Търсите преобразувател от Hex към RGBA? Вашето търсене приключва тук, тъй като ви представяме някои готини и лесни инструменти за преобразуване на шестнадесетична стойност в RGBA!
Ако сте начинаещи в HTML кодирането, може да откриете, че някои синтаксиси са трудни за запомняне, като тези за HTML цветни кодове. Тъй като HTML използва шестнадесетични кодове и е комбинация от цифри и букви.
Следователно, за да разберете действителния цветови код, може да искате да конвертирате шестнадесетичния код в RGBA стойност. Но как да направите това без усилие?
Тук идва шестнадесетичният код към преобразувателите на цветови стойности RGBA. Профилирахме много такива инструменти и открихме, че тези 12 са каймака на всички приложения.
Съдържание
Какво е шестнадесетичен код на цвета?
Шестнадесетичната цветова стойност е система за представяне на различни цветове в HTML документ. Той също така работи в SVG и CSS, но рядко се използва освен в HTML уеб страници.
Тук представяте нюанс на цвета с шест знака, като използвате следните шестнадесетични числа:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E ( E=14), F (F=15)
Ето един пример:
#ADD8E6 представлява светлосин цвят
Кога трябва да използвате шестнадесетични цветови кодове?
Уеб разработчиците, обучени в HTML, използват главно шестнадесетичната конвенция за цветно кодиране. Тъй като HTML се фокусира върху ефективния размер за съхранение, шестнадесетичните кодове са подходящи за HTML. Ако използвате хиляди цветови кодове в Hex вместо десетични системи като RGB, вие спестявате много място за съхранение.
Използвайки Hex, можете да представите цвят с шест знака, докато RGB кодът се нуждае от 9 знака. И така, вие намалявате общия размер на кодовата база на уебсайта, като използвате Hex.
Можете да използвате шестнадесетични кодове във файла със стиловия лист на вашата HTML програма за уеб разработка, като се има предвид, че използвате CSS, за да изразите всички презентационни атрибути на HTML документ. Шестнадесетичните кодове вървят като #ADD8E6 (код за светло синьо) в блоковете за деклариране на CSS.
Какво е RGBA цветен код?

В системата за цветово кодиране RGBA вие определяте количеството червено, зелено и синьо в десетични числа между 0 до 256. Това число също така представлява интензитета на R, G и B нюансите.
Символ A представлява алфа стойността или непрозрачността. Можете да поставите произволно количество между 0 и 1, за да промените прозрачността на цвета по отношение на цвета на фона на уебсайта или приложението.
Можете да представите светлосиния цвят, споменат по-горе, като RGB (173, 216, 230) в системата RGBA. Тъй като ще използвате предимно RGB в CSS, ще трябва да започнете синтаксиса в следната форма:
rgba(173, 216, 230, 0,5)
Кога трябва да използвате RGBA цветови кодове?
В съвременните езици за програмиране на уебсайтове и мобилни приложения разработчиците често използват RGB и RGBA. Цветовият код е предимно RGB, но можете да използвате RGBA, за да посочите степента на прозрачност на цвета, която елементът на уебсайта трябва да показва в предния край.
RGBA е и основната система за цветово кодиране за популярни инструменти за графичен дизайн като Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW и т.н. Следователно графичните дизайнери, дизайнерите на уебсайтове, фотографите и т.н. владеят по-добре системата RGBA, отколкото шестнадесетичните цветови кодове.
Значение на преобразуването на шестнадесетичен към RGBA цветови код
#1. Съвместна работа
По време на съвместна работа върху уебсайт или мобилно приложение, където разработчикът на уебсайт използва шестнадесетичен код, а дизайнерите разбират RGBA, имате нужда от шестнадесетичен към RGBA конвертор.
Графичните дизайнери, дизайнерите на потребителски интерфейси и създателите на съдържание може да не са добре запознати с преобразуването на шестнадесетични числа в десетични числа. Следователно инструментът за преобразуване е много удобен.
#2. Персонализиране на непрозрачността
В системата за шестнадесетично цветово кодиране вие променяте свойството непрозрачност за целия елемент. Напротив, RGBA ви позволява да изберете свойството за прозрачност за една декларация в CSS.
Следователно, за по-голяма възможност за персонализиране, дизайнерите и разработчиците избират RGBA в своя CSS файл със стилови листове. А за да конвертирате съществуващи шестнадесетични кодове в RGBA, можете да използвате конвертор, споменат в тази статия.
#3. Използвайте цвят на уебсайт в приложението за редактиране на снимки
Повечето приложения за редактиране на снимки предпочитат да използват RGB и RGBA за представяне на цветовете за визуални активи като изображения, вектори и др.
Например, забелязали сте няколко красиви комбинации от цветови палитри на уебсайт. Можете да извършите Inspect Element в браузър Chrome, за да знаете шестнадесетичните кодове на тези цветове.
Сега използвайте шестнадесетичен към RGBA конвертор, за да получите RGB стойностите за тези цветове за удобно приложение във вашия проект за графичен дизайн.
#4. Цветна визуализация
Повечето дизайнери използват шестнадесетичен към RGBA конвертор, за да визуализират шестнадесетичния код, който разработчикът може да е използвал в HTML документа на уебсайта или стиловия лист на CSS HTML файла.
