Знаете ли, че можете да превъртате напред своите проекти за разработка на уеб приложения с помощта на шаблони на React? Да не говорим за сумата, която спестявате от работно време на разработчиците, отстраняване на грешки, проба и грешка и т.н.
React е най-популярната UI библиотека за всеки проект за разработка на уеб приложения. Освен това можете да създадете набор от потребителски интерфейси за уеб приложение и да използвате повторно същото за други приложения като приложения от страна на сървъра или мобилни приложения (използвайки React Native).
Намирането на доверени и надеждни React шаблони за разработка на уеб приложения на бизнес ниво обаче е доста предизвикателство. Може да има много безплатни и платени опции, но може да не искате да се доверявате сляпо на всяка платформа.
Направихме задълбочено проучване за портали с шаблони на React и изброени по-долу в тази статия. Прочетете статията до края, за да намерите най-добрия списък с най-добрите React шаблони, които можете да купите с пари.
Съдържание
Защо React е популярен сред разработчиците?
#1. Гъвкавост в развитието
React UI има гъвкава и модулна структура за разработка в сравнение с конкурентите си. Следователно можете без усилие да актуализирате различни части от вашето базирано на React уеб приложение по-бързо от други. Освен това можете незабавно да увеличите мащаба на уеб приложението, когато трафикът се увеличи внезапно.
#2. Бързо развиващо се изграждане на уеб приложения
ReactJS дава възможност на разработчиците да използват различни компоненти от страната на сървъра и страната на клиента. И това не води до вълнообразни модификации в кодовата база на уеб приложението. В резултат на това скоростта на процеса на развитие се увеличава драстично.
#3. Компоненти на потребителския интерфейс за многократна употреба

Тъй като разработването на UI на ReactJs е модулен подход, можете да експортирате и импортирате UI компоненти към и от друг проект.
Агенциите за разработка на уеб приложения могат да използват кодовата база на предишен проект за уеб приложения, за да създадат същото приложение с различна фирмена марка почти мигновено.
Независимо дали използвате React във вашата агенция или бизнес, ще спестите пари, усилия за разработка и време за разработка.
#4. Ефективност на уеб приложението
Едно от основните предимства на използването на ReactJS е, че прави вашето уеб приложение високопроизводително и издържа на огромно натоварване от трафик.
Ядрото на React UI рамката за разработка предлага изобразяване от страна на сървъра и виртуална DOM програма. Такива разширени функции позволяват на сложните уеб приложения да работят по-бързо в повечето екосистеми на уеб браузъри.
#5. Инструментариум за разработчици
ReactJS UI рамката за разработка предлага най-добрите инструменти за проектиране и отстраняване на грешки. Той идва с готово разширение за браузър за Mozilla Firefox и Google Chrome. Уеб добавката е известна като React Developer Tools.
Вие и вашият екип за разработка на уеб приложения можете да използвате това разширение на React, за да наблюдавате реактивни компоненти в дясната странична лента на предпочитания от вас уеб браузър. Можете да правите следните неща в разширението:
- Наблюдавайте йерархиите на реактивните компоненти
- Открийте родителски и дъщерни компоненти
- Проверете текущите свойства и състояния на компонентите родител/дете
#6. Стабилна кодова база

Процесът на разработване на потребителски интерфейс на React се случва в еднопосочен поток от данни. По този начин, извършването на незначителни модификации на дъщерните структури на потребителския интерфейс няма да наруши компонентите на родителската структура на потребителския интерфейс.
Накратко, вие получавате изключително стабилна кодова база за вашето уеб приложение, която може да издържи на модификации и актуализации, дори когато приложението е активно.
#7. React Native Съвместим
Тъй като бизнесът става мобилен с по-бързо темпо, отколкото можете да си представите, вероятно ще трябва да разработите и версия за смартфон на вашето уеб приложение, за да останете в конкуренцията.
Не е необходимо да започвате от нулата, за да изградите UI компоненти за вашето мобилно приложение, тъй като ReactJS лесно поддържа React Native.
Какво е React шаблон?

React е много популярен за разработване на динамични потребителски интерфейси с табла за управление, диаграми, числени фигури и т.н. Много разработчици на ReactJS изграждат готови за използване React UI шаблони или React Dashboards за масова употреба.
