React Sandbox е среда/виртуално пространство, където разработчиците на React могат да практикуват и тестват своя код, преди да го преместят във финалния проект.
Можете също да използвате пясъчник, ако не искате да инсталирате среда за разработка на вашата локална машина. Например, за да имате локален сървър за разработка, трябва да изтеглите Node.js и след това да инсталирате React.
С пясъчник можете да избегнете инсталационната част и да стартирате, тествате и изпълните вашия React код във виртуална среда.
Пясъчникът на React има предварително конфигурирана среда за разработка с инструменти като редактор на код, прозорец за предварителен преглед и система за изграждане.
Ще се възползвате по следните начини, когато използвате React sandbox;
- Лесна настройка; не е необходимо да изтегляте среда за изпълнение на JavaScript на вашата локална машина.
- Подобрява сътрудничеството и споделянето на код.
- Повечето пясъчници произвеждат код, който е оптимизиран за различни размери на екрана.
- Пясъчниците на React имат предварителен преглед на живо с функция за горещо презареждане, което прави възможно преглеждането на промените в изобразената страница, докато пишете своя код.
Това са някои от най-добрите пясъчни кутии на React, които можете да използвате днес;
Съдържание
Стакблиц
Stackblitz Af React Sandbox е начален React проект, който ви позволява да практикувате писането на React код. Проектът има няколко предварително дефинирани файла, които можете да персонализирате, за да отговарят на вашите нужди.
Основни функции:
- Лесен за използване: Не е необходимо да се регистрирате или да инсталирате нищо, за да използвате този пясъчник.
- Персонализиране на файла на проекта: В зависимост от вашите нужди можете да добавяте или премахвате нови папки и файлове.
- Кодиране в реално време и визуализация на живо: Можете да промените съдържанието на страницата си и да визуализирате промените в реално време.