Сега намерете по-долу някои инструменти за конвертиране на шестнадесетични кодове в RGBA за проектиране, разработка или просто за целите на цветовата визуализация:
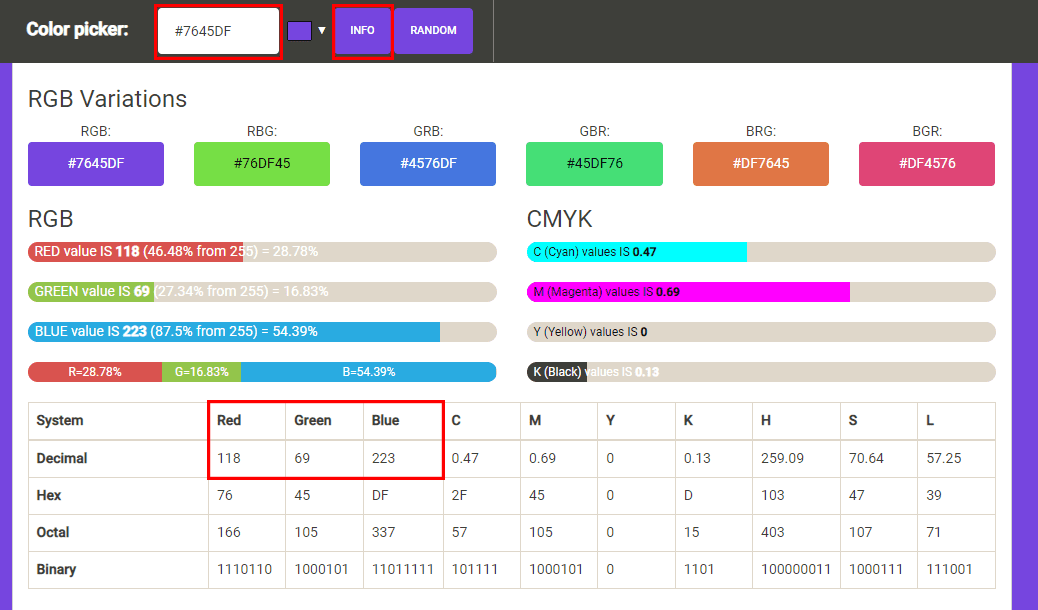
HTML CSS цвят

Инструментът HTML CSS Color Picker е удобен както за дизайнери, така и за разработчици. Можете да изберете цветовете, от които се нуждаете, от инструмент за живо цветно колело. Като алтернатива можете произволно да генерирате цветове. Бутонът Random ще продължи да показва различни популярни цветове в шестнадесетичния код.
Ако харесвате нюанса, изберете бутона Информация, за да визуализирате различни технически елементи на цвета, включително преобразуване на цветовете Hex към RGBA.
Страницата с информация за цвета, който сте избрали, ще покаже цветна икона в PNG, името на цвета в CSS, нюанси на цвета, нюанси на цвета и таблица за преобразуване в долната част.
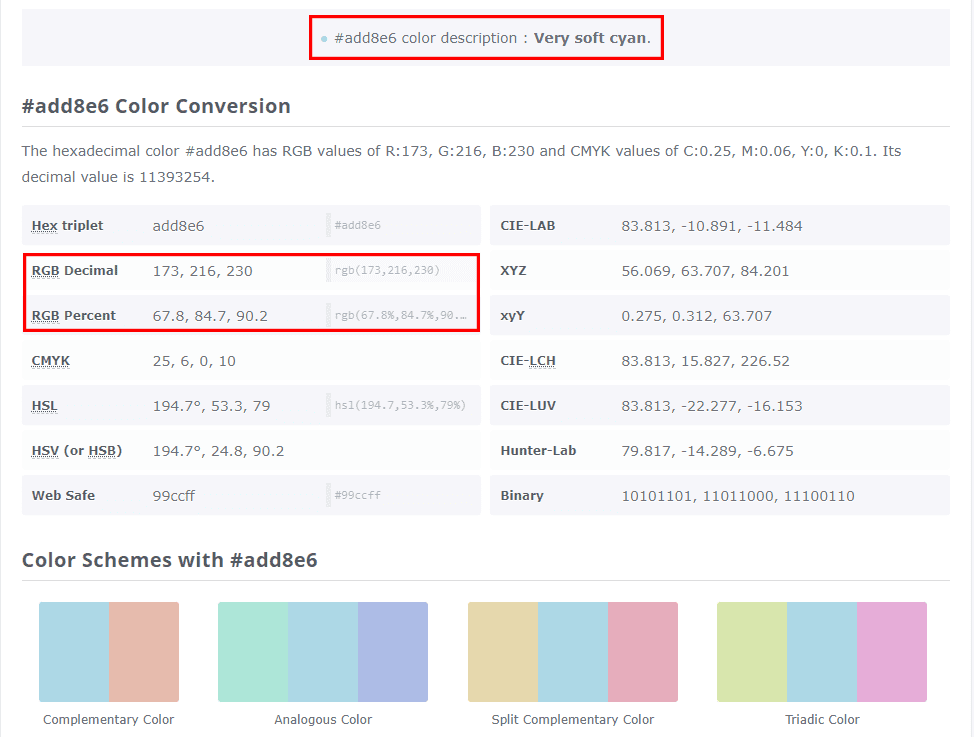
ColorHexa

ColorHexa е инструмент за търсене и визуализация на цветен код с подробна таблица за преобразуване. Просто трябва да въведете шестнадесетичния код в неговата лента за търсене. Инструментът ще отвори сложен панел за преобразуване, който включва различни конвенции за цветово кодиране като RGB десетичен, RGB процент, CMYK, HSL, Web Safe и др.
