Внедряването на адаптивна и лесна за използване решетка с данни на JavaScript е предизвикателна задача. Но не е, ако изберете правилния!
Можете да използвате различни библиотеки, за да разположите всичките си данни в таблична форма и да направите следващия си ход в уеб разработката.
JavaScript е основната структура в много уеб приложения. Той е полезен за нуждите на разработката, което спестява ненужни усилия и време за разработка и тестване.
Той също така държи всичко под един покрив, така че да имате лесен достъп до жизненоважните функции и да ги внедрите във вашето приложение.
Много фирми или финтех индустрии организират данните си в таблици, за да позволят на потребителите лесно да преглеждат цялата информация. Решетка с данни изобразява данни в колони и редове, позволявайки на потребителите да извършват различни операции, включително експортиране на данни, страниране, редактиране в клетка, сортиране, филтриране на данни и т.н.
Има много да се знае.
И така, нека разберем няколко неща за JavaScript библиотеките, компонентите на мрежата от данни и как компонентите на мрежата от данни са полезни при вашето уеб развитие.
Съдържание
Какво е JavaScript библиотека?
JavaScript е добре познат език за програмиране, който е част от основните технологии на световната мрежа. Почти всички браузъри имат специален двигател за JavaScript за изпълнение на код на множество устройства.
Тъй като се използва по целия свят за уеб разработка, ще намерите някакъв предварително написан код, който позволява на разработчиците лесно да създават уеб приложения. И тази колекция от предварително написани JavaScript кодове е известна като JavaScript библиотека.
Винаги, когато имате нужда от обща JavaScript функция, можете да търсите и да я получите от тази библиотека. Библиотеката на JavaScript се състои от различни компоненти, като например диаграми на таблото за управление, ръкохватки за данни, карти с данни и много други, които ви позволяват да внедрите компонентите, когато имате нужда от тях, без никакви проблеми.
Какво имате предвид под мрежа с данни в JavaScript?
JavaScript Datagrid е проста, но мощна, богата на функции и адаптивна контрола за показване на информацията в табличен формат във вашето уеб приложение. Datagrid включва широка гама от функционалности, като редактиране, обвързване на данни, подобно на Excel филтриране, агрегиране на редове, селекция, персонализирано сортиране и др.
Контролата Datagrid обаче се използва и за показване на множество таблици от различни набори от данни. Дисплеят се настройва автоматично според източника на бизнес данни. Това е лека контрола от страна на клиента, която поддържа основни операции, от сортиране и вмъкване до изтриване и страниране.
Мрежите с данни на JavaScript се управляват от данни и са създадени целенасочено, за да контролират високопроизводителни уеб приложения. Библиотеките имат подобно на електронна таблица потребителско изживяване, което може да бъде персонализирано за изграждане на мащабируеми, богати на данни и сложни интерфейси.
Защо мрежите с данни са важни?