Тези шаблони са основно базирани на ReactJS, така че можете незабавно да включите таблата за управление във вашия текущи уебсайт или проекти за разработка на уеб приложения.
Шаблонът на React може да се състои от някое или всички от споменатите по-долу:
- Различни теми на таблото
- Различни табла за управление или страници с динамични диаграми
- Няколко диаграми, като лентови диаграми, кръгови диаграми, диаграми на Гант, осеви таблици и др.
- Самостоятелни UI компоненти
- Предварително изграден дизайн на потребителския интерфейс
- Фонови теми и стилове
- Шрифтове и шрифтове
- Икони и лога
- Цветни палитри
- Библиотеки с данни
- Плъгини
- Джаджи
Шаблонът на React може да бъде уебсайт с пълна услуга, отделно уеб приложение или набор от потребителски елементи, които могат да се персонализират.
Всичко това зависи от избрания от вас шаблон. Повечето портали за шаблони споменават всички функции, компоненти и подробности за разработката.
Сега, след като преминахте през основите на шаблоните за разработка на ReactJS, е време да научите за някои популярни платформи, които хостват висококачествени шаблони на React.
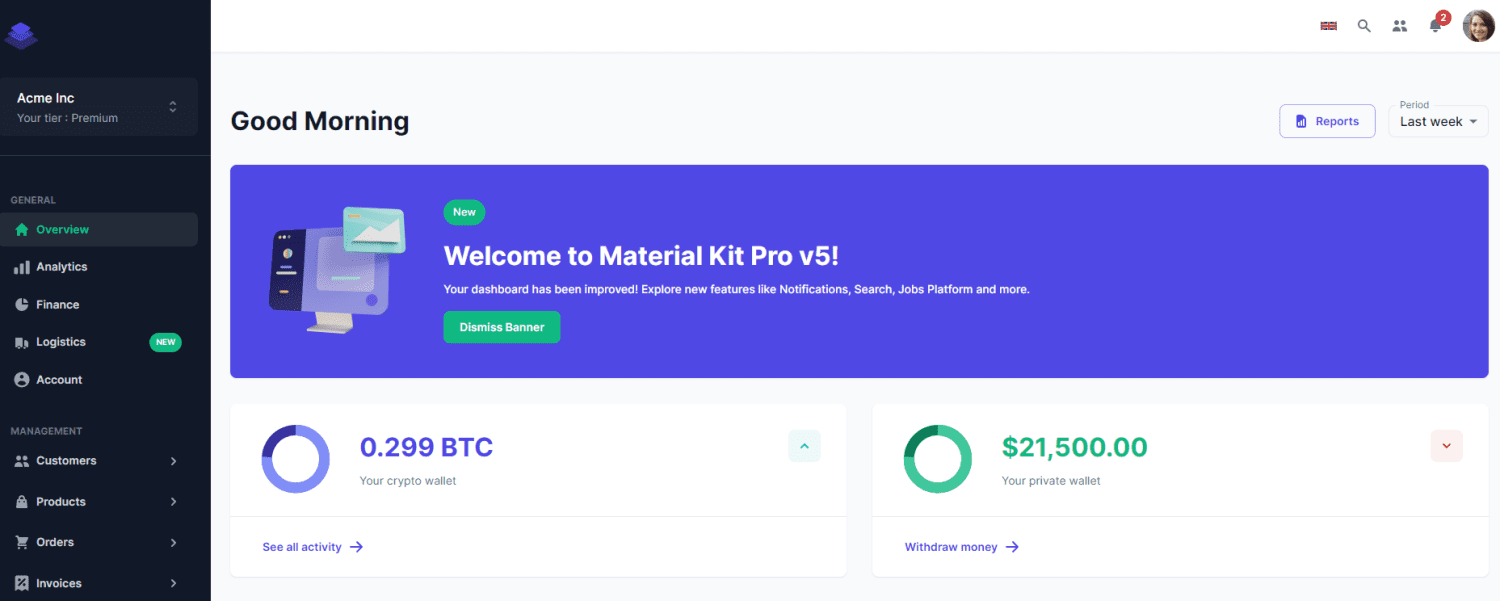
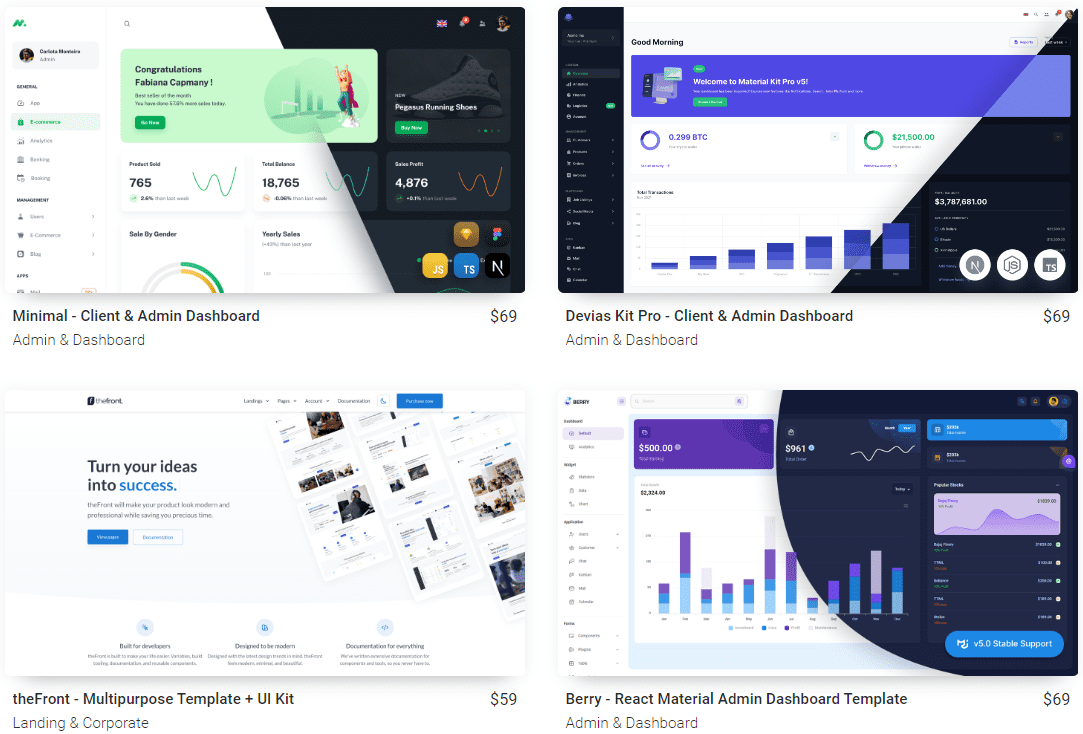
Магазин MUI

MUI Store е мястото, където ще намерите всички React шаблони и инструменти, необходими за следващия ви проект за разработка. Има колекция от най-добрите React шаблони, подбрани от създателите на тази платформа. Лицензионните такси за шаблони варират по цена, така че можете да изберете тези в рамките на бюджета си.
Администриране и табло за управление, целеви и корпоративни и електронна търговия са някои категории шаблони, налични тук. Отварянето на всеки запис в шаблона ще ви позволи да видите неговите характеристики, прегледи, регистър на промените, версия и дата на пускане. Възможна е и визуализация на живо на шаблона преди закупуване.
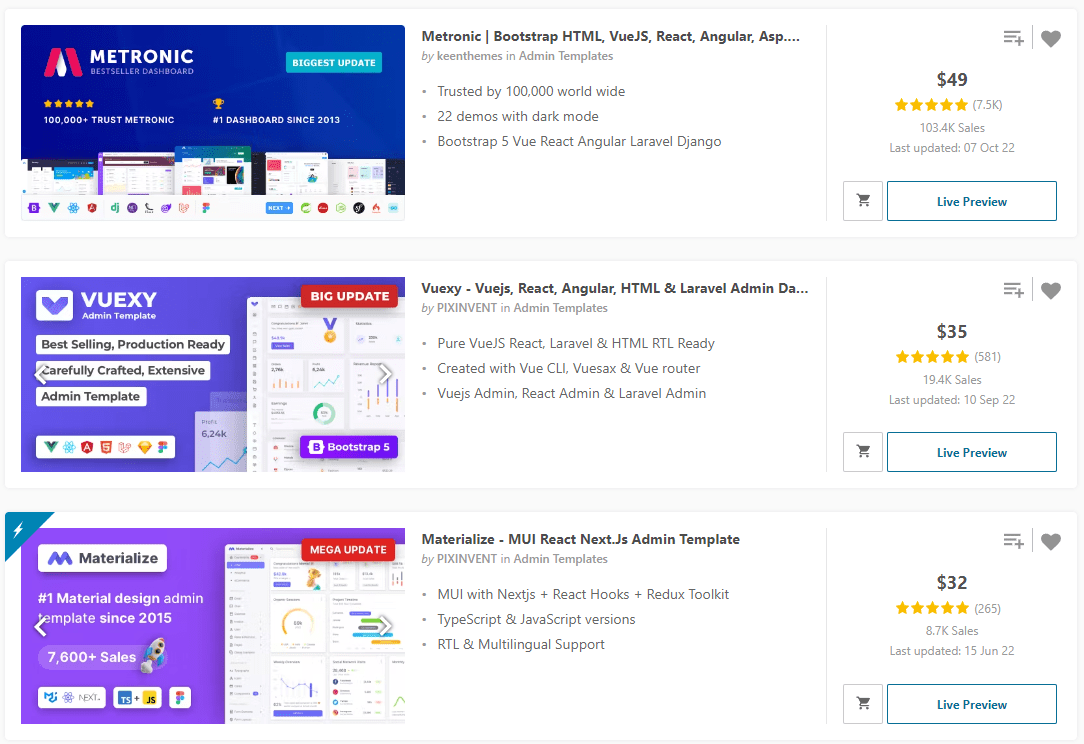
ThemeForest

ThemeForest е друга чудесна платформа, където можете да получите повече от 400 шаблона за реакция, създадени от независими уеб дизайнери и разработчици. Можете да сортирате шаблоните въз основа на най-продавани, най-нови, актуални, най-добре оценени и т.н.
