на вашите нужди.
- Когато искате да създадете интерактивни таблици: Необходимостта от интерактивни компоненти не може да бъде подчертана достатъчно.
Това са някои от най-популярните библиотеки с таблици на JavaScript, които да използвате:
Dynatable
Dynatable е интерактивен плъгин за таблици, създаден с помощта на jQuery, HTML5 и JSON. Този плъгин сканира и нормализира HTML таблица в масив от JSON обекти, където всеки JSON обект ще съответства на ред от таблица.

Основни функции
- Ефективно четене/работа/запис: Четенето и писането/чертането (DOM операции) са групирани заедно; по този начин взаимодействията са ефективни и бързи.
- Лесни за персонализиране, прескачане или размяна на стъпки: Дизайнът разделя модулите за изобразяване, работа и нормализиране, което означава, че е лесно да персонализирате, разменяте или пропускате всеки модул.
Можете също да използвате Dynatable API, ако искате по-голяма персонализация.
Сортировач на маси
Tablesorter е JQuery плъгин, който улеснява промяната на стандартна HTML таблица с тагове THEAD и TBODY в таблица с възможност за сортиране.

Tablesorter не създава таблици от нулата, а само предоставя възможности за сортиране, страниране и филтриране.
Основни функции
- Сортиране в няколко колони: Можете да сортирате различни колони наведнъж, когато използвате този плъгин.
- Поддържа различни набори от данни: Можете да използвате този плъгин за сортиране на числа, текст, цели числа, плаващи числа и много други
- Поддръжка на различни браузъри: Плъгинът работи на почти всички основни браузъри.
Този плъгин може да сортира таблици, създадени с помощта на HTML и CSS или дори техните библиотеки.
Чертеж
Blueprint е инструментариум с отворен код, съставен от React компоненти за многократна употреба. Разработчиците могат да използват този набор от инструменти, за да изградят сложни потребителски интерфейси, наситени с данни, за настолни приложения.

Основни функции
- Различни компоненти на потребителския интерфейс: В допълнение към таблиците съществуват и компоненти за създаване на бутони, диалогови прозорци, входове, формуляри и много други.
- Поддържа тематизиране: Можете да персонализирате външния вид на вашите маси, като използвате предварително дефинирани теми или да създадете такава от нулата.
- Улеснява достъпността: Инструментариумът поддържа екранни четци и навигация с клавиатура за повишена достъпност.
- Отзивчива мрежова система: Blueprint има отзивчиви дизайни, които правят лесно създаването на отзивчиви таблици и други UI компоненти.
Blueprint не е подходящ за мобилни приложения.
DataTables
DataTables е плъгин, който може да се използва с библиотеката JQuery.

Основни функции
- Пагиниране: Функцията за пагиниране на Datatables улеснява превъртането през различни страници на уебсайт.
- Лента за търсене: Таблиците могат да съдържат много данни. Функцията за търсене на този плъгин улеснява търсенето на елементи.
- Поддръжка на езиков превод: Този плъгин ви позволява да превеждате вашите таблици на различни езици.
- Разнообразие от разширения: Можете да използвате различни добавки като FixedColumns, FixedHeader, Buttons и AutoFill, за да подобрите функционалността на DataTables.
Можете да използвате този плъгин със съществуващи таблици или да създадете такива от нулата.
Grid.js
Grid.js е плъгин за таблица, който работи с Vanilla JavaScript и рамки като Vue.js, Angular и React.

Можете да настроите този плъгин, като използвате различни CDN или дори чрез NPM.
Основни функции
- Лесен за използване: Grid.js API улеснява изграждането на разширени JavaScript таблици с няколко кликвания.
- Лек: API не разполага с външни зависимости, което може да го направи обемист.
- Различни плъгини: Можете да разширите неговата функционалност, като използвате различни плъгини, за да предложите страниране и експортиране на данни.
- Лесен за интегриране с различни рамки: Можете да използвате този плъгин с почти всяка JavaScript рамка.
Плъгинът се поддържа от силна общност, която винаги подобрява функционалността му.
Таблица TanStack
TanStack Table е набор от инструменти за потребителски интерфейс за изграждане на мощни мрежи и таблици с данни.

