Изображенията, които се променят, за да покажат различно, когато курсорът ви е позициониран върху него, се наричат Изображения при превъртане. Те са страхотен начин да демонстрирате продукти или да направите съдържанието по-интерактивно за посетителите. Тези изображения се използват широко и в маркетинговите имейли, където може би са по-малко добре дошли. Изображенията се създават с CSS и HTML, но ако търсите прост метод, базиран на потребителски интерфейс, за да ги създадете, инструментът за преобръщане на FreshInbox е това, от което се нуждаете.
Преди да започнете, уверете се, че имате двете изображения, които искате да включите в изображението при превъртане. От двете изображения едното ще се появи, когато курсорът не е поставен върху него, а другото ще се появи, когато курсорът се придвижи до изображението. Вашите изображения могат да бъдат във формат PNG или JPG. Качете ги в облачно устройство или услуга за споделяне на изображения като Imgur и след това преминете към инструмента за преобръщане на FreshInbox.
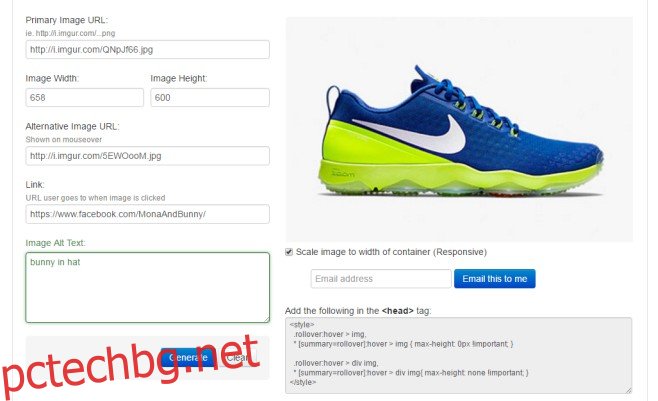
В URL адреса на основното изображение въведете URL адреса на изображението, което трябва да се появи, когато курсорът на мишката не е поставен върху изображението. Посочете ширината и височината на изображението и в URL адреса на алтернативното изображение въведете URL адреса на изображението, който ще се появи, когато курсорът се постави върху него.

След това въведете URL за пренасочване в полето „Връзка“. Ако потребител щракне върху вашето изображение при превъртане, той ще бъде отведен до URL адреса, който въвеждате тук. Въведете ALT текст и щракнете върху „Генериране. Ще видите визуализация на изображението вдясно и ще получите кодове за добавяне на изображението към вашия уебсайт или имейл.
Ако искате изображението да реагира, активирайте опцията „Мащабиране на изображението спрямо ширината на контейнера“, но го правете само ако знаете как да работите с контейнери. Оставете опцията без отметка за нормално изображение при превъртане. За да го вмъкнете в имейл или уеб страница, копирайте кода и го поставете в етикета, за който е предназначен, т.е. Заглавие за имейл и Основно съдържание за уеб страница. Това е всичко, което е необходимо, за да направите изображение при преобръщане.
Посетете инструмента за преобръщане на FreshInbox
