Ако имате по-малко познания за анимирания SVG, ето кратко ръководство, което да ви помогне да започнете кариерата си.
Един от съществените проблеми при анимирането на SVG е, че библиотеките на JavaScript са затънали, което може да бъде много разочароващо. CSS обаче го направи малко по-лесно с лесното създаване на ефекти за SVG. Той може да превърне малка и ясна икона в нещо впечатляващо, използвайки основни стъпки на SVG анимация и оптимизация.
SVG анимацията предлага безкрайни възможности за създаване на рекламни анимирани икони и файлове. Като начало, кажете ни какво е SVG?
Мащабируема векторна графика (SVG) е базирано на XML изображение, подобно на HTML, което може да помогне за създаването на анимационни елементи. Използват се няколко метода за анимиране на SVG, като език за синхронизирана мултимедийна интеграция (SMIL), стилизиране и скриптове.
Дизайнерите обикновено разчитат на Adobe за анимация, което може да помогне и при SVG анимация. Има обаче няколко други начина за разработване на анимация, като инструменти без кодиране.
Преди да скочим на колата с инструменти, нека се потопим дълбоко в създаването на SVG файлове с помощта на CSS анимации за начален старт на кодирането.
Съдържание
Стъпки за създаване на SVG файлове от нулата
- Започнете да създавате файла с помощта на Illustrator и го експортирайте като SVG код от падащото меню „запазване като тип“ в диалоговия прозорец Опции за SVG.
- Премахнете ненужните тагове, за да оптимизирате мрежата, докато копирате кода на редакторите и използвате интерфейса SVGOMG, за да правите промените.
- Използвайте HTML документ, за да напишете CSS анимация като main.css, за да създадете един редактор на код.
- Разработете оформление, за да създадете правилното SVG изображение и да освободите място за заглавката, колоните или други изисквания.
- След това оптимизирайте SVG кода, за да придадете на класа img-fluid известна дълбочина.
- Добавете класове към SVG класовете, за да изберете отделни форми и да анимирате различни изображения и форми.
- Изберете значимите SVG елементи, за да зададете непрозрачността, и ги редактирайте съответно.
- Декларирайте ключови кадри и имена за анимиране на SVG и ги опишете за допълнителните стъпки.
- Задайте свойства и анимация на елементите, за да запазите свойствата непокътнати.
- След това запазете крайния файл, когато редактирането на всички елементи приключи.
Нека сега да разгледаме някои от инструментите за създаване на анимирани SVG.
Adobe Creative Cloud
Adobe е един от най-популярните инструменти сред дизайнерите, който въвежда изцяло нова епоха в анимацията. Става лесно да се проектира интерактивна анимация, за да се добавят някои нови елементи и фактори. Adobe Creative Cloud може да помогне на дизайнерите да работят върху парчета, които могат да хванат очите.
Той обхваща всичко от телевизионни предавания до игри, уеб до рекламни банери, карикатури до аватари, драскулки до инфографики и съдържание за електронно обучение до дизайн на блогове. За да достигнат до зрителите, дизайнерите могат да създават мощна анимация и илюстрации с няколко функции, като интегриране на аудио, начални екрани за проектиране и среди за игри.