За Hex към RGBA можете да копирате всяка от RGB стойностите, или в десетична, или в проценти. След това просто добавете алфа стойността между 0 до 1, включително десетичните стойности, за да получите стандартен RGBA код за съответния шестнадесетичен цвят.
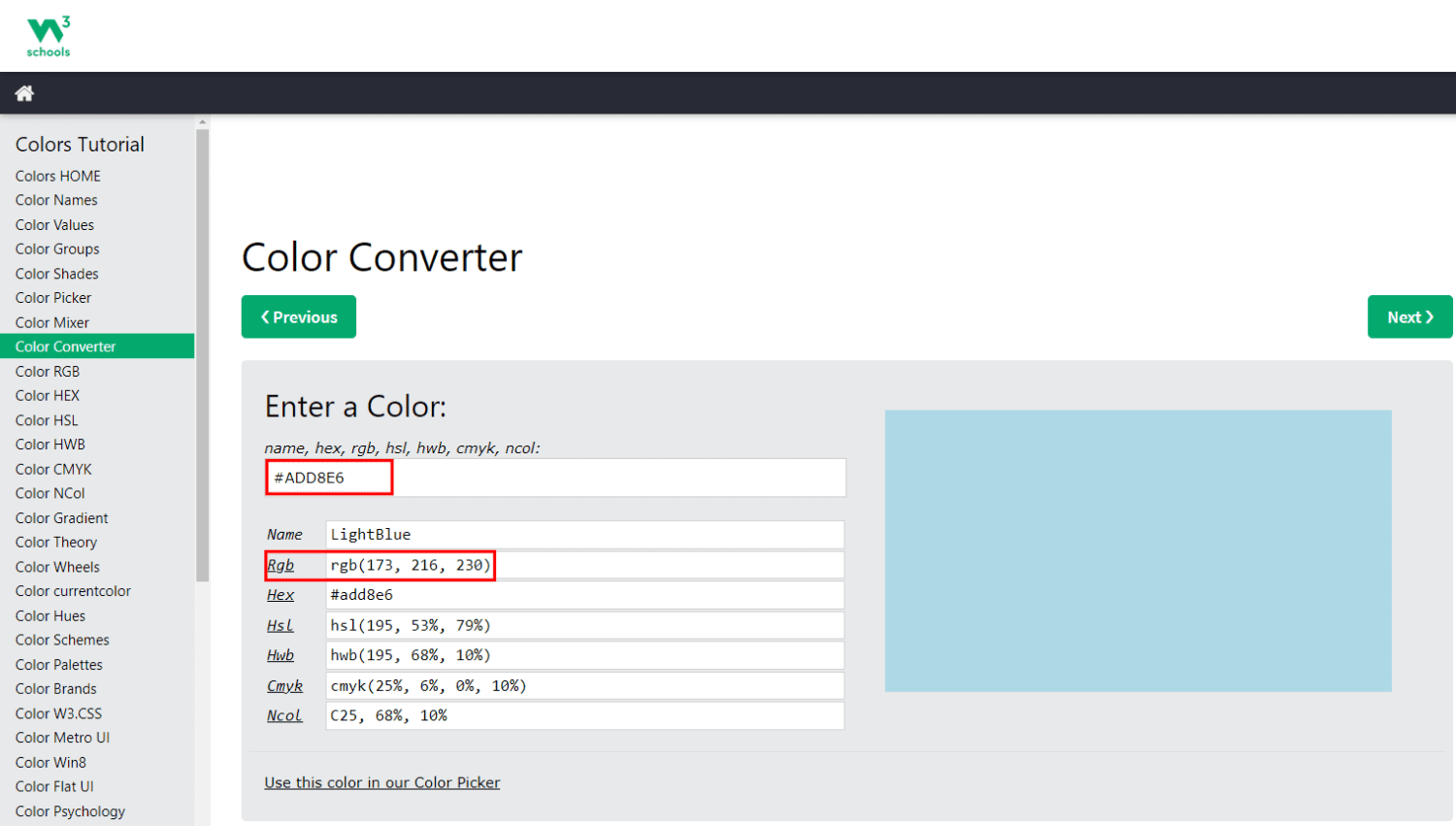
W3 Schools Color Converter

Color Converter от W3 Schools е проста JavaScript библиотека. Можете да въведете цвета в текст или стандартни кодове като Hex, CMYK и др. Веднага след като въведете шестнадесетичния код, уеб приложението ще покаже подробна таблица на цвета, съдържаща неговите стойности в различни конвенции за кодиране като RGB, HSL, Hwb и др.
Можете да копирате и поставите RGB числата в CSS декларацията rgba(). Не забравяйте да включите алфа стойността, от която се нуждаете, в 0 до 1, разделени със запетая в края на кода.
