Google Chrome идва с Chrome DevTools, който е колекция от инструменти за уеб разработчици. Сред всички налични инструменти инструментът за избор на цвят, наличен в Chrome, е полезен.
Но как да получите достъп до него? Как го използвате? Какви са функциите, предлагани заедно с инструмента?
В тази статия ще разгледаме този инструмент и неговите функции.
Съдържание
Как да стартирате Chrome Color Picker?
Можете да получите достъп до хромирания инструмент за избор на цвят, като използвате клавишна комбинация или GUI (графичен потребителски интерфейс).
Натиснете Ctrl + Shift + I, когато използвате клавиатурата, за да получите DevTools и след това отидете до инструмента за избор на цвят. Ако използвате Mac, трябва да натиснете Command + Option + I.
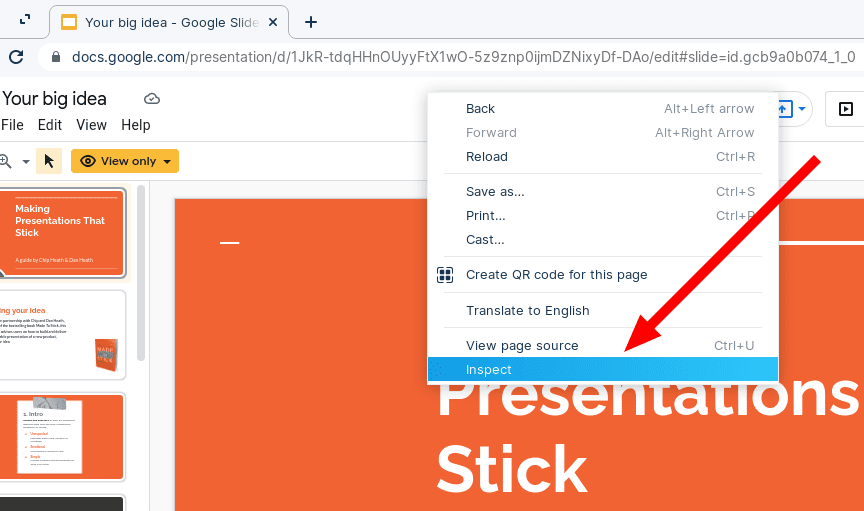
С помощта на мишката трябва да щракнете с десния бутон на мишката и след това да кликнете върху „Проверка“, за да навигирате през DevTools.
Можете също да настроите Chrome DevTools да се отваря автоматично с всеки нов раздел. Така че можете бързо да получите достъп до инструмента за избор на цвят за всеки раздел на вашия браузър.
За да постигнете това, трябва да стартирате ново копие на Chrome, като използвате командния ред, като същевременно подавате следния флаг:
--auto-open-devtools-for-tabs
Ето как изглежда при стартиране на chrome с автоматично отваряне на DevTools през терминала на Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Как да използвате Color Picker в Chrome?

