Съдържание
бързи връзки
Ключови изводи
- CSS z-index определя реда на подреждане на елементите на уеб страница, като по-високите числа се появяват отпред.
- z-index работи с нестатични елементи и изисква използването на свойство за позиция (напр. фиксирана, абсолютна), за да функционира.
- Практическите примери за използване на z-index включват менюта за навигация, залепващи заглавки, акордеони и интерактивни изскачащи прозорци за по-добро визуално оформление.
Ако някога сте се затруднявали да създадете падащо меню или лепкава заглавка, която остава пред друго съдържание, ще трябва да овладеете свойството z-index на CSS. Този прост, но мощен инструмент определя реда на подреждане на елементите, влияейки върху визуалната йерархия на вашата уеб страница.
Потопете се в основите и работата на свойството z-index и проучете начините, по които можете на практика да го включите в следващия си уеб проект.
Какво е CSS z-index?
Свойството z-index на CSS указва реда на подреждане на припокриващи се елементи на уеб страница. Можете да го използвате, за да определите кои елементи да се показват пред или зад другите.
Представете си купчина цветни хартии, които представляват различни елементи на уеб страница. Като зададете номер, можете да повлияете на позицията на всяка хартия в стека. Когато използвате z-index, по-ниско число означава, че елементът се появява зад другите, докато по-високо число означава, че е отпред.
Терминът z-индекс идва от z-ос, представляваща третото измерение в 3D декартова координатна система. Z-ос показва дълбочината на обекта или колко далеч назад или напред е той в рамките на вашата линия на зрение.
Как работи свойството CSS z-index

Свойството z-index има прост синтаксис. Ето няколко примера:
z-index: auto;
z-index: 10;
z-index: -2;
Стойността по подразбиране е auto, която в повечето случаи е същата като стойност 0. Имайте предвид, че можете да използвате отрицателни числа, които се държат по същия начин като положителните числа: по-ниските стойности се появяват зад по-високите стойности в реда на подреждане.
Ще трябва да научите как работи свойството CSS position, за да използвате свойството z-index. Преди да приложите z-index към елемент, трябва да зададете свойството му position. Z-index работи с всеки нестатичен елемент, който установяват всички тези общи стойности на свойството позиция:
- фиксирани
- абсолютен
- роднина
- лепкава
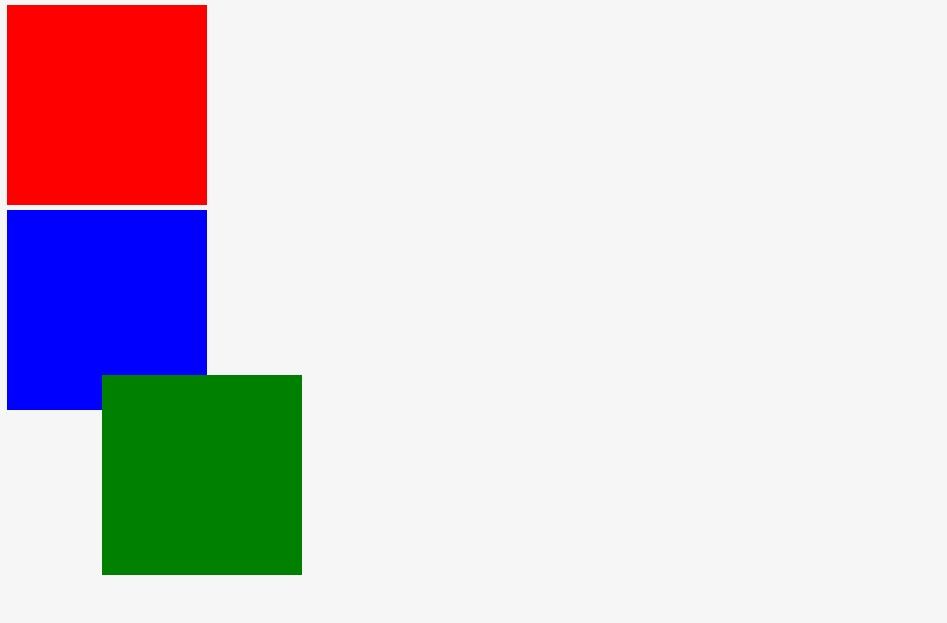
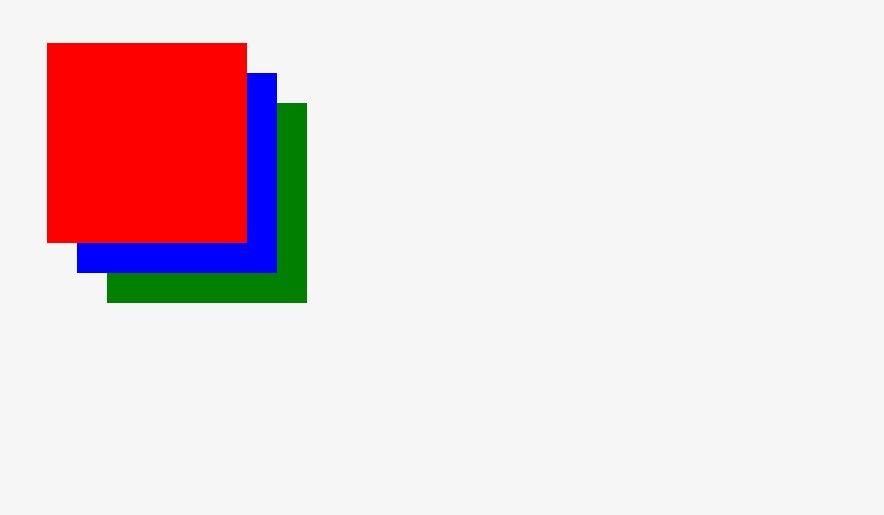
По-долу е даден прост пример за z-index в действие, използвайки едно от свойствата на позицията на CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
В този пример всяко цветно поле има фиксирана позиция, дефинирана с горна и лява страна. Свойството z-index контролира реда на подреждане на кутиите, като по-високите стойности извеждат тези елементи отпред.

Като експериментирате с различни свойства и стойности на позиция, можете да изследвате различните начини за използване на z-индекс във вашите проекти.
Практически примери с използване на z-индекс

Ето някои примери за уеб компоненти, използващи свойствата на z-index, с които можете да практикувате.
- Менюта за навигация: Ако искате да създадете падащо меню с помощта на HTML и CSS, можете да използвате z-index, за да контролирате реда на подреждане на менюто в лентата за навигация. Уверете се, че падащото меню се показва над другите елементи на страницата, когато е активно.
- Залепващи заглавки: Докато създавате залепваща заглавка с CSS, можете да използвате z-index, за да остане фиксирана в горната част на уеб страницата, докато потребителите превъртат. Той осигурява ясно разделение между заглавката и останалата част от страницата.
- Акордеони: Използвайки HTML и CSS за създаване на акордеон, ще ви трябва z-index, за да контролирате реда на подреждане на панелите. Уверете се, че активният акордеон панел се показва над другите, създавайки визуално ясен и организиран дисплей.
- Интерактивни изскачащи прозорци: Създавайте интерактивни наслагвания или изскачащи прозорци с помощта на z-index. Това е особено полезно за показване на допълнителна информация или опции, без да се отклонявате от основното съдържание.
Тези практически примери показват гъвкавостта на свойството z-index за подобряване на визуалното оформление и потребителското изживяване на уеб страница.

