Технологиите за изкуствена реалност (AR) и виртуална реалност (VR) не са нови за света на технологиите.
Комерсиалните приложения и за двете започнаха да се появяват точно около 2008-2012 г. Така че, да, измина повече от десетилетие, но технологията не се взриви, както се очакваше.
Въпреки това, въздействието на технологиите е значително, като се погледнат тенденциите в AR. Например VR промени начина, по който комуникираме и взаимодействаме с медиите, и се развива за различни други случаи на употреба, като врата към виртуален свят.
По подобен начин AR интегрира цифровия свят с реалния свят за вълнуващи взаимодействия като изглед на живо в Google Maps, игри като Pokémon GO и др.
Да не забравяме, че Microsoft HoloLens е чист пример за това какво могат да направят VR и AR.
Имайки предвид всичко това, какво е WebAR? Нов термин ли е? Какво означава? В тази статия ще ви разкажа.
Съдържание
Какво е WebAR?
WebAR, съкратено от Web-based Augmented Reality, е технология, която ви предоставя AR изживявания чрез уеб браузър. Той е по-насочен към мобилни телефони, но можете да изпитате същото и в настолен браузър.
Не се нуждаете от специален хардуер или софтуер за AR изживяване с технологията WebAR.
Всичко, от което се нуждаете, е връзка към уеб страница, предназначена да ви даде уеб базирано AR изживяване. Няма нужда да изтегляте приложение или да купувате специален хардуер. Трябва да работи на почти всеки приличен смартфон, независимо дали е устройство с Android или iOS.
Бързата и надеждна интернет връзка трябва да ви помогне да осигурите добро WebAR изживяване за вида на вашето взаимодействие. И това я прави най-достъпната технология в сравнение с VR и AR.
Въпреки че концепцията остава същата, някои компании като Google я наричат „WebXR“, което позволява на браузъри като Chrome да предлагат потапящи AR и VR изживявания чрез браузъра.
Как работи технологията WebAR