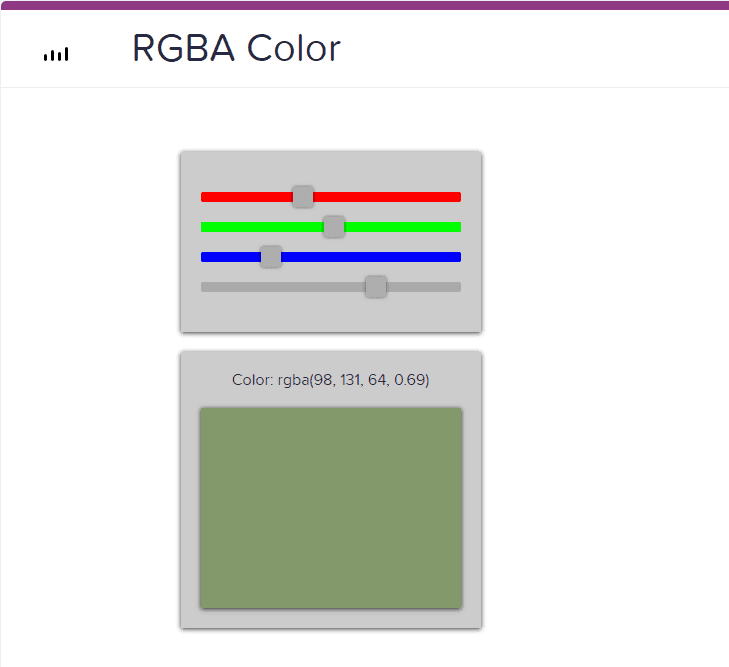
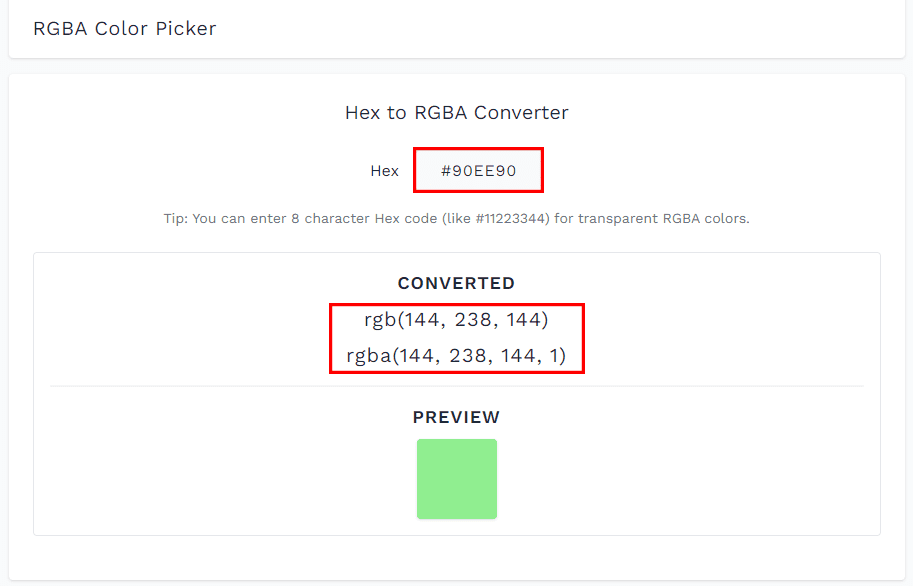
Hex към RGBA конвертор

С помощта на Hex to RGBA Converter можете да въведете шестнадесетични кодове и да разберете какво означава това в прозрачни RGBA цветове. Той също така показва визуализацията на въведения цвят, така че да знаете дали има грешка.
За да копирате RGBA кода от тази платформа, можете да щракнете върху него и той ще бъде избран. След това можете да натиснете CTRL+C, за да копирате и да го използвате, където е необходимо.

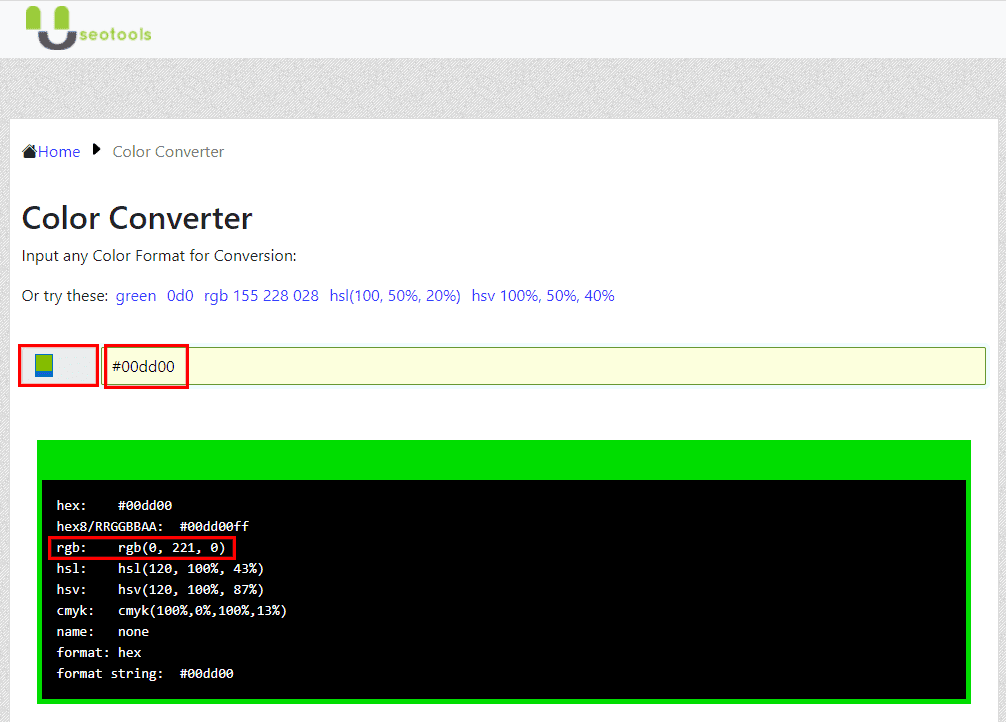
Useotools е популярна дестинация за създаване на съдържание, SEO, уеб разработка и интернет инструменти. Освен това ще намерите минималистичен и спретнат конвертор от Hex към RGBA сред много полезни.