След като стартирате DevTools, ще трябва да се ориентирате за достъп до инструментите, необходими за идентифициране на цвета на уеб страница или дизайн, върху който искате да работите.
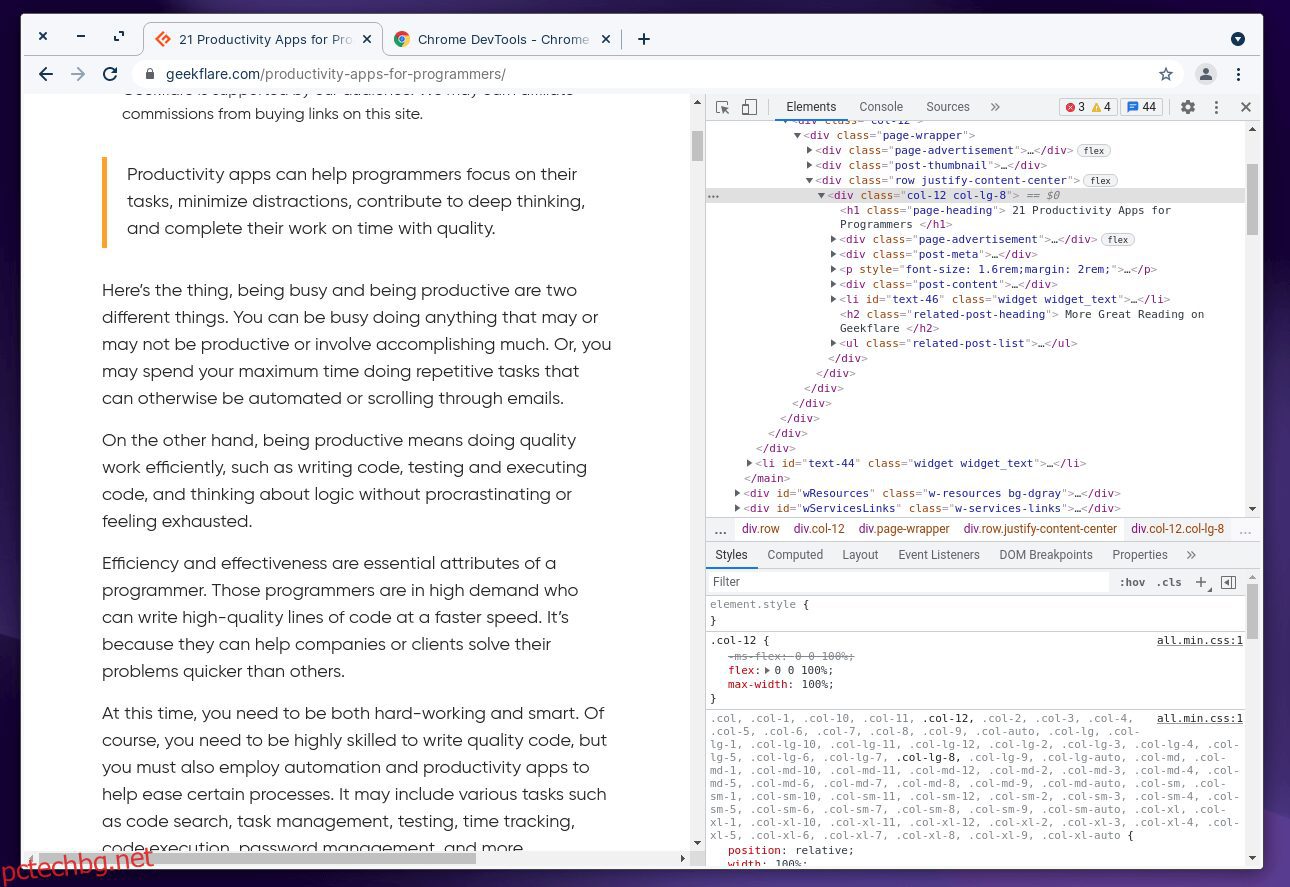