Както подсказва името, това е уеб базирана технология. Цялата магия се случва зад уеб страницата, когато започнете да взаимодействате с нея.
За да работи обаче, има някои изисквания. Някои основни неща включват:
- Жироскоп акселерометър
- Сензор на камерата
В съчетание с компютърно зрение, уеб базираният AR е възможен.
Повечето потребители имат смартфони, които отговарят на изискванията. Но какво се случва зад уеб страницата?
Ето какво се случва с прости думи:
1. Необходим е тригер, за да започне взаимодействието с AR изживяването в мрежата. С WebAR това е уеб връзка или QR код, който намирате на карта, плакат или подобно.
2. Достъпът до потока на камерата влиза в действие, където виртуалният и реалният свят се срещат и синхронизират. Това е, когато предоставите достъп до емисията на вашата камера след зареждане на уеб страница.
3. След като потребителят стартира потока на камерата, ще се активира 3D сцена в рамките на уеб страницата, която трябва да се синхронизира с позицията на камерата.
Тази 3D среда съдържа AR елементи.
4. Следният процес включва ориентация, която проследява позицията/ъгъла, необходими за правилното сливане с реалното изображение от камерата. Технически това се нарича „Шестте степени на свобода (6DoF)“, което позволява на webAR да проследява обекти върху изображението и да поставя/рендърира AR елементи върху тях.
5. Накрая, сцената се изобразява, която рисува AR елементи върху изгледа от реалния свят въз основа на вашите взаимодействия с уеб страницата. Те се обработват/съхраняват от базирана на облак система за управление на съдържанието или AR Cloud.
Като цяло много функции се случват зад HTML уеб страница. Отново, като краен потребител, не е нужно да се тревожите за всичко това.
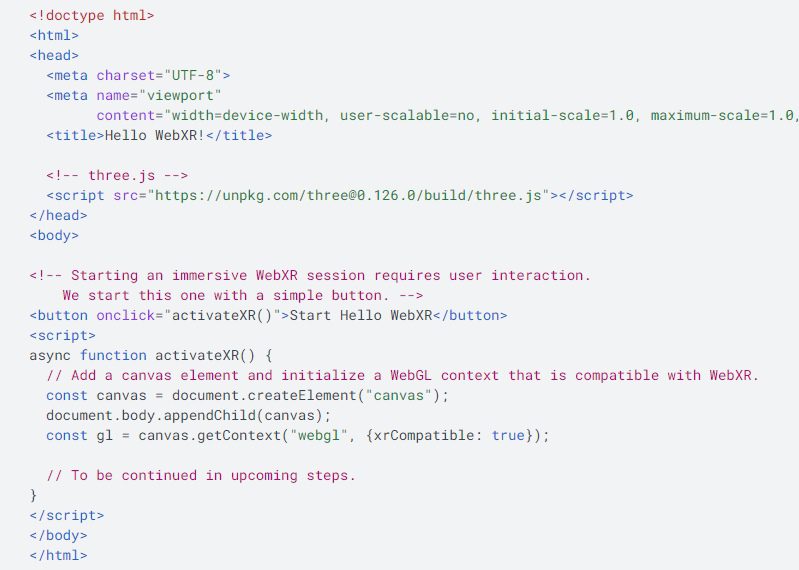
 Кредити за изображения: Документация за разработчици на Google
Кредити за изображения: Документация за разработчици на Google
Ако сте разработчик, трябва да се обърнете към документацията на API или рамката, която искате да използвате, за да изградите приложението WebAR за достъп в уеб браузър.
Например документацията на ARCore от Google е отлично място за начало, където ще научите за създаването на уеб базирано AR изживяване, което включва следното:
- Отстраняване на грешки
- Използване на камерата на устройството
- Тестване
- Изобразяване на AR елементи
- Поставяне
- Дълбочина
- Светкавична оценка
- Лица/Изображения/Облачни котви
Ако не сте запознати с тези концепции, може да искате да научите разликите между разширената реалност и виртуалната реалност.
WebAR срещу базирана на приложения AR
Очевидната разлика между WebAR и базираната на приложение AR (или родната AR) е нейната наличност или достъпност.
WebAR работи направо от уеб браузъра, без да изисква допълнителен софтуер. Трябва обаче да се уверите, че браузърът поддържа изживяването на WebAR, което ще обсъдя в следващия раздел на тази статия.
За сравнение, базираната на приложение AR трябва да се инсталира от App Store или Play Store.
Заедно с това някои от другите разлики включват:
ARM, базиран на уеб ARApp Минимално съдържание поради ограничения на функциите Повече функции позволяват внедрявания с богато съдържание По-бързо внедряване или обучение Разгръщането отнема много време и се нуждае от повече крива на обучение Лесно достъпно Зависи от наличността на приложението
Как се създават WebAR изживявания?

Има различни платформи, API и рамки, които ви помагат да създавате WebAR изживявания.
Може да намерите някои облачни платформи без код, които ви предлагат лесен изход, или можете да проучите официалната документация на Google или Apple, за да започнете да създавате WebAR приложения, които са съвместими с браузърите на смартфони.
За да ви дадем представа как изглежда процесът на разработка на създаване на WebAR преживявания, ето някои насоки:
#1. Избор на целеви браузър и случай на използване
Преди да започнете да създавате WebAR изживяване, трябва да оцените вида на целевата аудитория, потенциалния уеб браузър, който те биха използвали, и какво искате да правите с него.
Например, ако искате просто да пренасочите хората към маркетингова кампания, ще трябва да помислите за всички видове поддръжка на браузъра и нещо, което е лесно достъпно за повечето.
Напротив, можете да изберете съответно AR елементите, ако искате да предоставите богато изживяване за конкретен набор от потребители (със специфични типове устройства, като потребители на таблети с голям екран).
#2. Избор на рамка или платформа
Както споменах по-горе, в зависимост от изискването за лекота на разработка, можете да избирате от различни опции, за да продължите с разработката.
Например, можете да преминете към начина на изграждане от нулата, за да следвате поддържаните рамки от браузърите и да го направите според инструкциите. WebAR рамки с отворен код като AR.js, JSARToolKit трябва да са някои приятелски опции.
Или можете да изберете платформа без код, като XR+, за да започнете. Различните платформи предлагат уникални функции. Така че може първо да проучите възможностите си.
Ако можете да направите всичко, може да не струва много. Въпреки това, ако изберете платформа, трябва да изберете нейните премиум планове, за да задоволи вашите изисквания.
#3. Сканирайте за допълнителни инструменти
В зависимост от това, което искате да направите, можете да опитате специализирани инструменти за добавяне на ефекти и различни други неща към вашето WebAR изживяване.
Например, можете да използвате WebAR SDK на Banuba за добра функция за проследяване на лица, за да осигурите завладяващо изживяване при пробване на продукта.
#4. Създаване на активи
Избраните от вас платформи може вече да предлагат това вградено. Но ако искате да добавите някои уникални 3D активи към изживяването на WebAR, можете да направите и това.
X3dom е отлично място да започнете да създавате 3D обекти за AR приложения.
#5. Оптимизиране
Когато го съберете заедно, трябва да се уверите, че той е оптимизиран до максималния си потенциал, за да бъде достъпен за повечето потребители, дори без високоскоростен достъп до интернет.
Можете да изберете активи или да опростите изживяването, ако смятате, че може да е твърде много за оптимизиране.
#6. Тестване и разпространение
След като е готов за работа, винаги трябва да го тествате и да проверявате опита от първа ръка. Потенциално използване на различни устройства и мрежови условия.
След това можете да продължите да го разпространявате, като използвате платформата, която използвате. Или го направете сами, като създадете персонализирана уеб страница и хоствате неща на вашите сървъри, за да споделите опита.
Популярна WebAR рамка
Ето някои популярни WebAR рамки, които ви помагат да създавате уеб базирани преживявания с добавена реалност.
#1. страхопочитание