Конверторът предлага следното:
- Цветно колело за избор на цветове за вашия проект
- Поле за търсене, където можете да въвеждате шестнадесетични и други цветови кодове
- Интерфейс на командния ред, където получавате преобразуваните стойности, включително RGB кодове
Тъй като изходът е в RGB, трябва да добавите алфа стойност, за да получите пълен RGBA код за вашия CSS стилов лист.
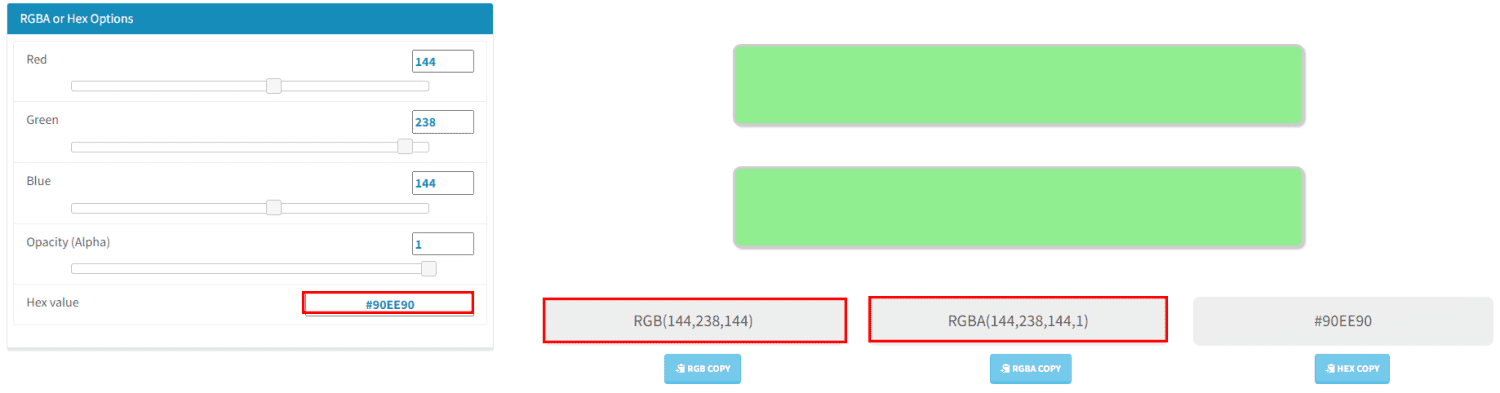
Генератор на CSS Hex към RGBA

CSS Generator Hex to RGBA предлага стандартна платформа, където можете да въведете шестнадесетичен код и да получите еквивалента на RGBA. Той също така показва цвета на екрана за ваше удобство и има бутон за копиране на RGBA, за да копирате кода с едно щракване без никакви грешки.
Ако е необходимо, потребителите могат да променят непрозрачността на сянката и да видят как изглежда до оригиналния цвят. Има и плъзгачи за червено, зелено и синьо, за да можете да проверите вариацията на нюанса.

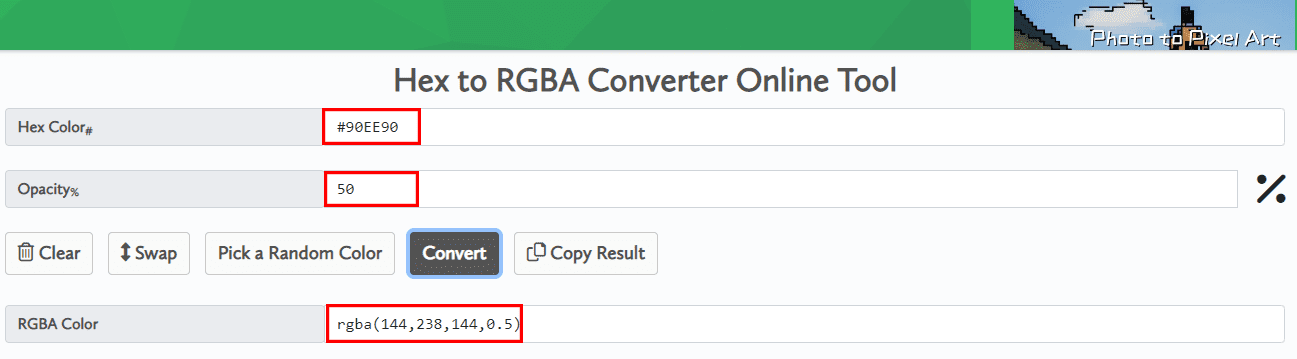
Coding.Tools е лесна за използване платформа, която ви позволява да конвертирате шестнадесетични цветови кодове в RGBA без усилие. Поставете своя шестнадесетичен код и разберете какво да използвате в RGBA за същия цвят. Този инструмент показва непрозрачността на цвета, за да ви помогне с избора на цвят за проект.
Той също така поддържа размяна, което означава, че можете да го превърнете в RGBA към Hex конвертор с едно щракване. За множество заявки използвайте бутона Изчисти, за да премахнете всички стари данни и продължете, като въведете новата заявка.
Освен това Coding.Tools позволява на потребителите да копират резултатите с едно кликване и да ги използват навсякъде, където пожелаят.