Докато сърфират, потребителите могат да щракнат върху Добавяне към колекцията, Добавяне към количката, Преглед на живо и Превключване на любими. Можете също така да разгледате цената на шаблона, броя на продажбите и времето на последна актуализация.
Посещавайки секциите за рецензии и коментари, можете да научите какво имат да кажат потребителите за даден шаблон. Можете да избирате между редовни и обширни лицензи за всеки шаблон въз основа на вашите изисквания и бюджет.
В раздела Поддръжка ще получите информация за включената и невключената поддръжка на артикула.
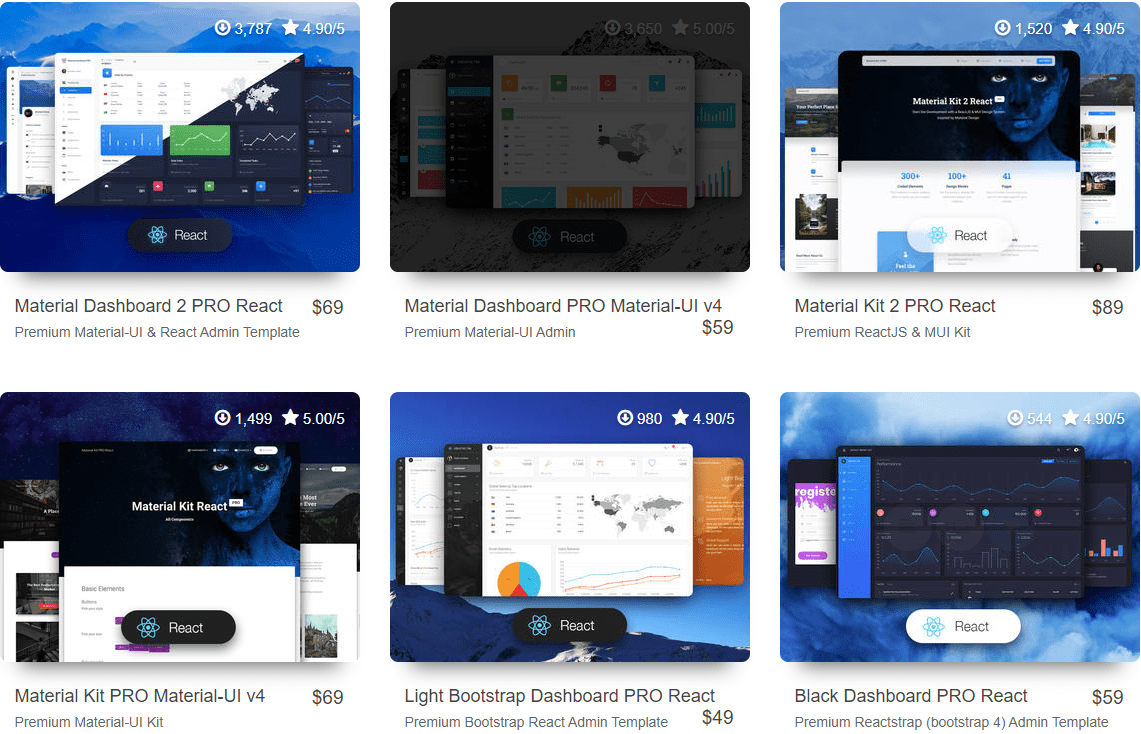
Творчески Тим

Creative Tim хоства широк набор от React шаблони и теми – всички разработени от Creative Tim. Темите могат да бъдат сортирани по най-нов артикул, най-висока цена, най-ниска цена и най-изтеглени. Задържайки курсора върху шаблон, можете да проверите подробностите за ценообразуването му, преглед на живо или повече подробности.