Основни функции
- Дизайн без глава: Тази библиотека ви дава контрол над компоненти, HTML тагове и стилове във вашите таблици.
- Мощни функции: Можете да пагинирате, материализирате, обобщавате, сортирате и групирате данни с помощта на TanStack Table.
- Разширяем: Библиотеката идва с някои настройки по подразбиране. Можете обаче да персонализирате различни функции, за да отговарят на вашите нужди.
TanStack Table има малко маркиране на таблици, основни стилове и няколко колони, за да започнете бързо.
Mui React Table
React Table е библиотека с компоненти на React, която позволява на разработчиците да създават адаптивни таблици за уеб приложения.
Основни функции
- Вградено сортиране и филтриране: Можете да сортирате и филтрирате данни с няколко щраквания, като използвате библиотеката Mui React Table
- Възможност за персонализиране: Можете да персонализирате стила на клетките, оформлението на таблицата и страниците, за да отговарят на вашите нужди.
- Интернационализация: Вградената функция за превод прави превода на вашите таблици на повече от 20 езика лесен.
Можете да използвате Mui React Table с рамки като Angular и Vue.js, но имате нужда от допълнителна конфигурация.
Handsontable
Hands-on-table е компонент за мрежа от данни, който пренася облика и усещането на електронни таблици в уеб приложенията.

Основни функции
- Поддържа множество рамки: Можете да използвате Hands-on-table с React, Angular и Vue.js.
- Гъвкав: Можете да създавате приложения за моделиране на данни, системи за управление на данни, ERP системи и др.
- Поддържа различни формати на данни: Можете да използвате този компонент на JavaScript с данни в JSON, CSV, Excel и Google Таблици.
За да получи най-доброто и да приложи практически функции, разработчикът се нуждае от определено ниво на умения за разработка в предния край.
Bootstrap таблица
Bootstrap Table е мощна JavaScript библиотека за създаване на мощни, адаптивни таблици и мрежи с данни.

Основни функции
- Отзивчив дизайн: Таблиците, създадени с помощта на Bootstrap Table, се настройват към различни размери на екрана.
- Поддържа различни типове данни: Можете да импортирате данни в JSON, HTML таблици и много други
- Поддържа различни добавки: Можете да разширите функционалността на библиотеката чрез различни добавки.
Можете да използвате Bootstrap Table с различни CSS рамки като Foundation, Semantic UI, Bulma и Material Design.
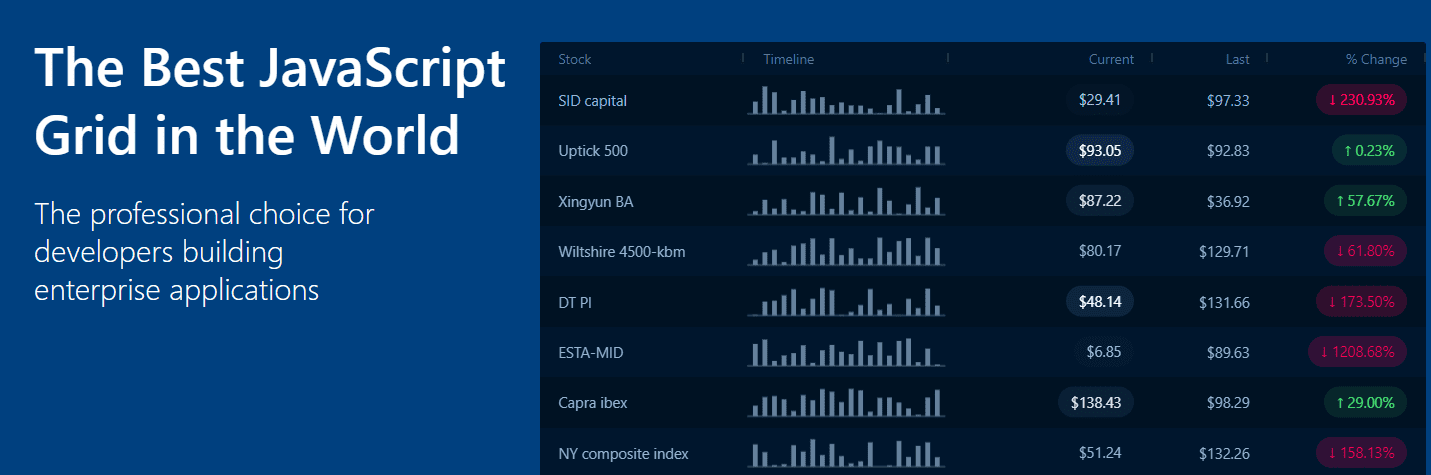
AG решетка
AG Grid е JavaScript библиотека за създаване на широкомащабни таблици и мрежи с данни.