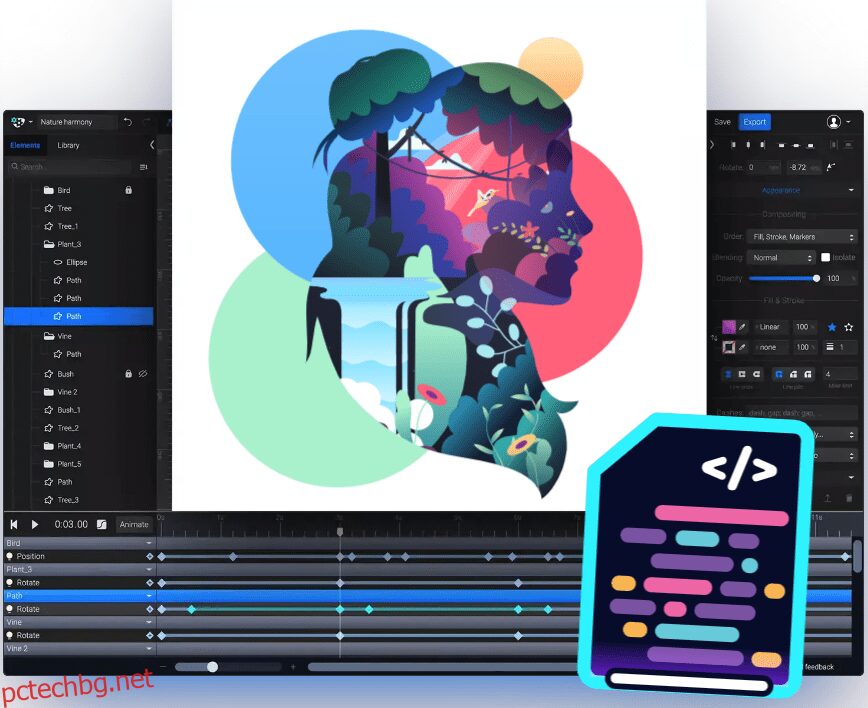
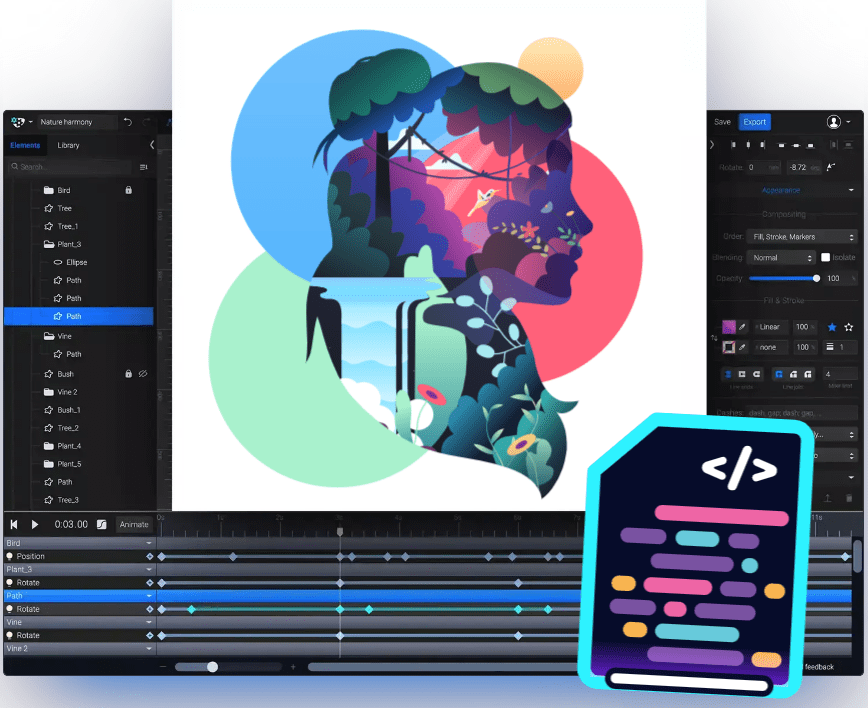
SVGator
SVGator е най-лесният начин за стартиране на анимация SVG за икони, лога, илюстрации и други изображения. Най-хубавото е, че не се нуждаете от никакви умения за програмиране, за да започнете пътуването си в анимацията. Дизайнерите могат лесно да създадат интуитивен интерфейс с помощта на SVGator, без да пишат нито един ред код.

Лесно е да контролирате анимацията, предлагайки първокласно изживяване на дизайнерите с едно кликване, което я прави по-ангажираща и интуитивна. Дизайнерите предлагат безкрайни възможности и изрязващи маски като фонове, лога, икони и ясно дефинирани форми. Свойствата на animate store могат да помогнат за използването на мощни функции за самоизтриване, саморисуване и ръкопис.