- Сътрудничество: Af React Sandbox ви позволява да поканите членове на вашия екип да работят по проект.
- Управление на зависимости и пакети: Тази пясъчна среда е автоматично конфигурирана с React и React-DOM като първоначални зависимости. Можете обаче да добавите още зависимости чрез неговия мениджър.
- Лесна конфигурация: Можете да персонализирате своя сървър за разработка, за да отговаря на вашите нужди. Например от раздела с настройки можете да изберете механизма за презареждане между „Горещо презареждане“ и „Презареждане на страницата“.
React Sandbox е безплатен, ако сте физическо лице. Платените пакети на платформата Stackblitz започват от $8,25/месец.
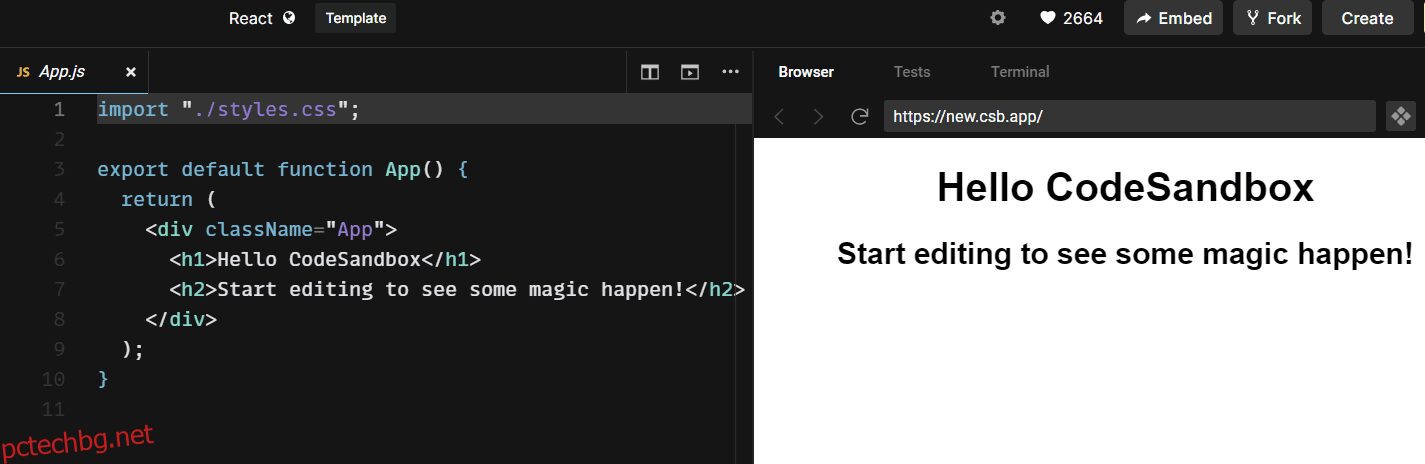
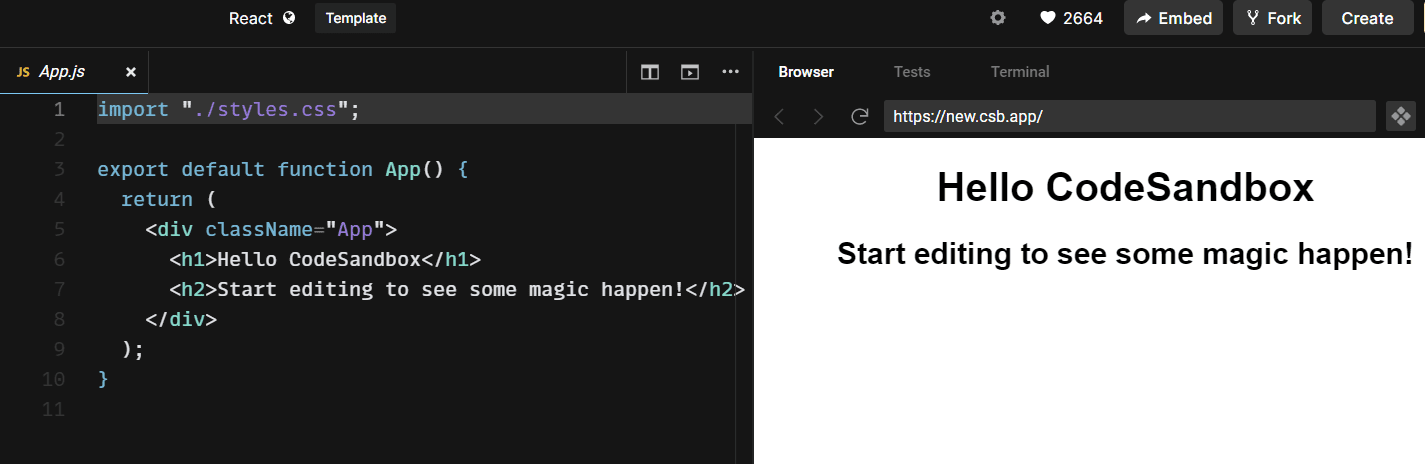
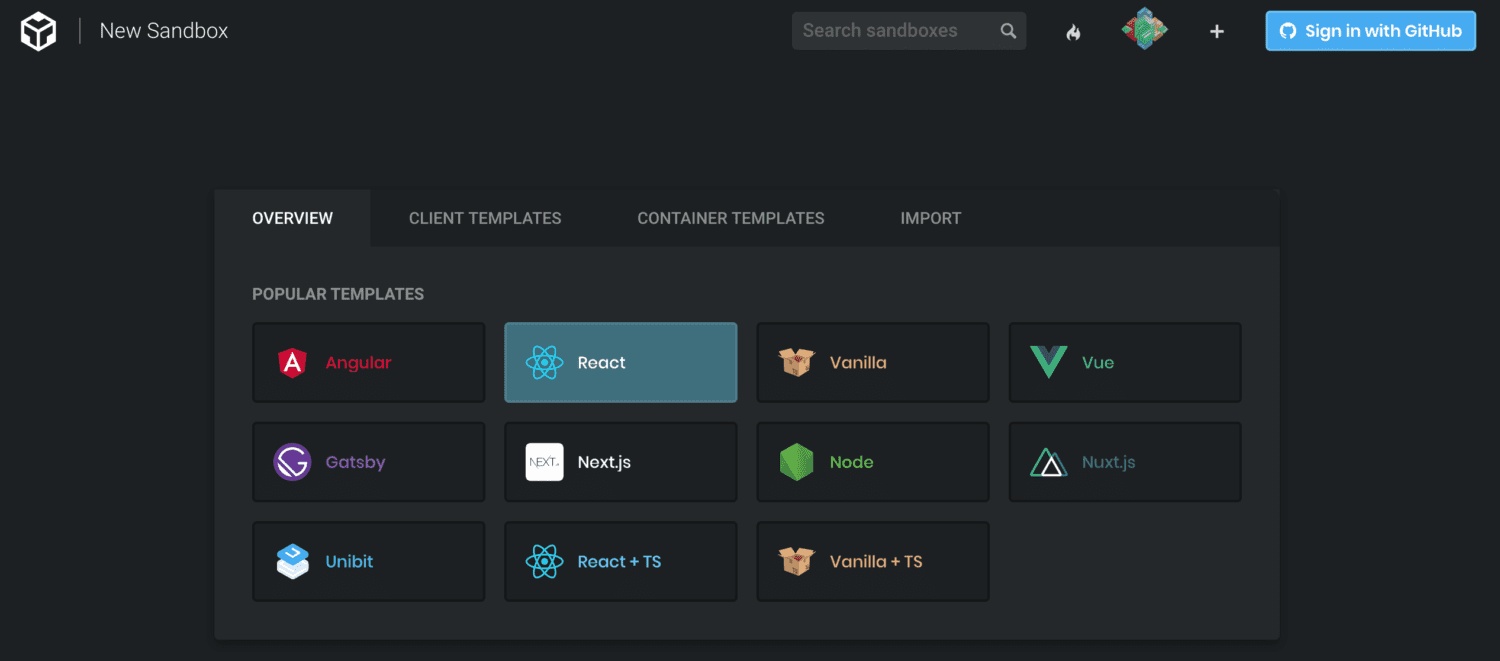
Codesandbox.io
Codesandbox.io е виртуален стартов проект на React, базиран на средата create-react-app. Тази пясъчна среда има няколко папки и файлове, които можете да персонализирате, докато експериментирате с кода на React.

Основни функции:
- Лесна употреба: Не е необходимо да се регистрирате за този инструмент. Трябва обаче да се регистрирате и да влезете, ако трябва да споделите своя код и да се интегрирате с GitHub и VS Code.
- Кодиране на живо и преглед на живо: Този инструмент има функция за горещо презареждане, която ви позволява да виждате промените, докато ги включвате във вашия код.
- Лесно управление на пакети и зависимости: Codesandbox се свързва с външни пакети чрез npm. По този начин можете да добавите нови зависимости и пакети към вашия код.
- Интегриран дебъгер: Тази пясъчна среда улавя всички грешки и ги показва в конзолата за лесно отстраняване на грешки.
- Лесно управление на файлове: Можете да добавяте нови папки/файлове към вашия проект или дори да ги изтривате лесно, както отговаря на вашите нужди.