Мрежите с данни са важна структура за уеб приложения, които изобразяват широк набор от данни, включително проследяване на статистики, отчети на живо и много други.
Има много причини, поради които трябва да изберете Datagrid за следващия си проект:
- Мрежите с данни подобряват производителността на вашето приложение, тъй като са леки, което позволява на вашия уебсайт да намали времето за зареждане.
- Повечето библиотеки на Datagrid имат опции за виртуално превъртане, които подобряват потребителското изживяване, което означава, че можете лесно да внедрите големи набори от данни.
- Неговите функции като филтриране, сортиране, разделяне на страници и т.н. правят още по-лесно картографирането на големи набори от данни.
Сега, след като имаме представа за мрежите с данни и тяхното значение, нека да продължим с библиотеките, които предоставят компоненти на мрежата с данни на JavaScript.
FusionGrid
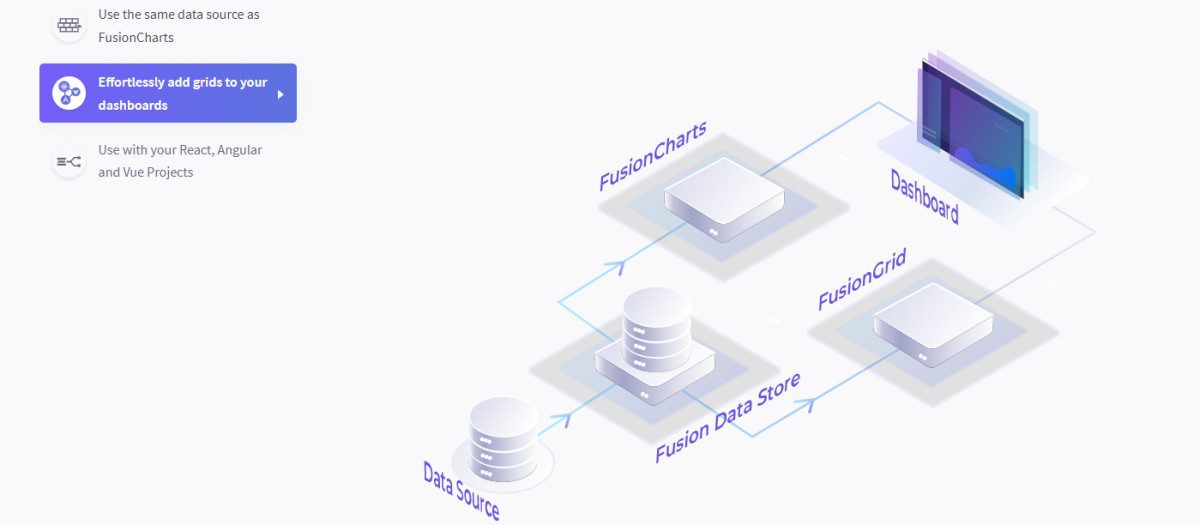
Подхранвайте вашия уебсайт и приложение лесно с мощния компонент на мрежата за данни на JavaScript – FusionGrid от FusionCharts. Това е много адаптивен и отзивчив компонент на мрежата от данни, който ви помага да работите с подобно хранилище за данни, което вече използвате.
Можете да направите FusionGrid идеално допълнение към всички нужди на таблото за управление на вашето приложение. Можете да го използвате на всяко устройство и работи на всички съвременни браузъри с адаптивно решение за решетка с данни на JavaScript. Пренесете вашите табла за управление на следващото ниво с помощта на React, Vue и Angular проекти.

FusionGrid ви позволява да създавате завладяващи мрежи, за да изпълнявате различни отчети с подобен източник на данни. Тя ви позволява да сортирате, търсите и филтрирате данните в съответните колони, така че да можете бързо да получите информацията. Решетката с данни ви дава многофункционален компонент, който позволява големи набори от данни да се показват лесно.
Можете безпроблемно да експортирате информацията като JSON, Excel и CSV формати според вашите изисквания. FusionGrid предлага също API за избор, така че да можете да представите множество опции на вашите потребители за избор на редове или клетки.
Когато имате работа с голямо количество информация, от обработката на размера на страницата до контролирането на всеки аспект на тази страница с флагове и появата на навигационни точки, FusionGrid ви дава всички предимства, от които се нуждаете, за да създадете таблото си за управление.
Започнете да изграждате вашето уникално табло за управление днес, като получите лиценз. Изтеглете безплатната пробна версия и проучете повече.
Handsontable
Комбинирайте своя UX, подобен на електронна таблица, с разширените функции на мрежата с данни, които включват легендарна поддръжка. Handsontable е компонент на решетка с данни на JavaScript, който работи с Angular, Vue, обикновен JavaScript и React.
Ще получите всички функции за електронни таблици, когато работите с Handsontable. Тъй като няма трудна крива на учене, можете лесно да започнете работата си от първия ден. Той е лесен за внедряване и е супер адаптивен и гъвкав компонент на мрежата от данни.

Можете да разширите неговите функционалности с персонализирани добавки и да редактирате изходния код, за да го добавите към вашия продукт. Освен това ще получите достъп до полезни уроци, общностна и търговска поддръжка и изчерпателен API.
Най-накрая можете да започнете да работите върху големи обеми информация, без да намалявате производителността. Можете да използвате Handsontable за създаване на приложения, които са необходими за вашия бизнес. Това е точно като учител по инструменти, до който лесно можете да получите достъп без предварителни познания.
Започнете с Handsontable, за да видите колко ефективно можете да създадете следващото си бизнес приложение или уебсайт и да го стартирате. Вземете изходния код от npm, който включва всички файлове, и започнете да го използвате сега.
Кендо потребителски интерфейс
Вземете библиотеката с компоненти на решетка с данни на JavaScript, от която се нуждаете за вашите бизнес приложения и уебсайтове Кендо потребителски интерфейс. Той обединява четири JavaScript UI библиотеки, които са изградени за Angular, Vue, React и jQuery, като всяка от тях е изградена с тематизиране и последователен API.
Без значение какво изберете, вашият потребителски интерфейс ще бъде отзивчив, достъпен, модерен и бърз. Kendo UI улеснява работата ви, като ви позволява да внедрите модерни, високопроизводителни и пълнофункционални изгледи на таблици с данни във вашите бизнес приложения.