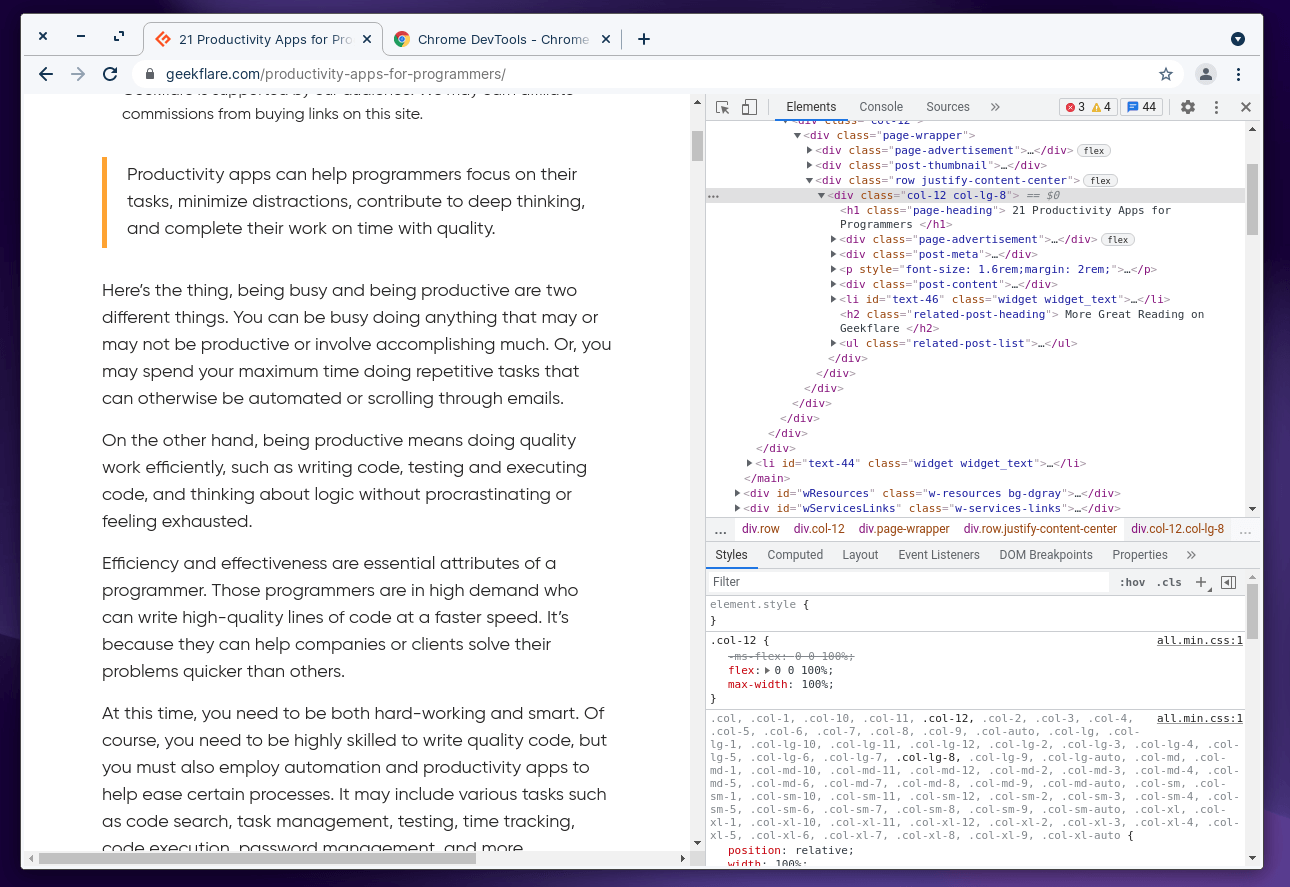
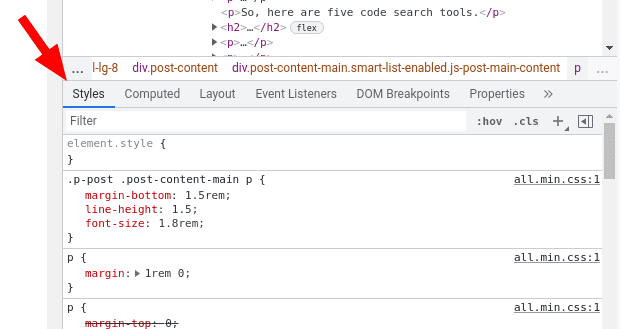
По подразбиране трябва да можете да видите секцията „Стил“ активна в долната част на DevTools, както е показано на екранната снимка.