- Интегрира се с външни инструменти: Можете да експортирате кода си от Codesandbox във вашия GitHub и да проследявате ангажименти. Можете също така да преобразувате вашия пясъчник на браузъра в облачен пясъчник и да започнете да използвате този пясъчник заедно с VS Code.
React-Codesandbox има пакет „безплатен завинаги“, който позволява три публични хранилища и предлага 2GB RAM и 6GB дисково пространство. Можете също така да изберете професионален пакет, който започва от $15/месец с по-добри функции.
Uiwjs
Uiwjs React CodeSandbox е компонент на React, който ви позволява да генерирате проекти на React код в пясъчник от примерни кодове. Когато работите с този инструмент, можете да започнете с обикновен React или пълен проект.

Основни функции:
- Лесен за използване: Можете да започнете да използвате този инструмент анонимно. Трябва обаче да влезете, за да се насладите на функциите за интегриране на VsCode и GitHub.
- Предлага лесно управление на файлове: Този инструмент идва с основната структура на приложение React. Можете обаче да добавяте папки/файлове и да създавате компоненти, за да направите своя код композируем.
- Управление на зависимости: Можете да дефинирате и добавите вашите зависимости към вашия проект чрез мениджъри на пакети като yarn и npm.
- Поддържа външни библиотеки/ресурси: Можете да използвате UI рамки като Bootstrap с тази пясъчна среда и да импортирате шрифтове от платформи като Google.
- Поддържа внедрявания: Можете да конфигурирате своите хранилища на CodeSandbox с Netlify или Vercel за лесно внедряване.
Uiwjs React CodeSandbox е безплатен инструмент за лични потребители. Можете обаче също да се абонирате за Pro плана на CodeSandbox, започвайки от $15/месец, и да се насладите на неограничени хранилища, 12GB дисково пространство и неограничени пясъчни кутии.
