Съдържание
Ключови изводи
- HTML списъците са от съществено значение за организиране и представяне на данни на уеб страница. Има три основни типа: подредени, неподредени и описателни списъци.
- Подредените списъци използват числа или други знаци за подреждане на елементите. Атрибутът type позволява персонализиране, докато атрибутите start и reversed променят началната позиция и реда.
- Неподредените списъци групират свързани елементи без конкретен ред. Стилът на водещите точки може да бъде персонализиран с помощта на CSS.
HTML списъкът е основен структурен елемент за всяка група от свързани данни на уеб страница. Независимо дали създавате меню, организирате артикули в разпродажба или се опитвате да представите сложни данни в по-разбираема форма, следните списъци ще ви помогнат да свършите работата.
Има три основни типа HTML списъци, всеки от които служи за специфична структурна цел в уеб разработката.
1. Подреден списък
HTML подреденият списък ви позволява да групирате списък от свързани елементи в определен ред. За да създадете нов подреден списък, ще трябва да използвате маркера
- . Етикетът
- . Всеки елемент от списъка (таг
- ) ще съдържа определен елемент в списъка.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Този код изобразява следния изглед:

Трябва да имате предвид, че типът подреждане по подразбиране на подредения списък е числа, но можете да промените това с помощта на атрибута type. Атрибутът type ви дава властта да решите кой елемент ще подреди вашия списък. Имате възможност да използвате азбуката (главна или малка), числа или римски цифри (главна или малка).
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
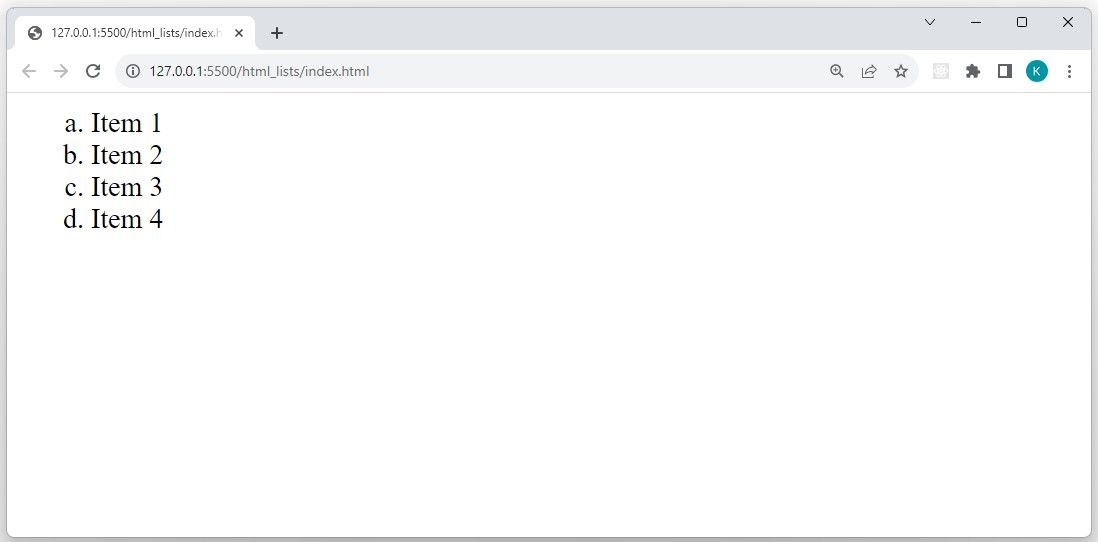
</ol>Добавянето на атрибута type към тага
- изобразява следния актуализиран изглед:
- за всеки елемент от списъка:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Този код изобразява следния изглед:

Стилът на водещите точки по подразбиране за неподреден списък е диск. В миналото можете да използвате атрибут тип, за да зададете стила на водещите символи на неподреден списък. Атрибутът тип неподреден списък обаче вече е отхвърлен атрибут. Препоръчителната алтернатива за неподреден стил на списък е свойството CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>Кодът по-горе актуализира изгледа до следното:

