Случвало ли ви се е да изпратите промени в уебсайта си само за да съжалявате веднага за това решение?
Доста често срещано явление е да работите по вашия проект в производствена среда на живо. Но ако правите промени на живо на производствен сайт, вие също се излагате на по-големи рискове.
Мисля, че много от нас могат да признаят, че сме склонни да игнорираме правилния начин в замяна на бързия начин.
Когато работя конкретно с WordPress, имам склонност да правя малки настройки и промени почти всеки ден и по-често чувствам, че нямам нужда от промеждутъчен сайт. Знаете ли, това са само няколко реда CSS или проста инсталация на плъгин.
Този подход ми е давал обратен ефект повече от веднъж, но не само аз съм правил тази грешка. Ако погледнете каквото и да е развитие като цяло, невъобразимо е професионален екип да работи без сценарна среда.
Рискът от счупване на нещата и бизнеса е твърде голям, за да се направи такъв неблагоразумен избор. И за да се противодейства на риска, се препоръчва да работите от производствена и сценична среда едновременно.
Съдържание
Какво е сценична среда?
С прости думи, сценичният сайт е „точно“ копие на вашия производствен сайт. На етапен сайт можете да правите персонализирани промени или да тествате нови функции, без риск от повреда. Е, без риск. Все пак може да счупите нещата, но поне е в „офлайн“ версия на сайта.
В резултат на това можете да предотвратите тези промени да нарушат вашия производствен сайт.
 Изкуство: Мартин Дейвид
Изкуство: Мартин Дейвид
Създаването на етапен сайт е относително лесно (ще ви покажем как по-долу) и често може да бъде създадено чрез вашия хостинг доставчик. Веднага след като приключите с настройката на всичко, можете да започнете да работите от вашия сценичен сайт.
Всеки ли се нуждае от място за представяне?
Честно казано, ако управлявате сайтове с чувствителна информация, тогава трябва да помислите за получаване на промеждутъчен сайт.
Ако управлявате само малък блог с >50 000 читатели всеки месец, вероятно можете да получите пропуск. Същото важи и за разработчиците, които са уверени в разбирането си за промените в кода.
Въпреки това, това може да има обратен ефект, когато се занимавате с добавяне на нови теми и добавки.
 Изкуство: Елиза Чока
Изкуство: Елиза Чока
Мисля, че в по-голямата си част, ако вашият сайт съхранява чувствителни данни или има някаква връзка с обмена на средства, тогава е почти задължително да имате sandbox версия на вашия уебсайт на живо.
Препоръчителна литература:
Централна сцена: Най-добри практики за сценични среди →
Съвети за разработване и поддържане на сценични среди, които ще ви помогнат да изградите по-стабилни софтуерни системи.
Какви са предимствата и недостатъците на използването на сценичен сайт?
Когато говорим за външни характеристики, винаги има шанс да има някои недостатъци. В случай на сценични сайтове, професионалистите са склонни да надделяват над минусите.
Ето някои от плюсовете:
- Може да се възпроизвежда онлайн или офлайн. В резултат на това можете да работите върху разработката и дизайна дори когато сте офлайн.
- Научете за бъгове, грешки и други критични проблеми преди време.
- Създайте по-добри сайтове и функции, тъй като можете да ги тествате щателно, преди да ги изпратите на живо.
И ето някои от минусите:
- Ако използвате версия, предоставена от хоста, вероятно ще имате допълнителни разходи за обслужване. Зависи от вашите нужди, тъй като винаги е възможно да се настрои локална версия.
- Разработката може да се забави, тъй като прекарвате повече време в проверка за грешки и други грешки.
Като цяло, трудно е да се оправдае, че не го направих.
Как да създадете промеждутъчна среда за WordPress сайт?
Създаването на етапен сайт за сайтове, ориентирани към WordPress, е изненадващо просто. В повечето случаи ще използвате плъгин, но потенциално ще използвате услуга за промеждутъчна среда, предоставена от вашата хостинг компания.
Както достъпните хостинг решения, така и премиум хостинг платформите на WordPress обикновено предлагат някаква форма на поддръжка на етапен сайт.
Нека проучим всички опции.
Вариант №1: Вашият хостинг доставчик

Използването на етапна среда, предоставена от вашия хостинг доставчик, е един от начините да гарантирате последователност. Освен това обикновено е доста лесно да се настрои такъв.
Хостинг доставчиците като WP Engine и Kinsta осигуряват безпроблемна инсталация с едно щракване за всички нови промежутъчни сайтове.
Накарайте вашата сценична среда да живее
Друго предимство на етапните сайтове на ниво доставчик е, че обикновено можете незабавно да вкарате нови промени във вашия активен сайт. Това също би противодействало на една от точките, които споменахме по-рано относно загубата на време.
Но трябва да се консултирате с вашия домакин индивидуално. Kinsta е една от компаниите за хостинг на WordPress, предоставящи тази услуга.
Вариант №2: Използване на плъгин
Къде би бил WordPress без неговата фантастична библиотека с плъгини? Изглежда, че в днешно време има плъгин за почти всичко и това включва и сценични сайтове.
Тук подчертаваме два важни избора.
BlogVault
Можете да започнете безплатно с приставката за етапи на BlogVault WordPress и никога повече да не се притеснявате, че ще счупите сайта си, докато персонализирате. Можете също да го използвате, докато актуализирате вашата тема, плъгин или други незначителни промени без никакви ограничения.