Ако сте избрали нещо друго, не забравяйте да щракнете върху „Стил“, за да получите достъп до CSS кода на уеб страницата.
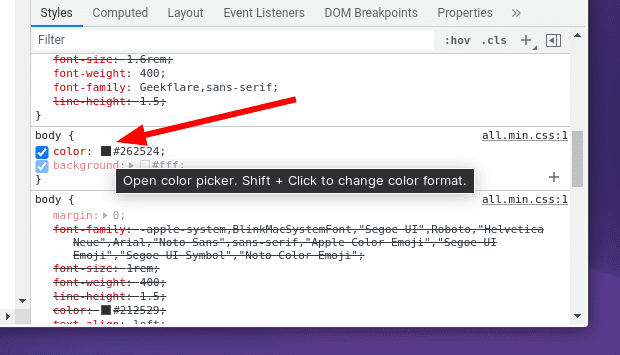
Тук трябва да превъртите надолу през наличния CSS код и да потърсите цветно поле, означено като фон или цвят под раздела на тялото. Това е инструментът за избор на цвят, който търсите.

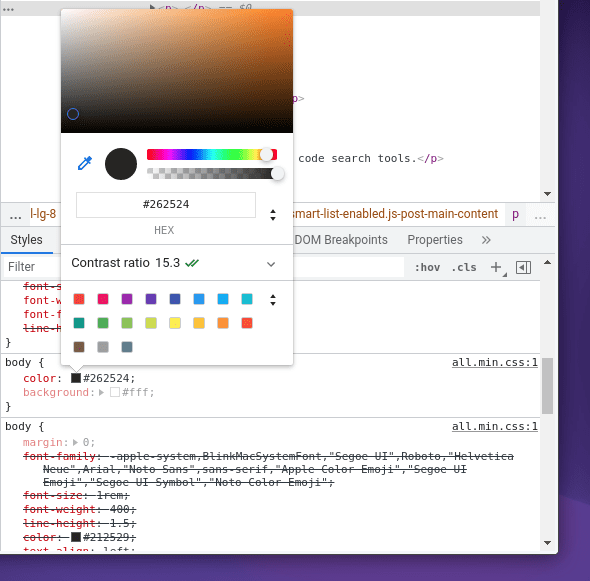
Просто щракнете върху цветното поле; трябва да ви даде повече опции, както е показано на екранната снимка по-долу.

Това е! Ето, имате инструмента за избор на цвят в браузъра си, готов да ви помогне.
Тук трябва да намерите шестнадесетичния код или RGB стойността на цвета и да получите възможността да избирате други CSS елементи, за да изследвате и проверявате дизайна на уеб страницата.
Функции в Color Picker в Chrome
Вграденият инструмент за избор на цвят на Chrome ви дава разнообразна информация в допълнение към шестнадесетичния код за идентифициране на цвета.
Ето какво можете да очаквате от него. Някои ключови функции включват:
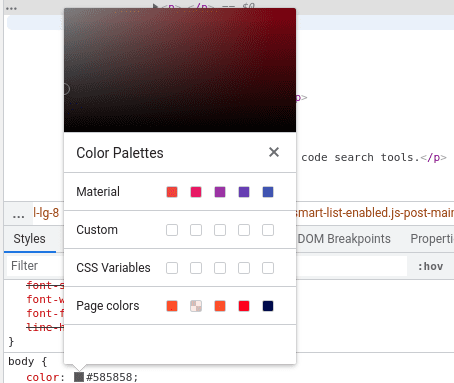
Цветови палитри: Вместо да преминавате през много нюанси на цвета, получавате някои предварително дефинирани цветови палитри, за да приложите бързо някои селекции.

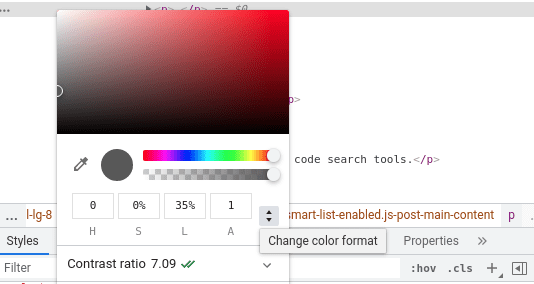
Цветов формат: Получавате възможността да превключвате от шестнадесетичен код към RGBA стойности и HSLA цветови стойности.

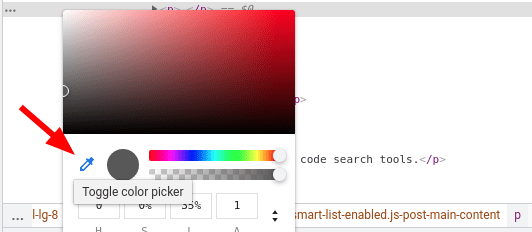
Пипетка: Когато получите достъп до инструмента за избор на цвят, можете да прегледате уеб страницата и да изберете произволен елемент, за да получите шестнадесетичния код на този цвят. Можете да щракнете върху превключвателя за избор на цвят, за да го активирате/деактивирате.

