Webpack е пакет за модули с отворен код за JavaScript файловете. Ако се опитвате да изпълните компилация, тогава може да се сблъскате, че браузърът на полето не съдържа грешка в конфигурацията на валиден псевдоним. Ако възникне същият проблем, тогава не се притеснявайте! Предлагаме ви перфектно ръководство, което ще коригира модула, който не е намерен. полеви браузър не съдържа грешка в конфигурацията на валиден псевдоним. Освен това, ако използвате Webpack2 и се опитате да пресъздадете конфигурационния файл, тогава също може да се сблъскате със споменатия проблем. Така че, продължете да четете!

Съдържание
Как да поправите, че полевият браузър не съдържа валидна конфигурация на псевдоним
В днешно време уеб разработката стана по-лесна поради различни библиотеки. Преди да трябва да научим HTML, CSS и JavaScript, за да изградим уеб приложение. Но сега има различни библиотеки, които да улеснят процеса на разработка, като React JS, Node JS и т.н. Webpack също е популярен инструмент за групиране на JavaScript файловете. Но докато работите с този инструмент, може да се сблъскате с няколко грешки, ако сте нови в него. Тук в тази статия сме изброили стъпките за коригиране на споменатия модул не е намерен грешка. Посочената грешка може да доведе до неправилна работа на уеб приложенията. Следвайте тези стъпки стъпка по стъпка, за да разрешите проблема.
Стъпка 1: Променете пътищата за импортиране
Първо трябва да промените пътя за импортиране. Ако не добавите ./ преди пътя, тогава може да получите споменатата грешка, докато изпълнявате компилацията. Ето стъпките за промяна на пътищата за импортиране.
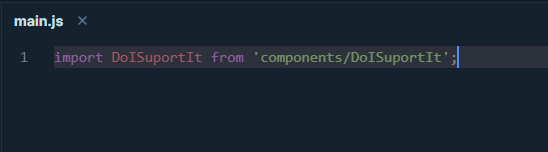
1. Превъртете надолу и намерете следния ред в кода;
import DoISuportIt from 'components/DoISuportIt';
2. Сега променете горния код с дадения код;
import DoISuportIt from './components/DoISuportIt';

3. Накрая рестартирайте NPM и опитайте да изпълните компилацията отново.
Стъпка 2: Осигурете правилна въведена стойност
Също така трябва да проверите входната стойност. Следвайте тези стъпки, за да промените конфигурационния файл, за да коригирате полето, че браузърът не съдържа валидна грешка в конфигурацията на псевдонима.
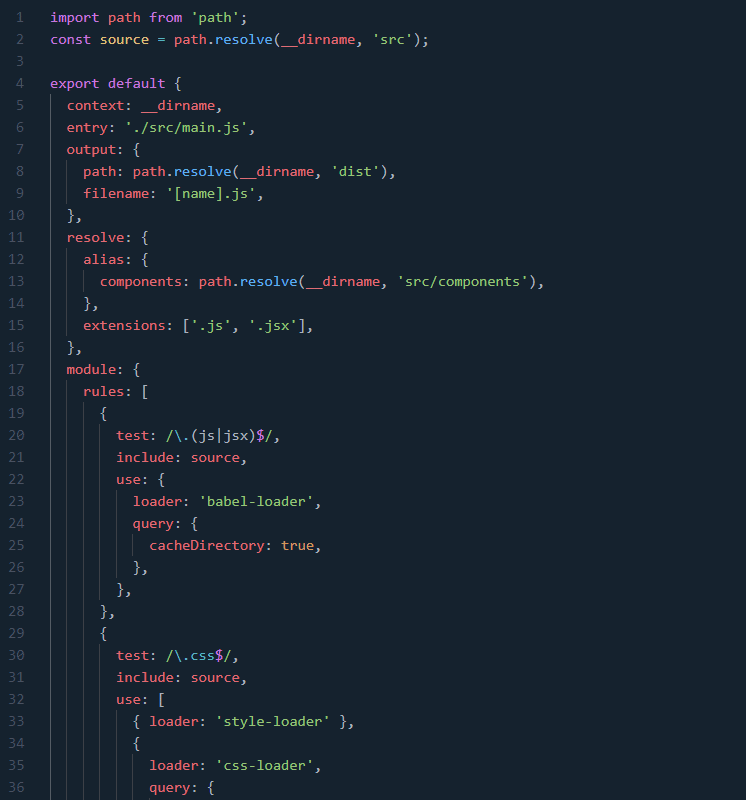
1. Отворете конфигурационния файл.

2. Тук намерете входната стойност.
3. Добавете знак ./, ако липсва,
4. Също така се уверете, че е добавена стойността на разрешаване.
Стъпка 3: Променете псевдоними
Ако използвате псевдоними, чието име вече е заето преди, тогава може да се сблъскате със споменатата грешка. Използването на същите променливи може да създаде грешка в конфигурационния JavaScript файл на Webpack. Така че, за да разрешите този проблем, трябва да се уверите, че имената на псевдонимите не са вече заети.
Стъпка 4: Проверете синтактични грешки
Ако има някаква грешка при въвеждане във файла webpack.config.js, това също води до споменатата грешка. Така че, трябва да сканирате целия конфигурационен файл за синтактични грешки. По-важното е, че модулът не е намерен. поле браузърът не съдържа валиден псевдоним, може да възникне грешка в конфигурацията, ако не използвате командата за експортиране в края на файла. Така че, за да предотвратите грешката, добавете следната команда за експортиране.
export default Config;

Стъпка 5: Променете регистра на синтаксиса
Друга възможна причина за тази грешка е конкретният случай, използван в синтаксиса. Следвайте тези стъпки, за да коригирате промяната на кутията;
1. Отворете конфигурационния файл и намерете дадения ред;
./path/pathCoordinate/pathCoordinateForm.component
2. Променете горния ред със следния код;
./path/pathcoordinate/pathCoordinateForm.component
***
Надяваме се, че сте научили как да коригирате полевия браузър, който не съдържа валидна конфигурация на псевдоним за Webpack. Чувствайте се свободни да се свържете с нас с вашите запитвания и предложения чрез секцията за коментари по-долу. Кажете ни какво искате да научите по-нататък.