Всичко, което е необходимо, е само едно щракване, за да го настроите и да направите реплика на вашия сайт на живо с всички данни. Всъщност не е необходимо да сменяте хостове, тъй като работи с всички тях. На всичкото отгоре, ако имате множество сайтове на различни хостове, можете лесно да кръстосано свържете без проблем.
Целите ви сценични копия са защитени с парола и идват с HTTP удостоверяване, както и с автоматично деиндексиране на Google, за да се премахне объркването за търсачките.
И накрая, той ви позволява да правите промени в етапния сайт и след това да обедините избора си към сайта на живо само с няколко кликвания. Всички безпроблемно.
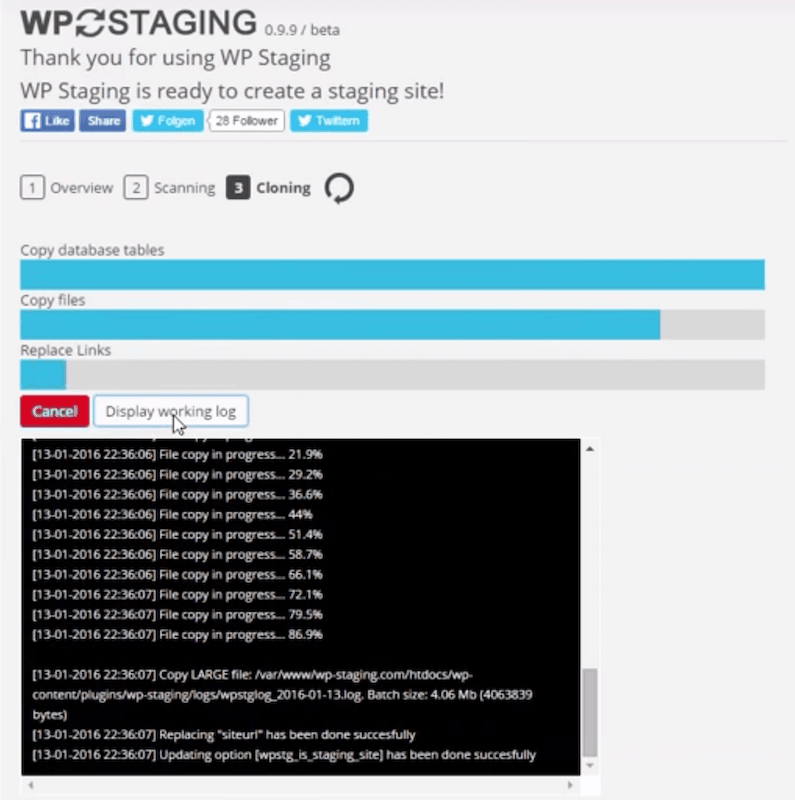
WP постановка

Този плъгин, базиран на дублиране, ви позволява да копирате производствения си сайт в нов сайт за разработка в рамките на минути. Начинът, по който работи е доста прост. Отивате до таблото за управление на добавките, щракнете върху Копиране и като цяло – вашият клонинг се подготвя.
Разбира се, това звучи лесно на хартия, но има и много неща, които се случват на заден план.

Плъгинът трябва да копира файлове и база данни и трябва да се увери, че всички връзки работят правилно. Имайки това предвид, WP Staging е чудесен плъгин за използване.
Този плъгин има и Pro версия, която добавя функции като Push Changes към вашия промеждутъчен сайт. Това означава, че можете да приложите промени директно към живия сайт, без да се налага да го правите два пъти.
Повече от 50 000 потребители на WordPress използват WP Staging, така че сте в добри ръце!
Опция #3: Локален хост
Вашият трети и последен вариант е да правите всичко локално.
Безплатно е и получавате много по-бърз достъп до процеса на разработка, в допълнение към персонализирането на вашия сайт офлайн.
Базираните на Localhost сценични сайтове са доста популярни сред компаниите за разработка на софтуер, но работят перфектно и със сайтове на WordPress.

Що се отнася до избора ви за избор на локален стек, препоръчвам ви да проверите XAMPP и Bitnami.
XAMPP е напълно безплатна, лесна за инсталиране дистрибуция на Apache, съдържаща MariaDB, PHP и Perl. Пакетът с отворен код XAMPP е настроен да бъде невероятно лесен за инсталиране и използване.
Освен това, въпреки че XAMPP е безупречна локална среда за разработка, има осигурени инструменти, които да ви помогнат да придвижите вашите сценични сайтове до производство, например можете да преместите своите XAMPP приложения в облачни платформи като Azure, AWS и Google Cloud.

Bitnami предлага независими стекове, които можете да използвате като базирани на облак, като контейнер или като локална инсталация на вашия компютър.
Bitnami Stack за WordPress ви позволява да стартирате WordPress сайт с едно кликване. Предлага се за Unix, macOS и Windows машини. И е много забавно да работите на вашия сайт локално, ако никога преди не сте го правили.
И накрая, Bitnami осигурява поддръжка за много от най-популярните системи за управление на съдържание в мрежата. Разгледайте по-отблизо техния каталог с приложения, за да видите какво можете да грабнете.
Никога не се знае, може да откриете нещо, което сте искали да изпробвате, но никога не сте имали шанс.
Съвет: Имайте предвид, че трябва да прехвърлите своя сайт на живо към местния ви етапен сайт. По подразбиране получавате само класическа инсталация на WordPress. И така, за да синхронизирате нещата — приложете същите плъгини и теми, които използвате в момента на живия си сайт.
Заключително изявление
Създаването на сайт за разработка за WordPress е по-лесно, отколкото сте предполагали!
Най-важното е, че като създадете този етапен сайт, можете да гарантирате, че вашият жив уебсайт е защитен от неочаквани инциденти или хакване.
С толкова много безплатни и красиви представени възможности за избор, няма извинение да не получите среда за представяне на вашия проект.