Допълнителните подробности включват оценки на шаблони, рецензии, документи, опция за безплатна демонстрация на живо и описания на продуктите. Освен това версията на продукта, датата на пускане, датата на актуализацията, регистърът на промените и броят на изтеглянията са някои основни данни, които можете да получите за вашия шаблон.
Тук ще намерите най-вече шаблони за администраторско табло, които могат да се използват за създаване на различни подобни приложения.
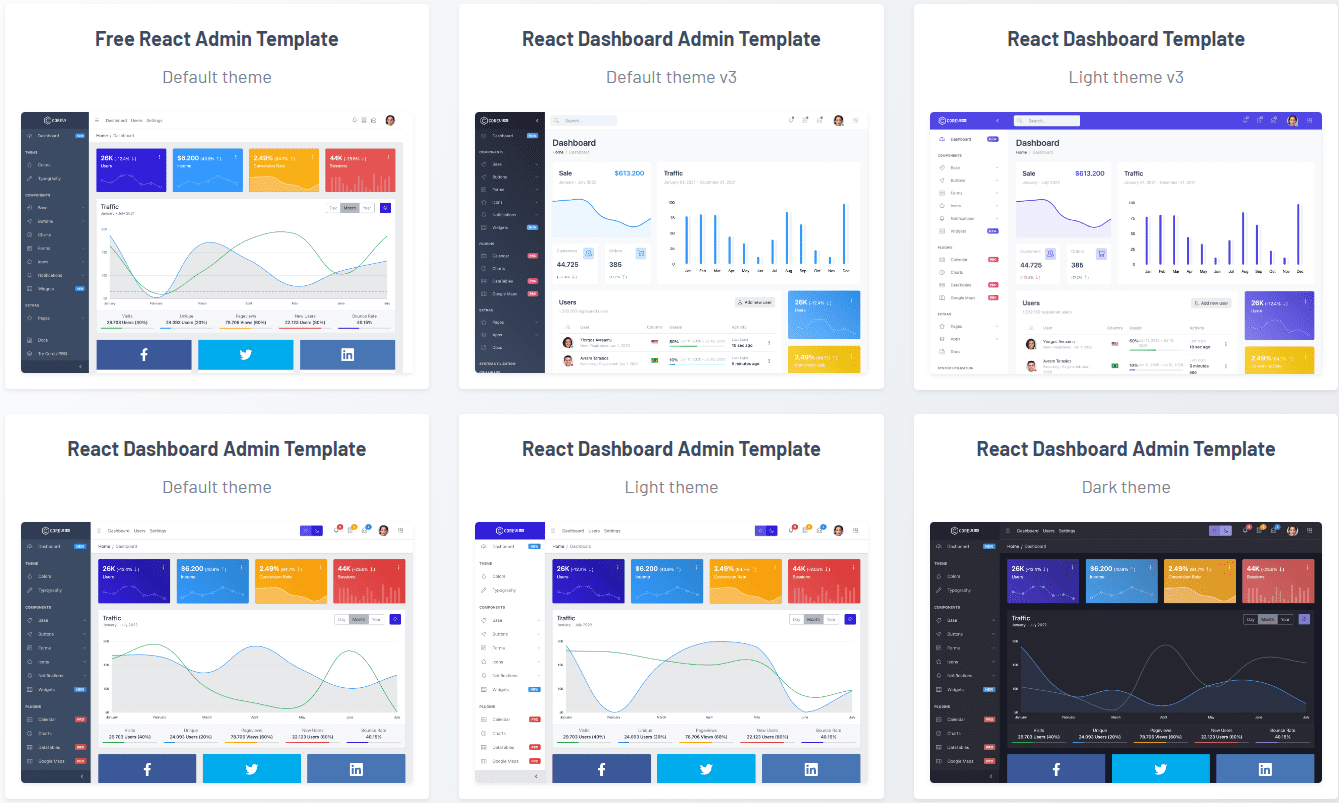
CoreUI

За да намалите времето и усилията за разработка на приложението си, посетете CoreUI, за да получите своя безплатен шаблон за React. Този уебсайт може да открие набор от прости, но адаптивни React шаблони. Използвайки ги, разработването на модерно, закачливо и отзивчиво приложение React се превръща в лесен процес.
