Google Forms е мощен инструмент, използван за създаване на безплатни онлайн анкети и викторини. Това обаче не е всичко, което прави. С това ръководство можете да създадете формуляр за контакт, който може да бъде вграден директно във вашия уебсайт.
Създаването на формуляр за контакт в Google Forms е изключително лесно. Google дори има вече създаден шаблон, който да използвате, което прави работата ви много по-лесна. Всичко, което трябва да направите, е да заредите шаблона — да го персонализирате, ако искате — след това да вградите формуляра директно във вашия уебсайт. Това е всичко. Да започваме.
Съдържание
Създаване на форма за контакт
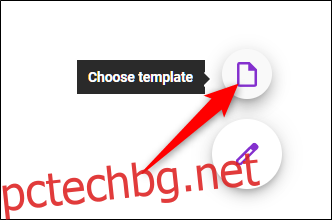
За да започнете, отидете на Google Формуляри начална страница и поставете курсора върху многоцветния знак плюс (+) в долния десен ъгъл.

Знакът плюс става лилав молив и лилава икона на страница. Щракнете върху лилавата икона на страницата.

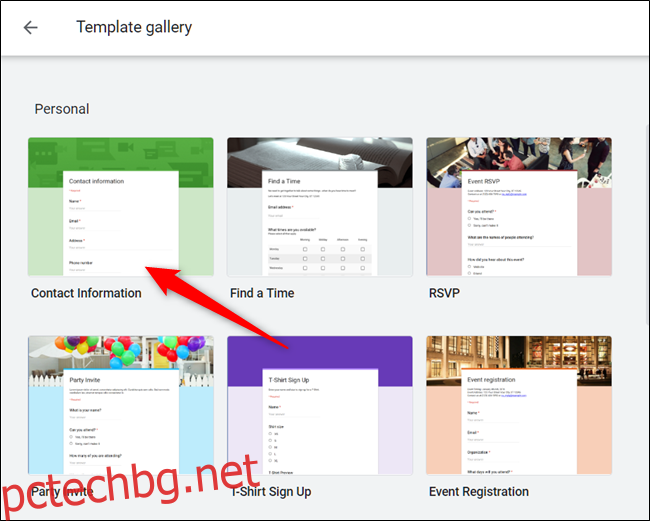
След като прозорецът се отвори, изберете шаблона „Информация за контакт“.

Персонализиране на формата за контакт
Шаблонът по подразбиране има записи за име, имейл, адрес, телефонен номер и коментари. Ако има нещо друго, което искате да добавите към формуляра, щракнете върху знака плюс (+) за допълнителни полета или въпроси.

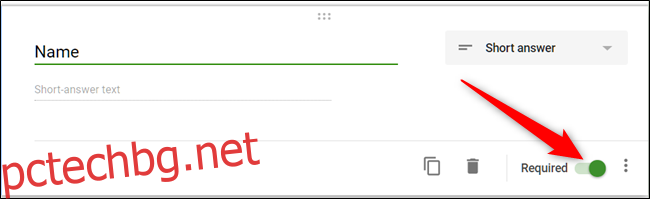
По подразбиране за изпращане на формуляра са необходими име, имейл и адрес. За да активирате/деактивирате дали даден раздел е задължителен или не, щракнете върху желаното поле, след което включете или изключете превключвателя „Задължително“.

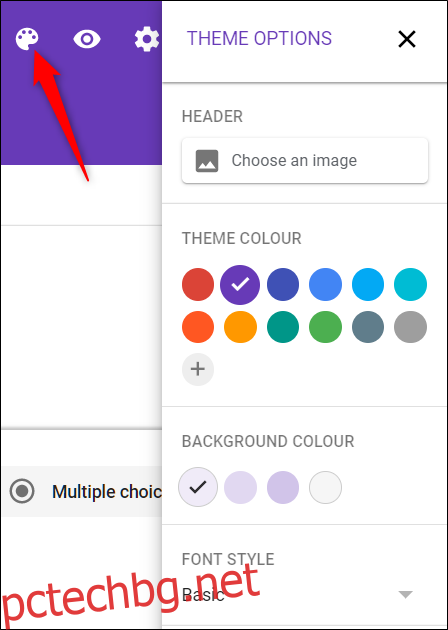
За да промените темата на формуляра си, щракнете върху палитрата в горната част на страницата, за да изберете заглавно изображение, основни и основни цветове и шрифт. Изберете цветове от тук, които съответстват на темата на вашия уебсайт, тъй като те ще се покажат, когато вградите формуляра в сайта си.
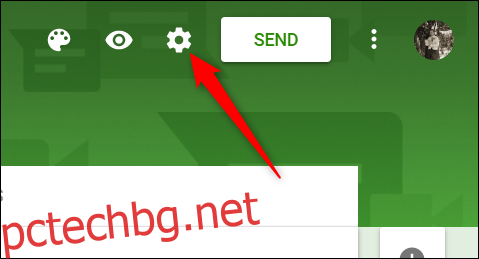
Накрая щракнете върху зъбчето Настройки, за да промените поведението на формуляра, когато респондентите го попълнят