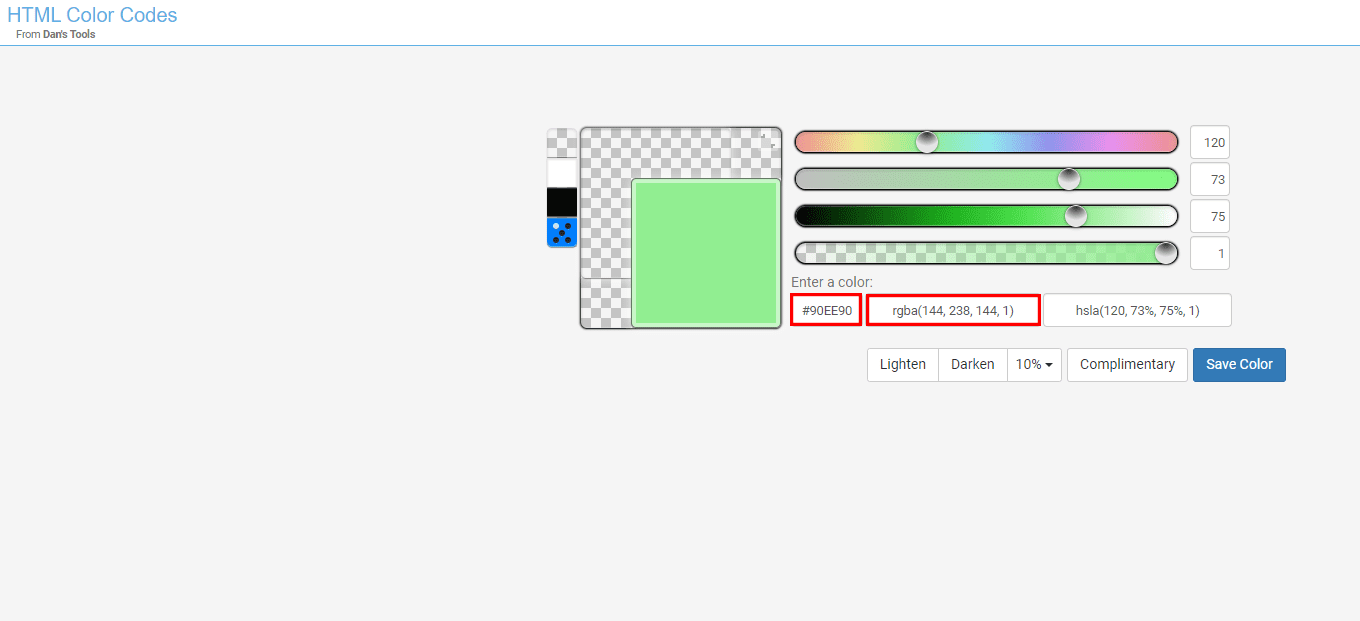
Шестнадесетичните кодове объркват ли ви по време на конвертирането? Ако да, Dan’s Tools HTML Color Codes е перфектният избор за вас. Освен че ви позволява да въведете шестнадесетичния цветови код, той също така ви позволява да изберете цвета чрез четири вида плъзгачи, за да намерите цвета по ваш избор.
И по двата начина получавате RGBA кода на цвета. Можете също така да намерите по-светли и по-тъмни нюанси на цвета и да изберете процента на нюанса от 1 до 20. Освен това потребителите могат да запазят определени цветове и да открият допълнителния цвят на всеки нюанс.
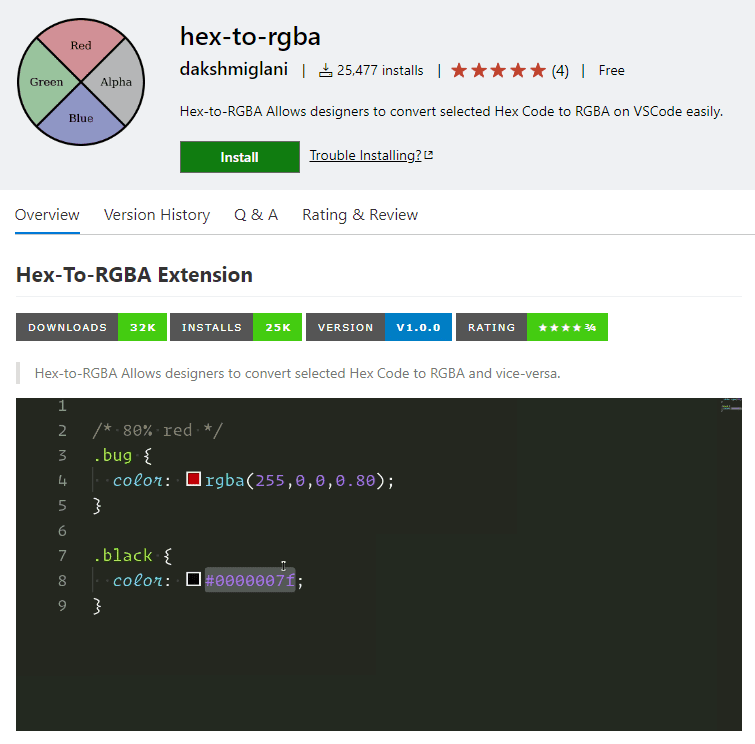
Шестнадесетичен към RGBA във VisualStudio

Hex в RGBA във VisualStudio ви позволява да конвертирате Hex в RGBA и RGBA в Hex, като просто изберете въведения код с помощта на вашия CLI курсор. Ако работите много върху Visual Studio Code за отстраняване на грешки или редактиране на изходни кодове, тогава този плъгин е много подходящ. Не е необходимо да използвате приложение на трета страна, за да конвертирате цветови кодове.
Когато въвеждате шестнадесетичен код за преобразуване, просто добавете желаната непрозрачност към кода, последвана от долна черта. Конверторът автоматично ще добави това като алфа стойност за RGBA кода.