Основни функции
- Сортиране и филтриране: Можете да създавате богати на данни таблици, които поддържат функции за филтриране и сортиране. Можете също да използвате лентата за търсене, за да проследите различни входове.
- Възможност за персонализиране: Можете да промените оформлението на масите според вашите нужди и вкус.
- Приема различни входни данни: Можете да импортирате данни от различни източници като HTML таблици и JSON.
Можете да използвате AG Grid с Vanilla JavaScript и рамки като Angular, Vue.js и React.
JSTable
JSTable е JavaScript плъгин без зависимости за създаване на интерактивни HTML таблици.

Основни функции
- Лек: Плъгинът е без зависимости и багаж, което го прави лек и бързо зареждащ.
- Странициране: Можете да пагинирате вашето уеб приложение с помощта на този плъгин.
- Внедрява ES6: Ако използвате ES6 във вашия код, JSTable е перфектната опция, тъй като използва класовете ES6.
Тъй като JSTable е независим, можете да го използвате с почти всяка JS библиотека или рамка.
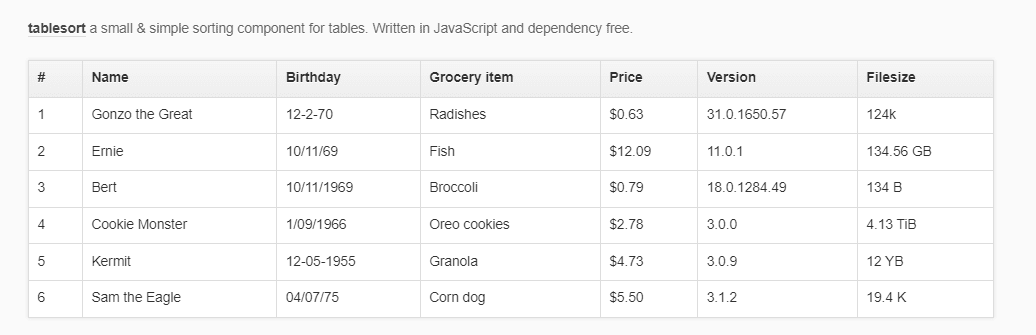
Сортиране на таблици
Tablesort е JavaScript компонент за сортиране на таблици.

Основни функции
- Поддръжка на множествено сортиране: Можете да сортирате данни по колони, редове и други функции.
- Поддръжка на различни типове данни: Можете да използвате този компонент с числа, текст и др.
- Поддръжка на пагиниране: Ако работите с големи набори от данни, можете да създадете различни страници за лесен достъп.
Tablesort е предназначен за сортиране, но можете да го използвате с различни формати на таблици.
Табулатор
Tabulator е гъвкава библиотека с таблици на JavaScript, която позволява на разработчиците да създават персонализирани таблици, богати на данни.