CSS свойството list-style-type ви позволява да използвате колекция от различни стилове на водещи символи, включително кръгове, персонализирани изображения, икони или символи. С CSS, който променя оформлението на списъчните елементи, можете дори да използвате неподредени списъци за създаване на навигационни ленти.
Вложени списъци
Вложен списък е елемент от списък, който е част от друг списък. Можете да създадете вложен списък, като използвате комбинация от подредени и/или неподредени елементи от списък. Тези структури могат да представляват по-сложни йерархии.
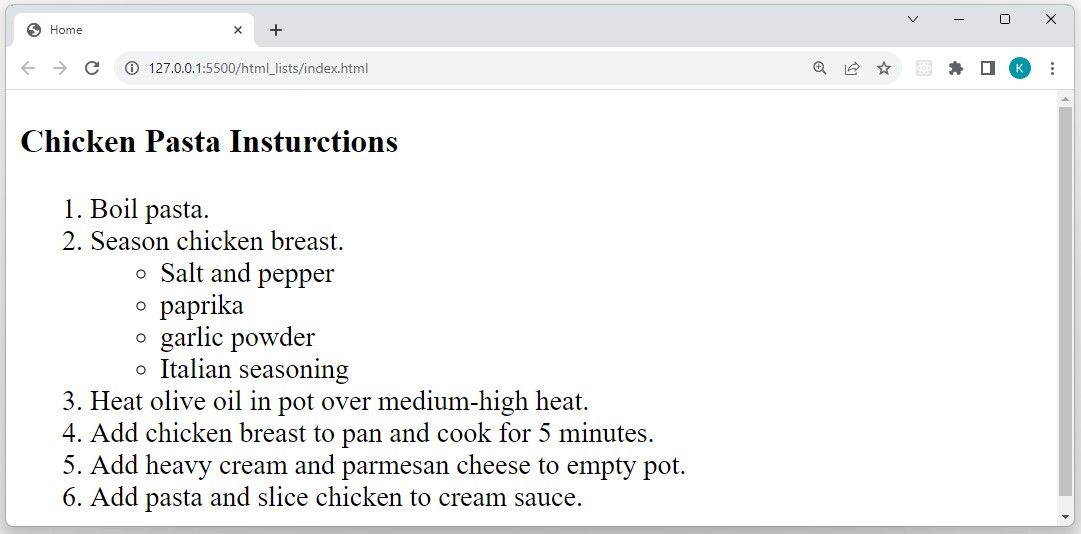
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Този код изобразява следния изглед:

3. Списък с описания
Елементът на списъка с описания ви позволява да създадете списък с термини и свързаните с тях подробности. Тагът
- ви позволява да създадете нов списък с описания, който трябва да използвате с елементите
- (термин за описание) и
- (подробности за описание).
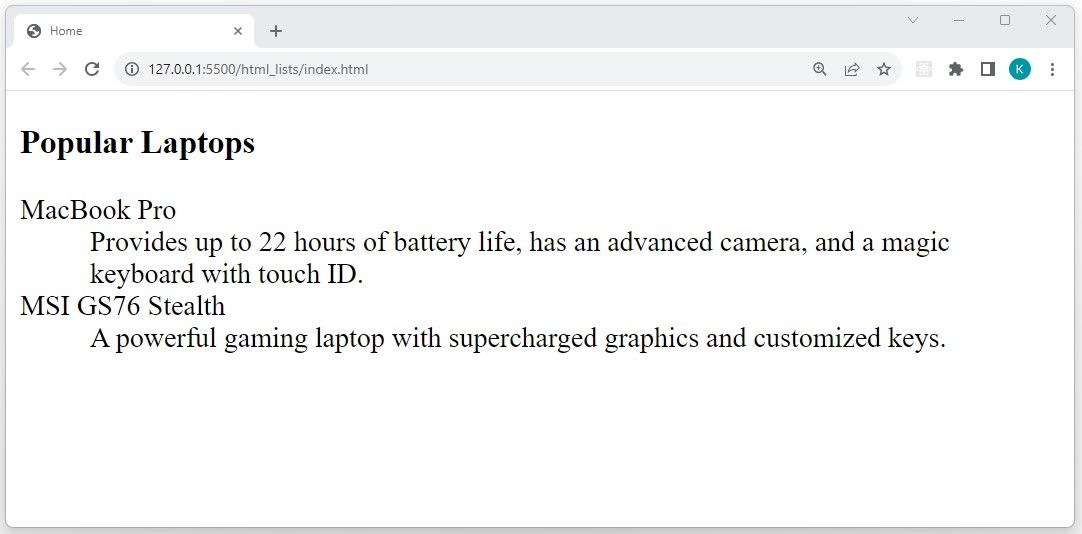
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Кодът по-горе показва следния изглед:

Организирайте съдържанието си с правилния HTML списък
HTML списъкът, който изберете да използвате във вашия проект за уеб разработка, трябва да зависи от съдържанието, което искате да представите на вашите потребители. Например, ако искате да създадете последователен списък, като например стъпките за приготвяне на храна или изпълнение на задача, тогава подреденият списък е най-добрият вариант.
Ако обаче искате да групирате свързана информация, която не изисква поредица от стъпки (като контролен списък), тогава един неподреден списък би бил по-жизнеспособна опция. Освен това, ако искате да създадете речник или списък с често задавани въпроси, тогава списъкът с описания е по-добрият избор.