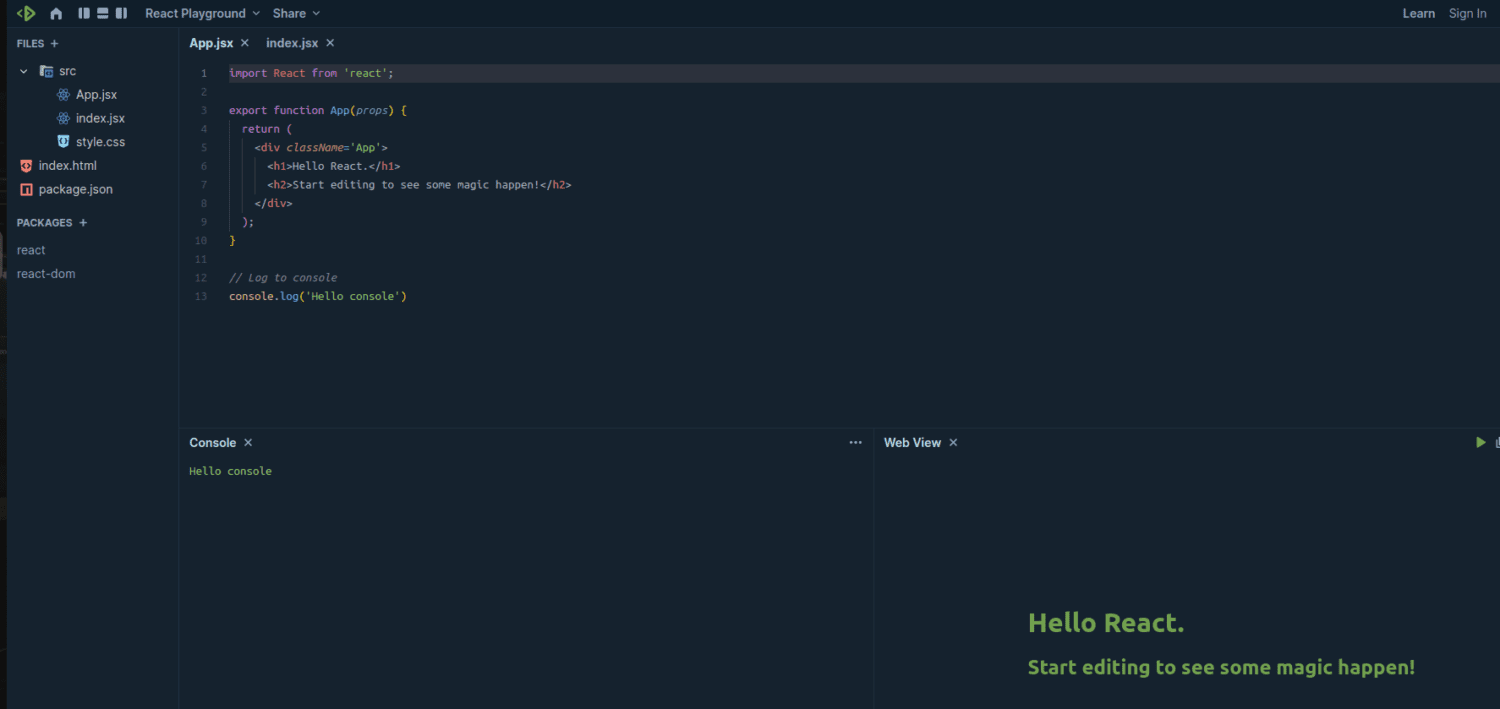
Playcode.io
React Playground от Playcode.io е кодова пясъчна среда, която ви позволява да практикувате писане и тестване на React код. Този инструмент идва с два основни файла, index.jsx и app.jsx, за да започнете.

Основни функции:
- Лесно: Не е необходимо да се регистрирате или да влизате, за да използвате този инструмент. React Playground показва само важните компоненти, докато останалите работят под капака.
- Възможност за споделяне: Можете да генерирате връзка, за да споделите своя код с вашия екип.
- Възможност за изтегляне: Можете да изтеглите своя код след персонализиране и да продължите да го използвате от вашата локална машина.
- Множество изгледи: React Playground предлага „Конзола“ и „Уеб изглед“. Конзолният изглед улеснява отстраняването на грешки във вашия код, докато уеб изгледът показва крайния изобразен код, докато редактирате вашите файлове.