Тази платформа предлага шаблони за администраторско табло за реагиране с отворен код, които използват библиотеки с компоненти на потребителския интерфейс от корпоративно ниво. В резултат на това можете да разработвате надеждни уеб приложения по-бързо от преди. Тези шаблони са съвместими с популярни рамки, включително рамка Angular, Bootstrap и Vue.
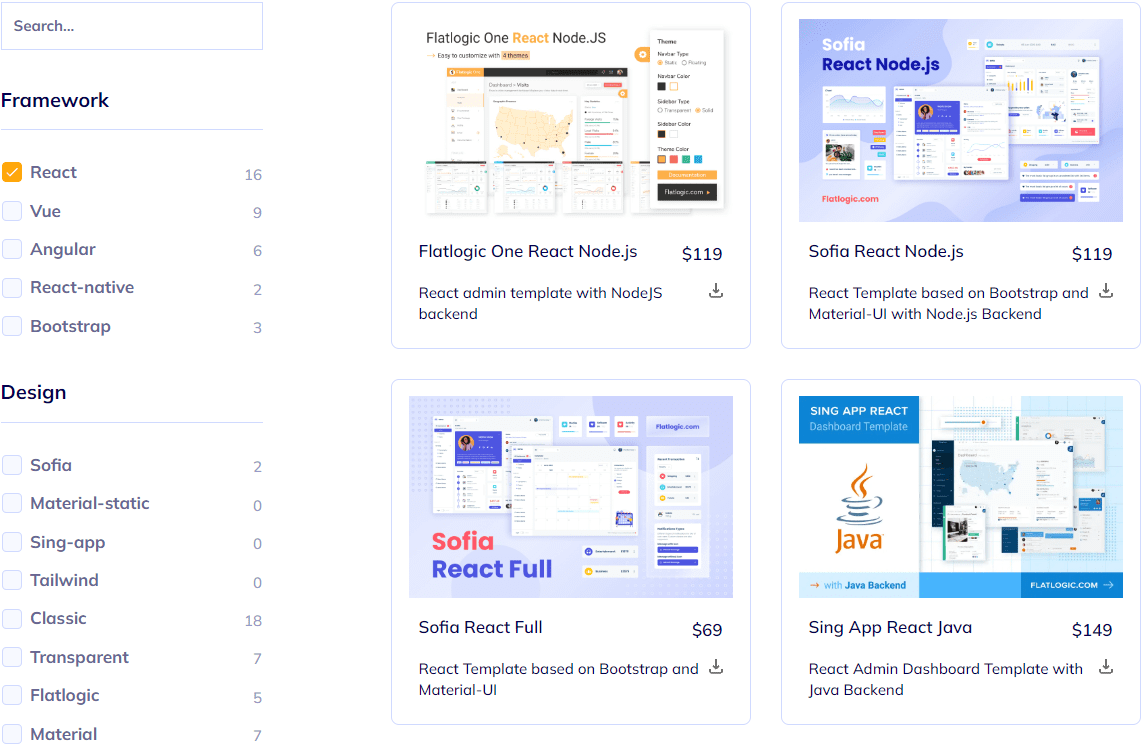
Flatlogic

Във Flatlogic можете да закупите любимите си React шаблони и теми. Тук получавате колекция от популярни и доказани React шаблони с компоненти и поддръжка на теми. Освен това, всички налични тук шаблони са създадени с платформата Flatlogic.
Позволява ви да сортирате шаблоните въз основа на ценообразуване, най-изтеглени, актуални и новопостъпили. След като отворите шаблон, можете да проверите визуализацията му на живо и да прочетете документацията.