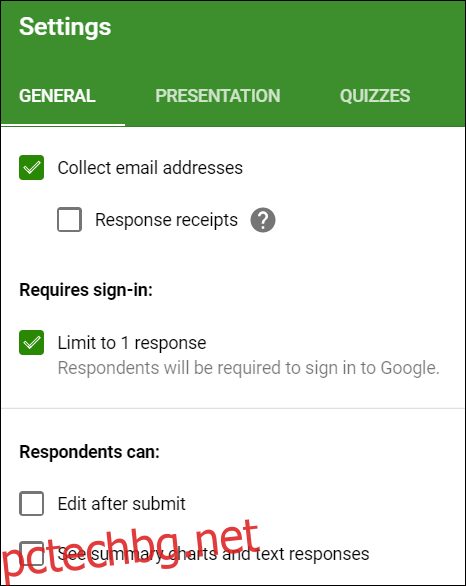
Първият раздел има няколко настройки, които можете да активирате. От тук можете да събирате имейл адреси, да изпращате копие от техните отговори по имейл и да ограничите всеки човек до едно изпращане. Можете също да изберете дали респондентите могат да редактират своите отговори, след като бъдат изпратени, или да видят обобщена диаграма в края на анкетата.

Забележка: Ако активирате „Ограничаване до 1 отговор“, респондентът трябва да влезе със своя акаунт в Google, за да получи достъп до вашия формуляр. Всеки без акаунт в Google няма да може да изпраща отговори на вашите формуляри. Освен ако не сте сигурни, че всеки има акаунт в Google, оставете тази опция деактивирана.
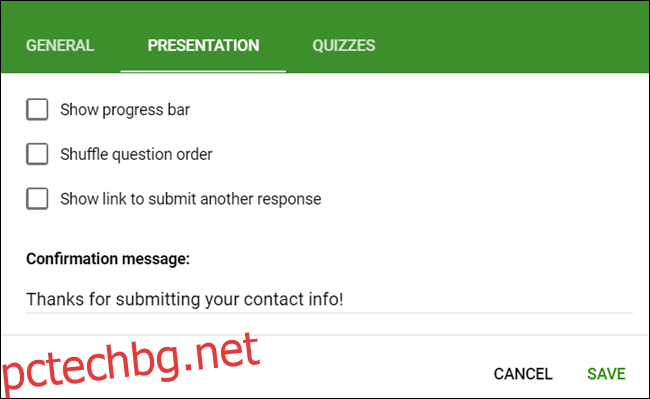
Разделът „Презентация“ има няколко настройки тук, но единствената, която ни интересува, е съобщението за потвърждение, което респондентите виждат, след като изпратят формуляра. Това съобщение ще се покаже, за да го видят хората, след като изпратят формуляра за контакт.

След като приключите, натиснете „Запазване“, за да потвърдите всички промени и да се върнете към формуляра си.
Вграждане на формата за контакт
След като сте направили всичко във формуляра за контакт перфектно, щракнете върху бутона „Изпращане“ в горната част на страницата.

Щракнете върху раздела ъглови скоби () и след това щракнете върху „Копиране“, за да копирате вградения HTML в клипборда.

Сега всичко, което трябва да направите, е да поставите кода в HTML редактора на страница на WordPress или директно в .html файла на вашия уебсайт, където искате да се показва формата.
Ако размерът не изглежда правилен при първото разглеждане, не се притеснявайте. Просто се върнете и се занимавайте с номерата на ширината и височината и копирайте отново кода, докато всичко изглежда перфектно на вашия сайт.
Събиране на отговори в Google Таблици
Една от най-добрите функции в Google Forms е, че всички събрани отговори могат да бъдат изпращани директно в електронна таблица на Google Sheets. От тук можете да използвате формулите и диаграмите на Sheet, да преглеждате отговорите в реално време и да инсталирате добавки, за да анализирате, филтрирате и манипулирате данните още повече.
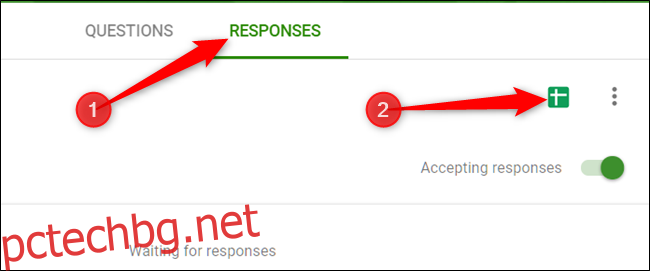
За да настроите електронна таблица за отговори, изберете раздела „Отговори“ и след това щракнете върху зелената икона на Sheets.

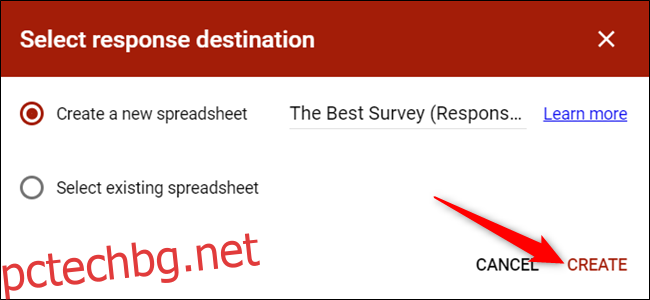
След това щракнете върху „Създаване“, за да генерирате нова електронна таблица, в която да съхранявате всичките си отговори.

Като алтернатива, ако вече имате електронна таблица, в която искате да влязат отговорите, щракнете върху „Избор на съществуваща електронна таблица“ и следвайте подканите. Електронната таблица е запазена във вашия Карай и е достъпен чрез Начална страница на Таблици също така.
Това е. Всяка електронна таблица съдържа всички отговори, заедно с клеймо за време, когато анкетата е била завършена, което улеснява контакта с клиентите си.