AWE е платформа без код, която ви позволява без усилие да създавате уеб базирани преживявания с добавена реалност. Ако знаете някои технически подробности, можете да разширите функционалностите с JavaScript и CSS.
Можете просто да създадете приложението и да отворите връзката в уеб браузъра си. Толкова е лесно.
Освен това можете да проследявате анализи, за да следите как се представя вашето приложение.
#2. ARToolKitX
ARToolKit е проект с отворен код, който ви помага да изградите мултиплатформена разширена реалност. Поддържа iOS, Android, macOS, Windows и Linux.
Ако искате да използвате неговия комплект за разработка на софтуер (SDK), отидете на неговата страница в GitHub, за да проучите какво предлага.
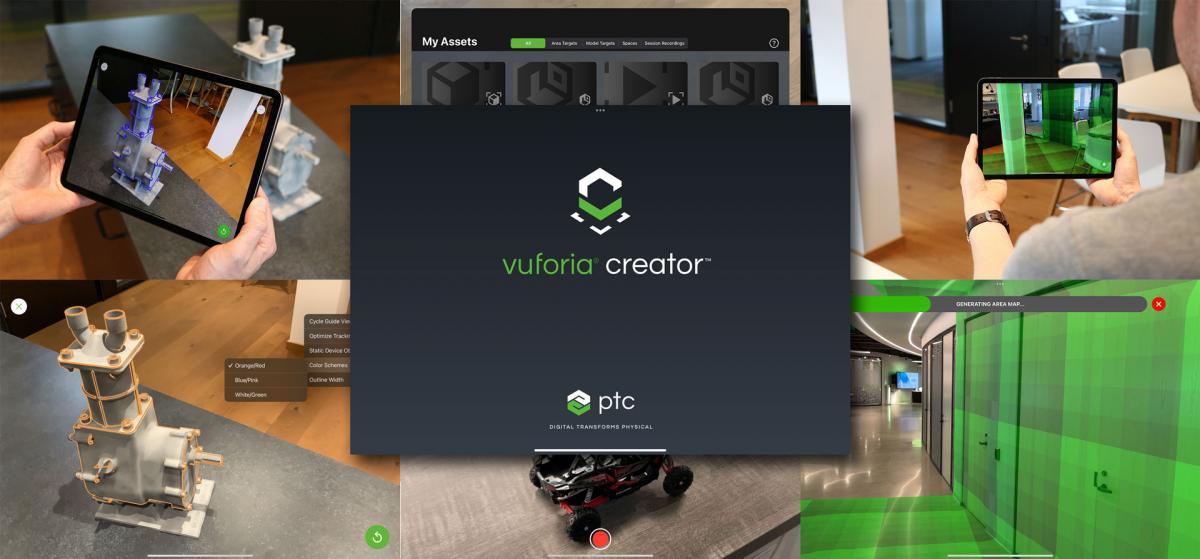
#3. Вуфория