Получавате повече опции за настройка на цветовете и получаване на точния цвят по ваш избор. Ето ги и тях:
- Копиране в клипборда: Можете да копирате кода на идентифицирания цвят бързо в клипборда.
- Цветов градиент: Можете да променяте нюанса на цвета и да преминавате през възможностите за цветова комбинация по ваш вкус.
- Контрол на непрозрачността: Можете да регулирате нивото на прозрачност, за да изглежда плътно или минимално.
- Инструмент за избор на цвят на фона: За да изберете подходящ цвят на фона за перфектен контраст.
- Коефициент на контраст: Регулирайте контраста или го коригирайте, за да направите текста/елемента видим.
Забележка: Инструментът за избор на цвят не е ограничен до Google Chrome, но може да се използва във всеки базиран на Chrome уеб браузър като Brave.
Как да използвате Chrome Color Picker с Google Презентации?
Можете да навигирате за достъп до инструмента за избор на цвят, ако щракнете с десния бутон върху секцията за заглавка на уеб страницата на Google Презентации. Въпреки че Google Slides не предлага вграден инструмент за избор на цвят, това трябва да е достатъчно.

Ако не ви е удобно да използвате DevTools с Google Slides, можете също да опитате някои разширения за хром за работа.
Разширенията на Chrome като алтернатива на инструмента за избор на цвят
Въпреки че разширенията могат да бъдат полезни, трябва да се отбележи, че те не се актуализират или поддържат активно. Като се има предвид, че те изискват достъп до данните на браузъра ви, трябва да сте внимателни, когато инсталирате разширение, дори препоръчаните тук.
Има обаче две популярни разширения, които може да ви е интересно да опитате:
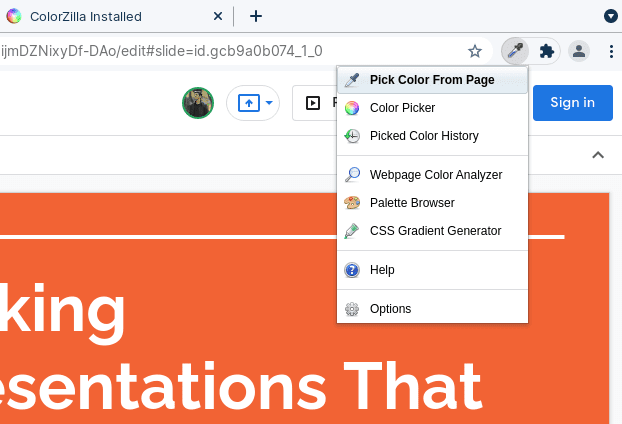
#1. ColorZilla

ColorZilla разширението предлага всички основни функции, които получавате с вградения инструмент за избор на цвят на chrome. Като бонус получавате и възможността да проверявате историята на последния избран цвят.
Така че това трябва да е полезно за всеки случай на употреба, не само с Google Презентации.
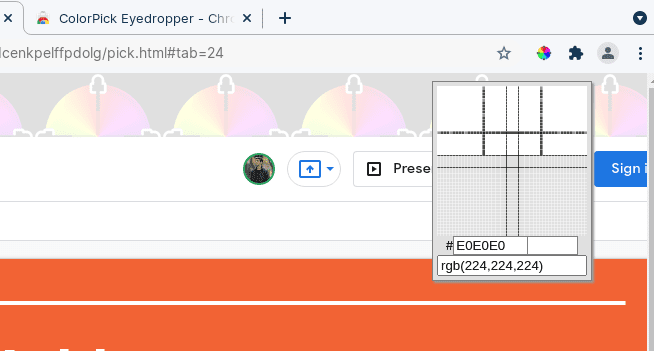
#2. ColorPick капкомер

Ако се сблъскате с проблеми с инструмента за пипетка с помощта на DevTools, можете да опитате ColorPick капкомер за да получите капкомер без достъп до уеб инструментите.
Когато изберете цвят, той ще покаже RGB стойността и опцията за генериране на цветови палитри. Подобно на горното разширение, можете също да проверите историята на избраните от вас цветове.
Последни думи 🎨
Chrome DevTools Color Picker е полезен инструмент. Не се нуждаете от професионален инструмент, който да ви помогне да идентифицирате цветовете и свързания код или стойности. Вграденият инструмент на Chrome го улеснява, без да е необходимо разширение на трета страна.
Започвайки от графичните дизайнери до уеб разработчиците, създаващи шаблон на уебсайт, всеки трябва да го намери за полезен.
Разбира се, можете да изберете да използвате и налични разширения на трети страни. Но освен ако не ви трябва, ви предлагаме да проучите всички функции с DevTools.