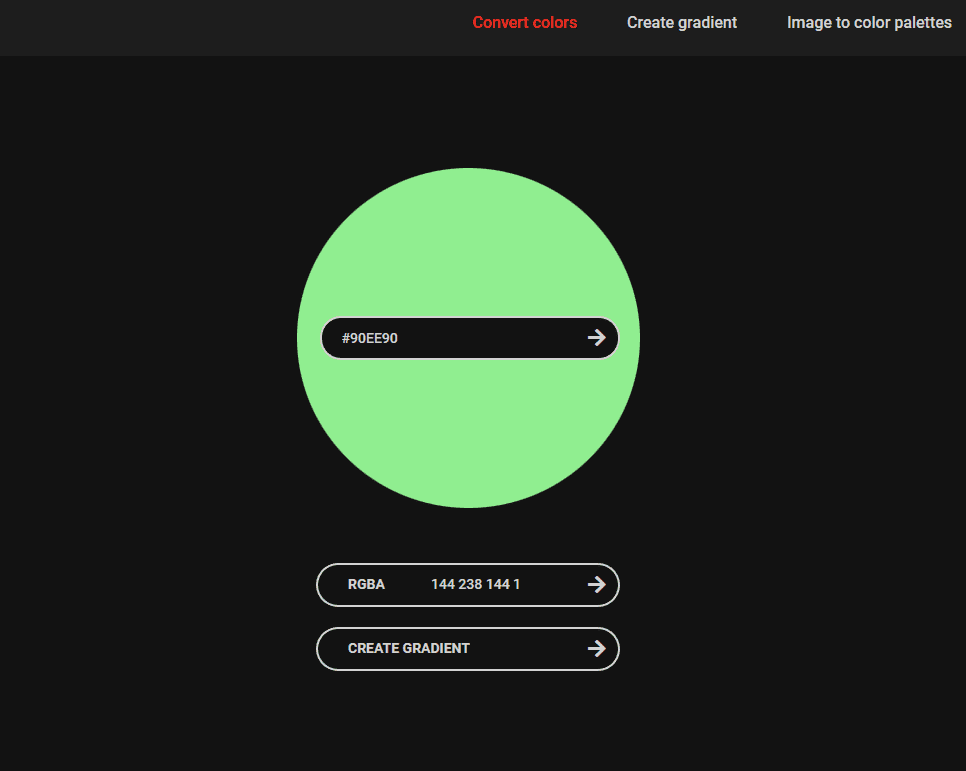
QConv

Търсите ли инструмент за преобразуване на шестнадесетичен код, който прави вашите натоварени работни дни забавни и интересни? Опитайте QConv — инструмент с интуитивен интерфейс, който всеки би харесал.
В същото време потребителският интерфейс също е минималистичен. Въведете или поставете шестнадесетичния код, вижте анимацията на кръга около това поле и покажете този цвят. След това RGBA кодът също ще се появи в анимиран формат.
Щракнете върху стрелката до цветния код на RGBA, за да намерите неговите по-светли и по-тъмни нюанси и допълващи се цветове. Цялата тази информация е полезна за дизайнерите.
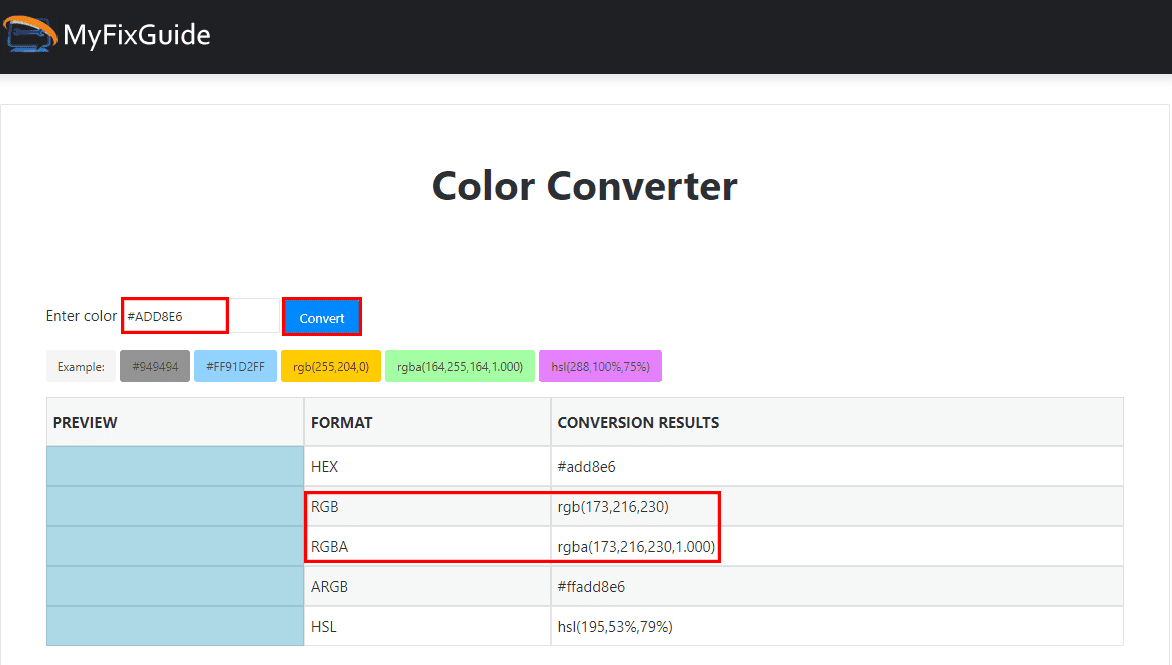
MyFixGuide

MyFixGuide Color Converter е многофункционално решение, което ви позволява да конвертирате различни цветови кодове, включително шестнадесетичния код. Въведете цветовия код и го преобразувайте в множество популярни формати, като RGBA, HSL и ARGB.