Playcode има безплатен план, който позволява до 8 реда код, неограничен брой проекти и до 4mb съхранение на активи. Пакетът Personal Pro с неограничени редове код започва от $4,99/месец.
Реагирайте.училище
React.school CodeSandbox е урок, който ви учи как да използвате пясъчник, за да експериментирате с приложение на React. Пясъчната среда, представена в този урок, се хоства на codesandbox.io.

В платформата съществуват различни шаблони; трябва да изберете шаблона „React“, за да започнете.
Основни функции:
- Лесен за използване: Шаблонът на React има всичко необходимо, за да започнете проект в React.
- Споделяне: Можете да вградите кодови блокове от тази пясъчна среда на React във вашия уебсайт за лесно препращане.
- Интегрира се с различни инструменти за разработка: Свържете тази пясъчна среда на React с GitHub или дори разположете на Vercel.
- Управление на зависимости/пакети: Използвайки npm, можете да добавяте зависимости и външни библиотеки към вашия проект.
React CodeSandbox има безплатни и платени пакети. Безплатният пакет предлага основни функции. Платеният професионален план започва от $15/месец.
codepen.io
Този React Sandbox, създаден от codepen.io, позволява на разработчиците да практикуват писане на код в обикновен JavaScript файл. Този инструмент следва правилата на ES6.

Основни функции:
- Визуализация на живо и горещо презареждане: Можете да видите промените във вашия код в раздела за визуализация, докато редактирате.
- Зависимости и управление на пакети: Този инструмент ви позволява да добавяте външни библиотеки чрез npm или CDN.
- Дебъгер: Този React Sandbox има интегрирана конзола, която показва съобщенията за грешка, в случай че вашият код има грешки.
- Редактор с възможност за персонализиране: Можете да добавите няколко конфигурации към вашите проекти, като предварително зареждане на живо, автоматично запазване и отстъп на кода, докато пишете кода си.
React Sandbox на Codepen е безплатен за използване. Въпреки това, CodePen има платени планове с допълнителни функции, започващи от $8/месец.
Бъг
React Sandbox Service от Glitch е услуга/инструмент за изпълнение на изолирани React компоненти. Инструментът ви позволява да създадете минимален проект за реакция, за да практикувате писане на код и да го тествате за функционалност.

Основни функции:
- Лесен за използване: Можете да започнете да използвате React Sandbox Service, без да се регистрирате. Трябва обаче да създадете акаунт, ако искате платформата да съхранява вашите редакции на кода за бъдещи справки.
- Редактиране и визуализация на живо: React Sandbox Service от Glitch има онлайн редактор, който ви позволява да редактирате кода и да визуализирате промените във вградения прозорец на браузъра.
- Споделяне и сътрудничество: Можете да генерирате връзка за споделяне, за да споделите проекта си с други разработчици. Можете също да поканите членове на екипа да си сътрудничат по проект.
React Sandbox Service има безплатен пакет, където всички проекти са публични по подразбиране. Платените пакети с частни проекти и допълнителни функции започват от $8/месец.
