Всеки разработчик на Blogger или уебсайт винаги има проблем с хостването на CSS, javascript и други необходими скриптове или кодове външно за своя блог или уебсайт. От съществено значение е да хоствате файлове за кодиране външно, за да намалите размера на нашия шаблон и също така да направите кодирането си спретнато.
Защото, ако използваме всички скриптове във вашия шаблон, става сложно разбирането и търсенето на нещо в кодирането.
Така че хостването на файлове на правилното място също е необходимо. Точно както хостваме всеки скрипт на платформа, която не е толкова популярна, има някои шансове да получите грешка, че не отговаря.
Дори тези платформи отнемат повече време за изпълнение на кодове, така че хоствайте вашите файлове на място, където времето за отговор на сървърите е по-бързо и намалява скоростта на зареждане на сайта. За тази цел Google Drive е най-доброто място.
Може да използваме Google Drive за съхранение, но Google Drive има огромен брой функции, които са полезни за уеб разработката. Дори вие можете да създадете своя формуляр за контакт, анкети, електронни таблици, хост за изтегляне на файлове и много други неща, които можете да правите с Google Drive.
Така че днес ще ви обясним цялото функциониране на Google Drive, което ще ви помогне да разберете как да хоствате файлове на google drive точно както можем да качваме CSS, javaScript всеки друг скрипт безплатно.
Съдържание
Как да хоствате файлове в Google Drive. ?
Част 1:- Подгответе вашия кодиращ файл за хост.
- Първо, трябва да създадете файл с този конкретен код, който искате да хоствате в Google Drive. Точно като всяка част от CSS, JS, HTML или която и да е друга, която желае да хоства прости много файлове с техния код.
- Копирайте вашето кодиране, което сте избрали да хоствате. Точно както тук, аз правя с моите CSS кодове в същото, можете да хоствате кодове на други езици.
- Отворете Notepad, поставете вашите копирани кодове и ги запазете с.CSS разширение точно като safetricks.css
- По същия начин, ако искате да хоствате JavaScript use.JS разширение в края и вашия файл като Safetricks.js
- След това запазете вашите кодове, след като направите всички тези неща по правилния начин.
Част 2:- Качете файла си в Google Drive.
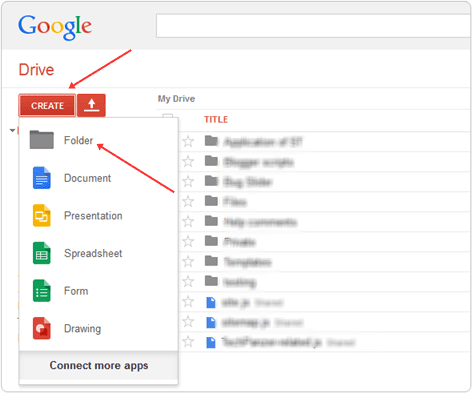
- Отворете Google Drive и влезте с вашия Gmail акаунт. След като влезете от дясната страна, щракнете върху бутона Създаване, след което създайте нова отделна папка за вашите хоствани файлове.

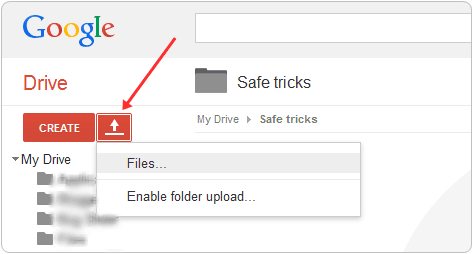
- След като създадете нова папка и я отворите и след това точно вдясно от бутона за създаване, има опция за качване или дори плъзнете файла си, за да качите.