В допълнение към атрибута type има два други атрибута, които можете да използвате с тага
- : start и reversed.
Атрибутът start ви позволява да започнете да поръчвате от произволна позиция, като използвате целочислена стойност. Например, ако добавите start=”3″ към тага
- , без да посочите тип, той ще започне да подрежда списъка от номер три. Ако зададете type=”a” или type=”I”, той ще започне да се подрежда съответно от c или III.
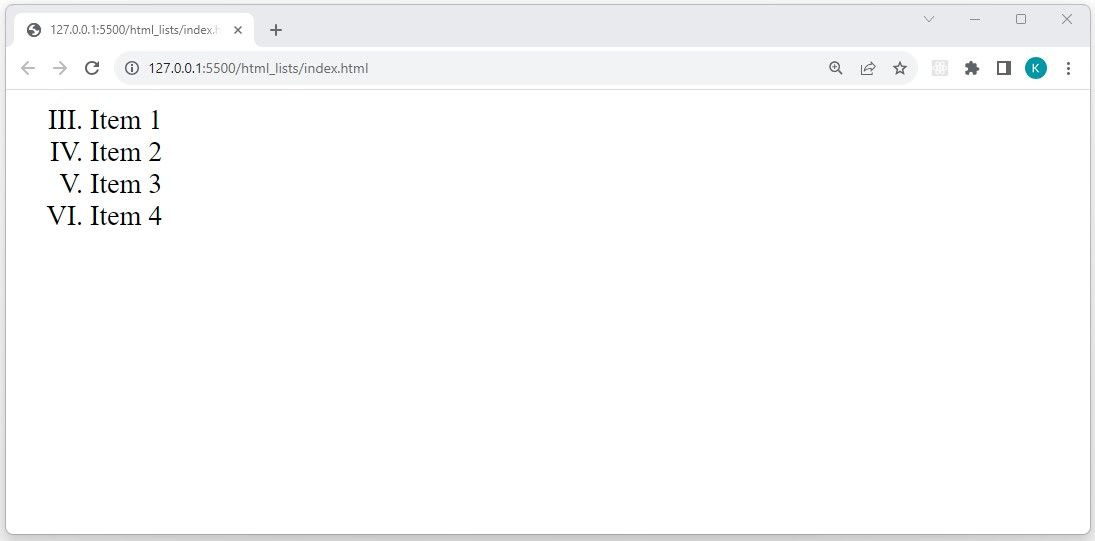
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Кодът по-горе показва следния изглед:

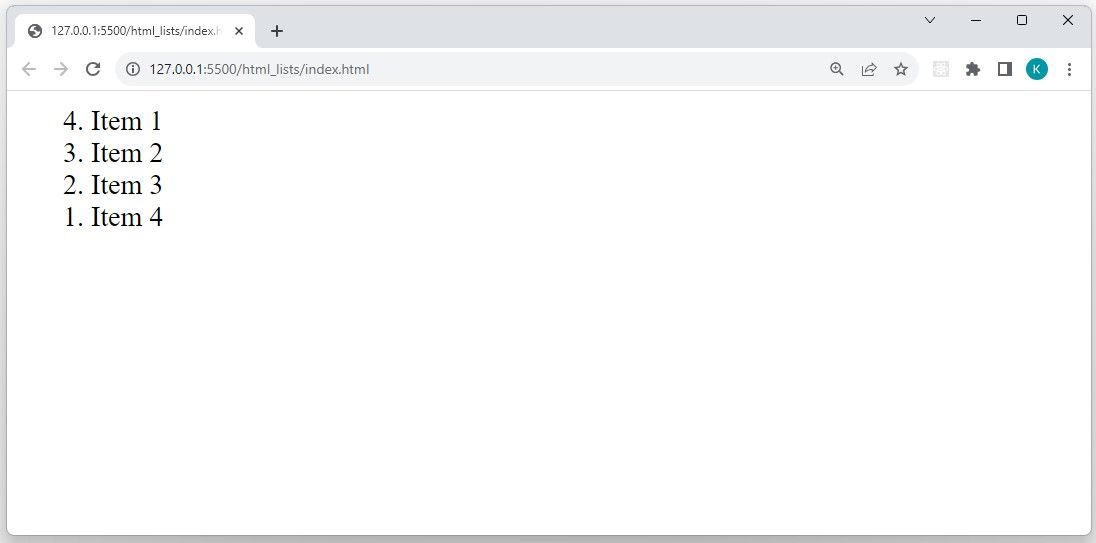
Атрибутът reversed ви позволява да обърнете реда на списъка. Приема булева стойност и стойността по подразбиране е false.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Този код създава следния изход в браузъра:

2. Неподреден списък
Неподреденият списък ви позволява да групирате свързани елементи, чийто ред не е значим. По подразбиране браузърът използва точка, за да етикетира всеки елемент.
За да създадете нов неподреден списък, ще трябва да използвате маркера
- като родителски елемент и маркера
- за всеки елемент от списъка:
- групира и съдържа тагове