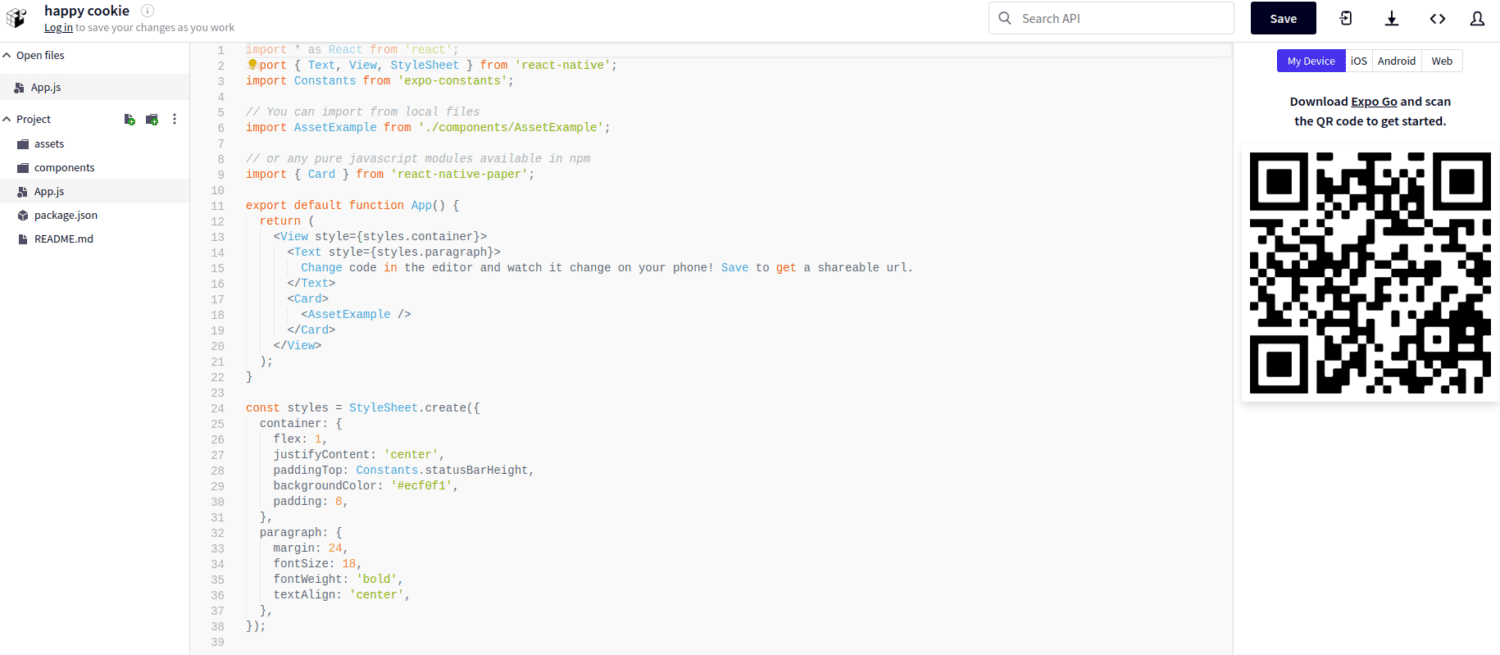
Експо Снек
Expo Snack е React Native sandbox, който ви позволява да пишете и тествате React код онлайн за функционалност. Инструментът има основните компоненти за захранване на приложение React Native.

Основни функции:
- Лесен за използване: Expo Snack не изисква регистрация за използване.
- Редактиране на живо и режим на визуализация: Онлайн редакторът на този инструмент ви позволява да редактирате и визуализирате промените на изобразената страница от дясната страна.
- Интегриран инструмент за отстраняване на грешки: Този инструмент записва всяка промяна и показва грешки на конзолата за лесно отстраняване на грешки.
- Мултиплатформен изглед: Когато експериментирате с този инструмент, можете да превключвате между операционни системи, като Android и iOS. Можете също да проверите как изобразената страница ще се появи в мрежата или да сканирате QR код, за да я видите на вашето устройство.
- Управление на папки/файлове: Можете да въведете нови компоненти в приложението си в пясъчника, като добавите/изтриете папки и файлове.
Expo Snack е безплатно за използване приложение.
Най-добри практики за използване на React Sandbox платформи
Въпреки че характеристиките на кодовите пясъчници се различават, някои практики ще ви помогнат да научите и практикувате лесно писане на React код.
- Поддържайте модулна архитектура: Ако избраната пясъчна среда на React ви позволява да добавяте папки и файлове към вашия проект, след това разбийте проекта си на малки, повторно използвани компоненти.
- Организирайте вашите файлове: Може да имате много папки и файлове с увеличаване на размера на проекта. Групирайте вашите папки и файлове за лесно препращане.
- Изберете последователен подход за стилизиране: Избирането на решение CSS-in-JS може да улесни стилизирането на вашите компоненти, докато изграждате своето React приложение.
Заключение
Уверени сме, че вече разполагате с разнообразие от пясъчници на React, които можете да използвате, за да усъвършенствате своите умения за изграждане на React приложения.
Изборът на React Sandbox ще варира в зависимост от лекотата на използване и характеристиките на конкретен инструмент.
Някои React Sandbox платформи предлагат основни функции, докато други предлагат разширени функции като интеграция с инструменти за контрол на източника и сътрудничество.
Можете също така да проучите някои библиотеки и помощни програми за тестване на React за следващия си проект за разработка.