Vuforia е компания, фокусирана върху предприятието, предоставяща AR решения за различни случаи на употреба, което включва и WebAR.
Може да не е за всеки. Въпреки това, ако търсите мащабируемо решение за вашето предприятие, може да искате да го разгледате.
#4. WebXR
WebXR е решението на Google за предоставяне на достъп до VR и AR в съвместими уеб браузъри. Той използва ARCore за захранване на AR преживяванията в браузъра Google Chrome по подразбиране на Android.
Това също е основна част от това, което Samsung планира да използва за предоставяне на завладяващи изживявания на техните смартфони Galaxy.
#5. ARKit и AR Quick Look
Решението на Apple, ARKit, помага за интегрирането на камерата на iOS устройството и нейната функция, за да помогне за създаването на AR изживявания.
Това може да е по-подходящо за приложение. Но може да искате да го разгледате заедно с документацията за AR Quick Look, която ви позволява да добавите и разширена реалност към браузъра.
Поддържани браузъри за стартиране на WebAR

Поддръжката за изживяването на WebAR зависи от това какво е използвано за изграждането му. Трябва обаче да сте готови, ако използвате уеб браузърите по подразбиране, които включват Google Chrome (за Android/iOS) и Safari (за iOS).
Някои други популярни опции, за които е известно, че работят, са:
- Firefox
- Microsoft Edge
- Интернет на Samsung
Теоретично можете да опитате всеки уеб браузър, независимо дали е мобилен браузър или настолен браузър.
Възможно е обаче да не получите последователно изживяване във всички тях. Така че, ако един браузър се провали, може да искате да експериментирате с други опции.
Предимства на WebAR

WebAR е популярен за различни случаи на употреба и категории индустрии като мода, бижута, часовници, мебели, туризъм и развлечения. Причината за популярността му са предимствата, с които идва.
Ползите включват:
- Супер бързо е да внедрите WebAR опит.
- Лесно е да се създаде WebAR страница в сравнение с базирана на приложение AR.
- WebAR е достъпен за продуктови компании за използване за маркетингови цели.
- WebAR е естествено достъпен, защото повечето хора имат смартфон, който вече го поддържа.
- Той е лесно съвместим с набор от браузъри.
- Можете да създадете WebAR опит без никакви познания по кодиране.
Предизвикателства в WebAR

Въпреки че WebAR има много предимства, той има някои недостатъци, които може да попречат на някои да използват технологията.
Основните предизвикателства са:
- WebAR преживяванията не включват богато съдържание; обикновено е просто.
- Производителността на технологията WebAR е по-ниска поради начина, по който работи в сравнение с естествената/базирана на приложение AR.
- Изживяванията на WebAR не са последователни в различните браузъри, което го прави трудно да се вземе предвид, дори ако е по-бърз и лесен за внедряване.
Дори предизвикателствата да звучат странно, WebAR се справя изключително добре с маркетинга и други области на своите приложения.
Ресурси за обучение
Както споменах, WebAR е просто и ефективно изживяване за крайния потребител. Въпреки това, ако правите неща от нулата, без помощта на платформи без код, имате нужда от технически познания, за да го превърнете в реалност.
Udemy предлага солидни сделки за подходящи за него курсове. Някои от най-добрите курсове, за да проучите повече за това, са:
#1. Въведение в разработката на уеб AR

Този високо оценен курс по Udemy включва прозрения за WebXR, mindAR и други технологии, необходими за изграждане на уеб AR приложение.
Вие не сте ограничени само до учене, но също така получавате практически опит и можете да изградите портфолио за себе си, за да започнете.
#2. Въведение в добавената реалност в мрежата

Този курс за Udemy се фокусира върху WebXR и Three.js. Ако искате основите, за да получите правилните основи и искате да изградите нещо минимално, можете да изберете този курс.
Обобщавайки
WebAR е експлозивен и въпреки това ограничен. Тъй като прогресът продължава с разширената реалност, всички видове AR преживявания в крайна сметка ще се развият.
WebAR няма да отиде никъде скоро, като се има предвид, че производителите на смартфони бавно започнаха да приемат и популяризират повече от всякога.
Можете също така да изследвате разширеното разузнаване и разширените анализи.