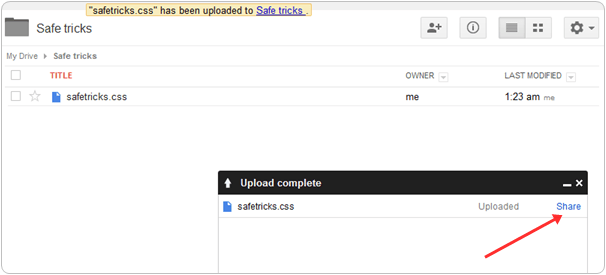
- Изберете вашия файл, който създадохме в част 1.
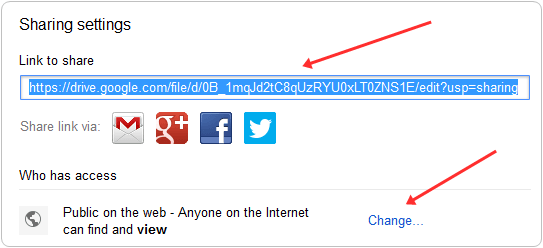
- След като качите, щракнете върху бутона за споделяне, както е показано на екранната снимка.

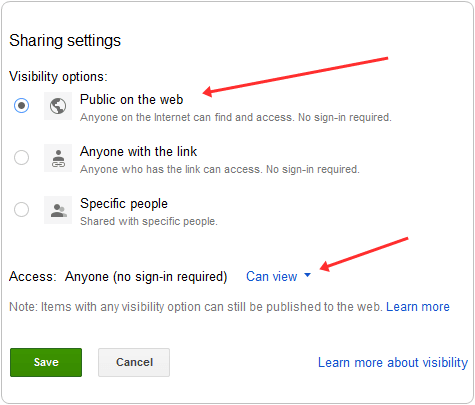
Променете настройките си от Private на Public за вашия качен файл само защото използвате скрипт във вашия блог или сайт.
Ако се хоства като публичен, тогава ще работи за всеки потребител на уебсайта, но в случай, че сте ги оставили като частни, тогава е необходимо разрешение за работата си за всеки потребител, което означава, че няма да работи.
Така че не забравяйте да го промените на Public и след това да го запазите.
- След като запазите, ще получите връзката към вашия качен файл. Просто копирайте тази връзка и я поставете в Notepad за по-нататъшна употреба.

Част 3: – Използвайте хостван файл във вашия шаблон.
- След като завършите точно всички процеси, обяснени по-горе, ще получите връзка към вашия хостван файл, който нещо се свързва с този
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- Горният файл с връзка е във формат само за споделяне, а не във формат за хостинг кодове. Така че, за да използвате този файл като хостван файл, трябва да ги използвате, както е показано по-долу
https://googledrive.com/host/Green-color-drive-code-тук
- След като направите тези промени, ще получите файл във формата по-долу, който е готов за използване. Ако знаете дизайна, тогава това не е проблем, но ако не знаете как да използвате връзката към вашия хостван файл във вашия дизайн, изберете вашия формат
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
За CSS стилове
За JavaScript
- Заменете google-drive-link-here с вашите и го поставете във вашия дизайн преди това <глава> таг за CSS и го поставете след това <тяло> за JavaScript. За Blogger отидете на раздела за шаблони >> Редактиране на HTML и след това потърсете <глава> или <тяло>
Някои предимства за хостване на файлове в Google Drive.
- Тъй като името обяснява всичко, това е продукт на Google, което означава най-качествената услуга и надеждна платформа.
- Google Drive разполага с много място. За всеки акаунт получаваме 15 GB за съхранение, което е достатъчно внимание, в случай че цялото пространство се запълни, тогава можете да надстроите от безплатно до първокласно за пространство.
- Скоростта на зареждане на хостваните файлове е по-бърза от други услуги само поради неограничената честотна лента, осигурена от сървърите на Google, и надеждната скорост.
- Гъвкав за използване и лесен за разбиране, дори можете да преброявате различни типове файлове на вашето устройство без никакви ограничения.
- Не на последно място, използването му е безплатно, което е най-добрата част.
Нуждаете се от помощ по тази тема?
В заключение, надяваме се, че това малко усилие ще ви помогне много да хоствате файлове в Google Drive. В случай, че се сблъскате с някакви проблеми, докато извършвате този процес. Трябва да оставите своя коментар и ние ще ви помогнем да разрешите проблемите си възможно най-скоро.