Шаблоните съдържат потребителски отзиви и реакции, така че можете да вземете информирано решение, преди да купите. Функцията за шаблон и регистърът на промените също са налични на Flatlogic.
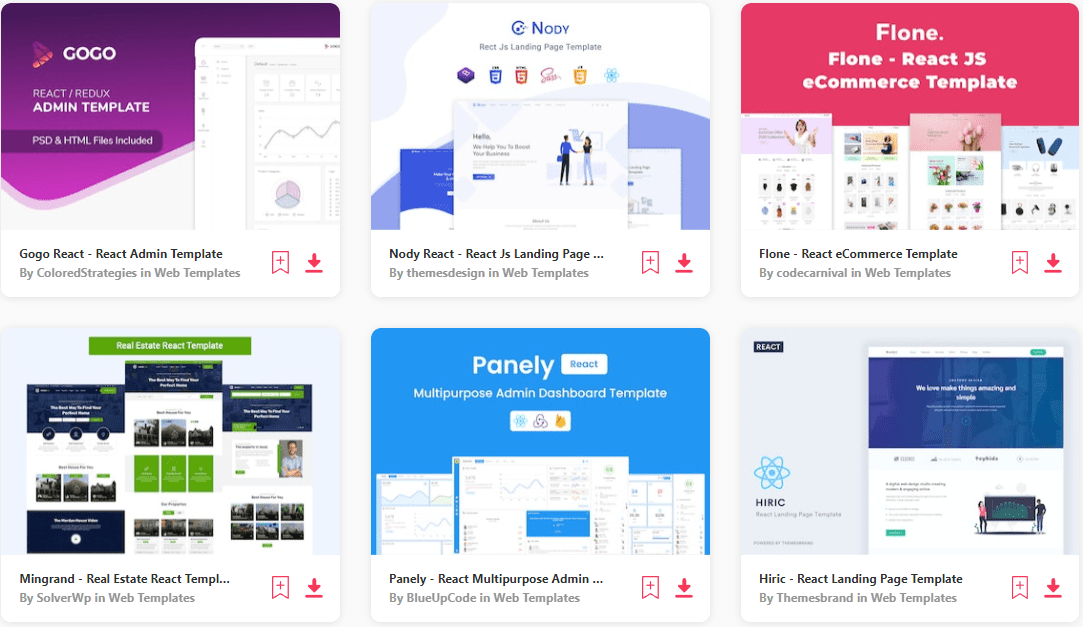
Envato елементи

Envato Elements може да се похвали с повече от 170 уеб шаблона за реакция, които можете лесно да закупите за вашето приложение. Това означава, че избирането на шаблон от тази многостранна колекция е лесно. Можете директно да го изтеглите с едно кликване или да го добавите към колекцията за проверка по-късно.
Тук можете да намерите шаблони за електронна търговия, целеви страници, недвижими имоти, строителство, многофункционално администриране, игри, резервации, архитектура, интериорен дизайн, NFT портфолио, творчески бизнес и др.
Envato Elements също ви позволява да сортирате шаблоните въз основа на популярност, уместност и новост. Освен това можете да отворите всеки шаблон, за да намерите повече информация за него, като тип на файла, търговски лиценз и допълнения.
Codester

Codester е най-високо оценена платформа за различни React шаблони и изходни кодове. Наличните тук шаблони включват пълни приложения, които можете да използвате директно, за да направите следващото си приложение.
От маркетинга до музикалния плейър, от недвижимите имоти до приложението за човешки ресурси в офиса – без значение кое приложение искате да направите, тази платформа ще ви върне гърба.
Можете да сортирате наличните шаблони в Codester въз основа на най-високата цена, най-ниската цена, най-добрите оценки и други критерии. Можете да харесате шаблоните или да ги маркирате, за да ги проверите по-късно. Като изберете всеки шаблон, можете да намерите неговата необходима спецификация, поддържана операционна система, дата на пускане и др.
Последни мисли
Порталите за шаблони React, споменати по-горе, предлагат платени и безплатни шаблони за вашите предстоящи проекти. Изберете това, което отговаря на изискванията и критериите за дизайн на вашето уеб приложение, за да започнете фазата на разработка.
Може също да ви е интересно да научите повече за React срещу React Native.