Основни функции
- Възможност за персонализиране: Можете да персонализирате външния вид на вашите таблици и данни според вашия вкус.
- Приема данни от различни източници: Можете да импортирате и експортирате данни в различни формати, като JSON, CSV и HTML таблици.
- Сортиране и филтриране
Tabulator има вградена поддръжка за JavaScript библиотеки като React и рамки като Angular JS.
Тествайте UI Grid
Test UI Grid е мощна JavaScript библиотека, която позволява филтриране, сортиране и редактиране на данни.

Основни функции
- Разнообразни входове: Можете да използвате различни типове данни в тази библиотека.
- Гъвкав: Можете да използвате toast-ui.grid за обикновен JavaScript, toast-ui.react-grid за React и toast-ui.vue-grid за Vue.js.
- Дървовидно представяне на данни: Използвайки модела за йерархично представяне на данни, можете да представяте данни в дървовиден формат.
Има три различни теми, които можете да персонализирате, за да отговарят на вашите маси.
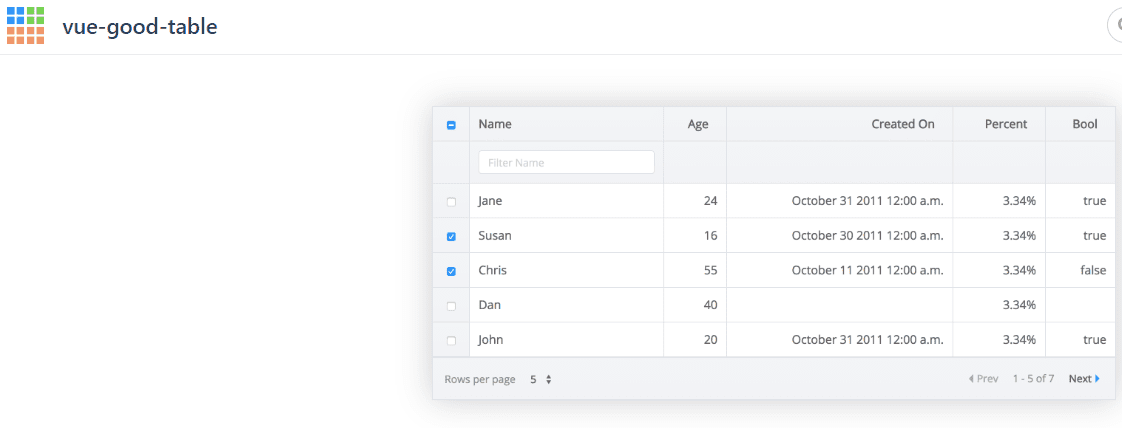
Vue-добра-маса
Vue Good Table е компонент на таблица с данни, който позволява на уеб разработчиците да показват и сортират данни в таблични формати във Vue.js. Може лесно да се интегрира с добавките и библиотеките на Vue.js.

Основни функции
- Странициране: Много данни на една и съща страница могат да претоварят потребителите. Vue Good Table ви позволява да разделите наборите от данни в таблицата на различни страници.
- Експортиране: Можете да експортирате вашите таблици в различни формати като CSV, електронни таблици и PDF.
- Отзивчиви таблици: Таблиците, създадени с помощта на този набор от инструменти, могат да се адаптират към различни размери на екрана.
Можете да използвате Vue Good Table с други рамки и библиотеки, като Angular и React, но имате нужда от разширена конфигурация.
Заключение
С помощта на горните JavaScript библиотеки вече можете да добавяте интерактивни и красиви таблици към уебсайтовете си. Изборът на библиотека ще зависи от това, което искате да постигнете, вашите умения и предпочитания.
Можете да разгледате някои от най-добрите JavaScript библиотеки и рамки при изграждане на уеб приложения.