Ще получите повече от 100 компонента на мрежата от данни, от филтриране на данни до сортирането им и разширени функции като йерархично и групиране на данни за страници. Предлага адаптивно изобразяване, взаимодействие на колони, замразени колони, редактиране, групиране на данни, обвързване на данни, виртуализация, безкрайно превъртане, експортиране в PDF или Excel, шаблони и др.
Можете да пренесете операциите с данни на следващото ниво с опции като редактиране, филтриране, сортиране, агрегиране, взаимодействие, замразени колони и избиране. Kendo UI ви позволява да се справите с всяко решение, от операции с данни и тематизиране до по-бързо изобразяване и бързи взаимодействия.
Купете Kendo UI и вземете комплекти функции за вашите бизнес приложения. Започнете безплатния си пробен период днес за всяка рамка, която искате, и проучете най-добрия компонент на мрежата от данни за вашето приложение или уебсайт.
Скара
Ако се интересувате от рамката на React за библиотеката с компоненти на решетка с данни на JavaScript, Скара е един от най-добрите варианти. Това е ултра адаптивен и гъвкав компонент на мрежата от данни и предоставя основна функционалност и конвенции заедно с опцията за разширено персонализиране на компоненти, методи и т.н.
Griddle се предлага с поддръжка на плъгини, така че да можете да персонализирате още по-добре компонентите на мрежата с данни. Направете вашите таблици с данни уникални с групови стилове и различни други функции. Споделете стила в цялата организация, за да имате страхотна идея, а също и със света чрез npm. Приставките могат да ви помогнат във всички случаи.
Когато имате списък за изобразяване на данни, Griddle лесно ги превръща в мрежа с данни. Въпреки това, той не е просто компонент на мрежата от данни, а още повече поради своята подлежаща на включване и персонализация архитектура. Можете лесно да научите как да конфигурирате Griddle, за да визуализира вашия списък с данни.
Можете да импортирате дефиниции на редове и колони, да създадете персонализиран компонент и други с Griddle. Той е лесен за внедряване във вашата бизнес повърхност. Можете също така да включите Griddle компонента във вашия проект чрез npm, да добавите Griddle към проекта, да дефинирате масива от данни, да контролирате данните ръчно и да изобразите вашия компонент.
AG решетка
AG решетка е една от най-добрите библиотеки с компоненти на мрежови данни на JavaScript в света. AG Grid предлага набор от функции, качество и производителност, които не сте виждали досега. Много характеристики са уникални, което отличава това решение от останалите.
Без компромис с производителността и качеството, можете лесно да създадете своето табло за управление на данните. Неговата общност е безплатна и с отворен код, така че ще получите стилни функции и специална поддръжка. AG Grid също така предоставя безплатен достъп, който другите мрежи не могат да предоставят.

Вземете много опции за мрежа от statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems и др. За дефиниции на колони можете да използвате columnDefs, defaultColDef, columnTypes и т.н.
За интерфейса на мрежата ще получите комбинацията от опции за мрежа, API за захващане, събития на мрежата и възел на ред. Позволете на вашето приложение да комуникира с колони чрез интерфейса на колоните, който е публичната част на колоните. Разделът на интерфейса на колоната изброява всички свойства, събития, методи и т.н. AG Grid предлага също тематизиране, стил, опции за мрежа, екземпляр на мрежата, данни за редове, API за достъп и др.
Започнете с лесно достъпния код на приложението.
Таблица TanStack
Насладете се на потребителски интерфейс без глава за създаване на мощни мрежи с данни и таблици с данни Таблица TanStack. Изградете мрежа от данни от самото начало за React, Solid, Svelte, Vue и TS/JS, като същевременно запазите пълен контрол върху стиловете и маркировките.
С TanStack Table вие ще имате 100% контрол над най-малкия HTML таг, клас, стил и компонент. Освен това ще получите таблица с данни за съвършенството на пикселите. Той е специално създаден за филтриране, сортиране, материализиране, агрегиране, групиране, показване и пагиниране на масивни набори от данни с малка повърхност на API.