Резултатите могат да се използват директно в CSS. Освен това този инструмент показва визуализацията на цвета, така че да можете да потвърдите дали кодът съответства на предпочитания от вас цвят.
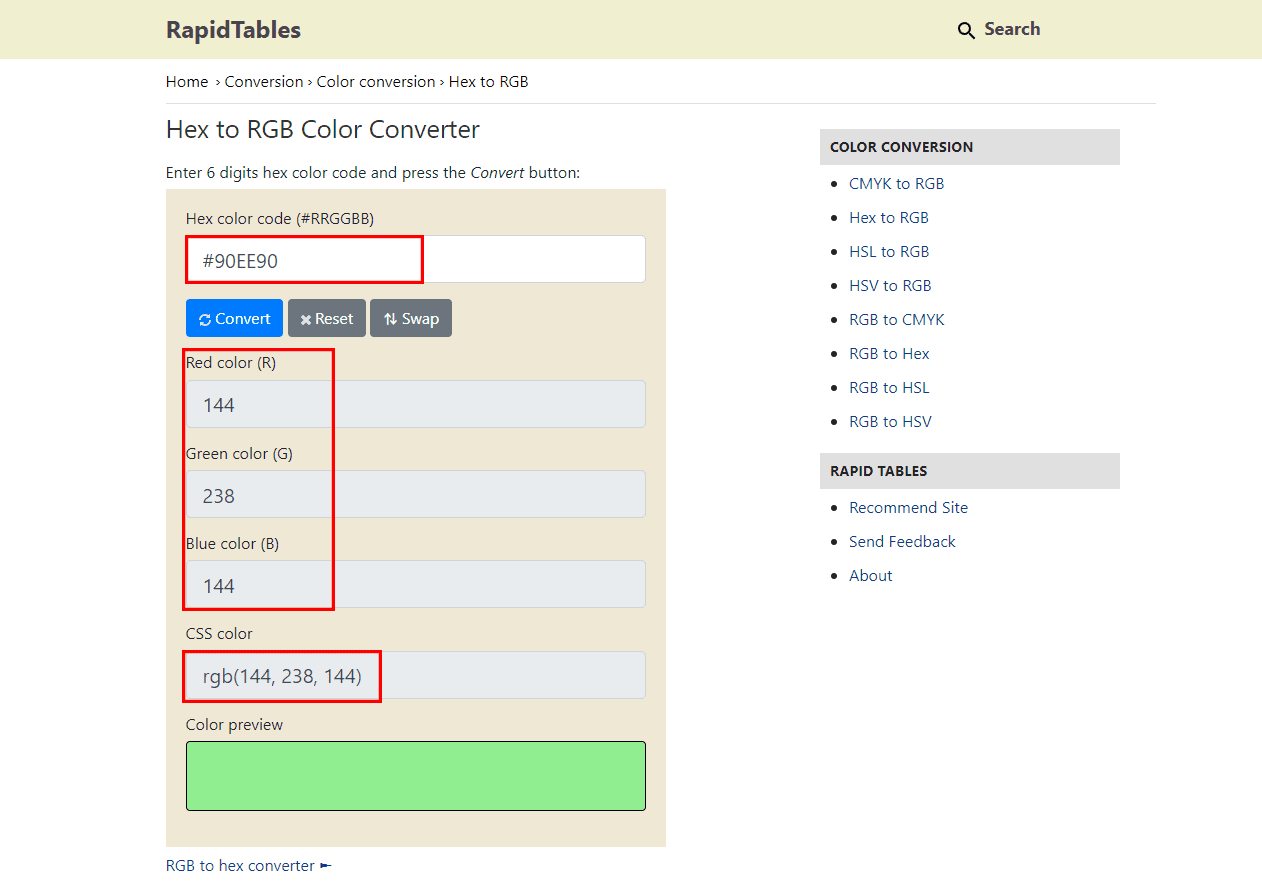
RapidTables

RapidTables предлага гладко и безпроблемно изживяване за конвертиране на цветовите кодове от Hex в RGBA. Всичко, което трябва да направите, е да въведете 6-цифрения шестнадесетичен код в определеното поле и да кликнете върху бутона Конвертиране.
Тази платформа не само ви предоставя конвертирания код, но също така ви показва визуализация на цвета. Освен това той отделно показва червените, зелените и сините части в този цвят.
Ако искате да конвертирате друг цветен код, щракнете върху Нулиране, за да премахнете съществуващите резултати. Освен това потребителите могат да използват опцията Swap, за да променят инструмента от RGBA към Hex конвертор.
Заключителни думи
Няма универсален цветен код в екосистемата за програмиране. Повечето компютърни софтуери, мобилни приложения и модерни уеб приложения използват цветовите кодове RGBA. От друга страна, конвенционалните уебсайтове и любителите на HTML използват шестнадесетични цветови стойности.
Ако текущият ви проект се нуждае само от RGBA стойности, тогава можете да използвате преобразувателите Hex към RGBA, описани в тази статия. Тези инструменти са лесни за работа и не отнемат много време за конвертиране на много шестнадесетични цветни кодове.
Следва инструментът за избор на цвят на Google Chrome за разработчици и дизайнери на уебсайтове за отстраняване на проблеми с цветовата палитра на уеб страници.