Нека вашите потребители бъдат по-продуктивни, като свържете съществуващи или нови маси. TanStack Table е мощен компонент за мрежа от данни в малък пакет. Позволява ви лесно да разширите функциите, така че да можете да отмените или персонализирате почти всичко по пътя.
Енджинът и API на TanStack Table са независими от рамката и силно модулни, като приоритизират своята ергономичност. Ще получите функции като форматиране на клетки, олекотен код, сортиране, филтри за колони, агрегиране, подреждане на колони, възможност за виртуализация, долни колонтитули, дървовидно разклащане, мултисортиране, избор на редове, пагиниране, видимост на колони, безглавни, глобални филтри и др.
Създайте зашеметяваща мощна таблица с някои основни стилове, няколко колони и маркиране на таблица. Започнете сега и проучете компонента.
DevExtreme
Осигурете невероятно потребителско изживяване с DevExtreme. Това е светкавично бърза решетка с данни, която предоставя богато на функции редактиране на данни и оформяне на уиджети от страна на клиента. Тази решетка с данни се доставя с интерактивни компоненти на диаграма, решетка с данни с пълна функционалност, редактори на данни и др.
DevExtreme включва голяма и изчерпателна колекция от ултра-бързи, високопроизводителни и отзивчиви UI мрежови компоненти за данни, от Angular и Vue до React, за следващо поколение мобилни и традиционни уеб приложения. Освен това позволява на вашите крайни потребители лесно да управляват данни и да ги показват на екрана според вашите бизнес изисквания.

Основната мрежа на DevExtreme се доставя с машина за данни от страна на клиента, която обработва до 1 000 000 записа в движение директно в браузъра. Неговите компоненти за визуализация на данни ви позволяват да конвертирате данни в най-четливото и сбито визуално представяне. Можете също така да използвате селектор на диапазон, измервателен уред и диаграма, за да създадете информативни и красиви табла за управление, за да предадете интелигентност.
Освен това ще получите лесна за използване и интуитивна джаджа, която съчетава силата на TreeView и традиционна мрежа в един елемент на потребителския интерфейс. DevExtreme също идва с колекция от множество готови за достъпност UI компоненти с пълна поддръжка на клавиатура.
Вашето следващо страхотно приложение започва тук. Вземете напълно функционален 30-дневен безплатен пробен период и 60-дневна гаранция за връщане на парите.
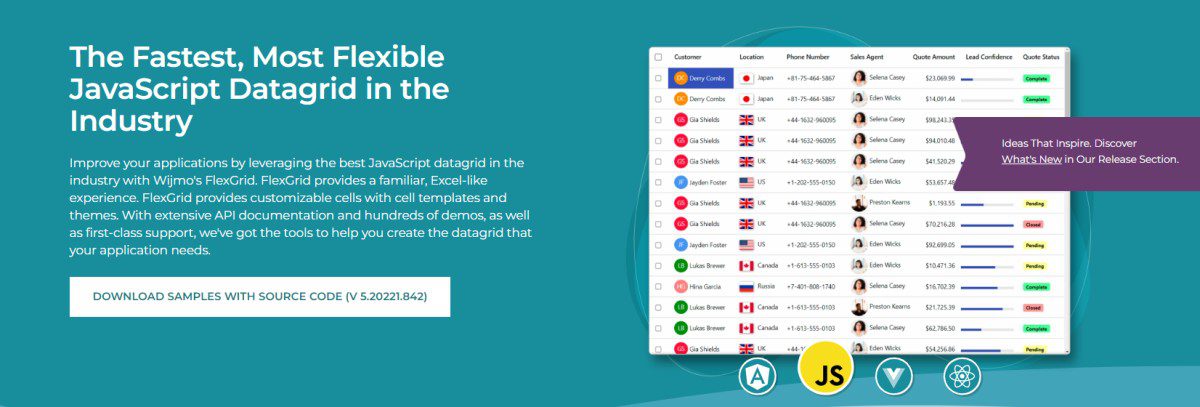
FlexGrid
Вземете най-гъвкавата и най-бърза мрежа с данни на JavaScript FlexGrid и подобрете производителността на вашето приложение. Той осигурява подобно на Excel и познато изживяване и ще намерите персонализирани клетки заедно с клетъчни шаблони и теми.
Изградете мрежата с данни, от която се нуждае вашето бизнес приложение, с обширна API документация, стотици демонстрации и първокласна поддръжка. Това е богатият на функции контрол, който показва данните в разбираем табличен формат. Широката гама от функционалности на FlexGrid включва редактиране, персонализирано сортиране, селекция, агрегиране на редове, поддръжка за CSV, Excel и PDF формати, обвързване на данни, филтриране, подобно на Excel, и др.

Ще получите неограничени клетъчни шаблони, които поддържат обвързващи изрази и декларативно маркиране за React, PureJS, Vue и Angular. Той също така предлага добре познати функции като оразмеряване на звезди, сливане на клетки, замразяване на клетки и поддръжка на клавиатура. Освен това ще получите подобрена производителност, тъй като е лек, което поддържа вашите приложения бързи и икономични с възможно най-ниското време за зареждане.
Освен това, FlexGrid поддържа обвързване на данни от страна на сървъра и от страна на клиента, така че можете да се обвържете с прости JavaScript масиви, отдалечени OData сървъри, WebSocket сървъри в реално време или наблюдаеми CollectionViews. Получете възможности за автоматично търсене с DataMaps, като например показване на имена на клиенти.
Вземете безплатна пробна версия на FlexGrid за 30 дни и изградете гъвкави, бързи, свободни от зависимости, пълни с функции JavaScript/HTML приложения.
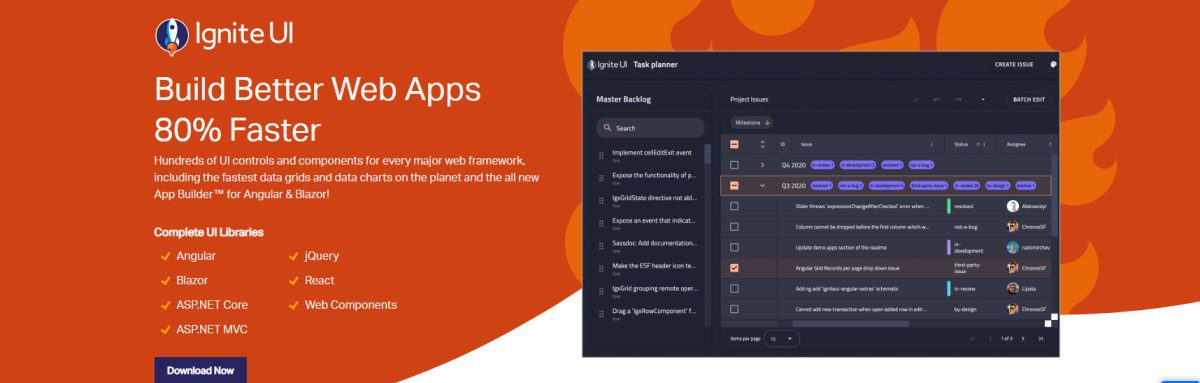
Ignite UI
Създавайте по-добри уеб приложения с Ignite UIкойто предлага стотици UI контроли и компоненти за всяка уеб рамка.
Той включва най-бързите диаграми с данни и мрежи с данни и предоставя бизнес функции, адаптивен уеб дизайн, сензорна поддръжка и много други. Ще получите най-бързите мрежи на целия пазар, които работят с източници на данни и библиотеки с отворен код.

Ignite може да елиминира сложността на проектирането на интерфейси за вашето бизнес приложение. Просто изберете от библиотеката с шаблони на приложения и адаптивни оформления на екрана и задайте вашите данни в таблична форма. Започнете бързо следващия си проект днес с пълната библиотека от компоненти на мрежата с данни на JavaScript.
Ще получите повече от 120 високопроизводителни мрежи с данни, JavaScript UI компоненти и диаграми с данни за следващото си приложение. Той също така дава усещане, подобно на Excel, докато работите върху функциите с висока производителност.
Изберете правилния план или изтеглете безплатната пробна версия, за да получите достъп до пълната библиотека от компоненти на мрежата с данни.
Заключение
Повече от 94% от фирмите използват JavaScript библиотеки за изграждане на техните бизнес приложения. А мрежите с данни на JavaScript са съществена част от едно уеб приложение.
Фирмите могат да използват компоненти на мрежова мрежа с данни на JavaScript, за да добавят стойност към своите приложения, като се възползват от невероятните му функционалности. Затова изберете най-добрата библиотека с компоненти на решетка с данни на JavaScript от горния списък, която отговаря на вашите бизнес нужди.
Можете също така да разгледате някои от най-добрите библиотеки с диаграми за изграждане на табла за управление на приложения.