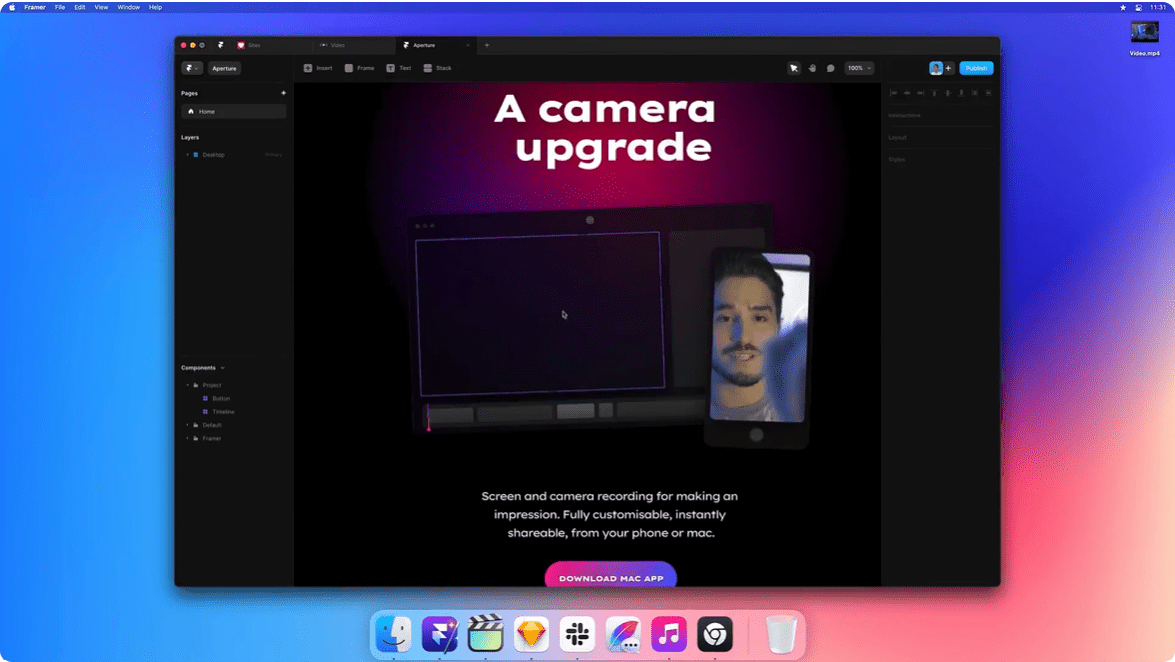
Framer
Ако се стремите да проектирате и публикувате работата си онлайн, Framer е първата ви стъпка напред. Човек може да създава, публикува и да свърши с визуалното съдържание, публикувано в мрежата. Лесно е да създавате богати документи, като същевременно интегрирате допълнителното приложение за лесна документация. Заедно с него има вградени шаблони, които могат да помогнат за незабавно стартиране на проекти.

Той помага с невероятна светкавична бързина, хостинг от световна класа и изградена инфраструктура за производителност, мащабируемост и надеждност. Човек може да разработи напълно адаптивен дизайн, който лесно се интегрира, за да се свърже с нови аудитории.
Скица
Скица е идеален инструмент, който да ви помогне да създадете перфектни за пиксели произведения на изкуството от ранна идея, заедно с предаване на програмист и прототипи, които могат да се играят. Всичко-в-едно инструментариумът на дизайнера също може да помогне при сътрудничеството с нови концепции. Със Sketch можете да увенчаете приложение и да освежите стар поток с идеалната икона, която можете да изпълните на вашите изисквания.

Той също така позволява на дизайнерите да се възползват от обмислени функции, за да създадат интуитивен потребителски интерфейс и естествено изобразяване на шрифтове. Инструментът предлага сътрудничество в реално време, за да ви спаси от конфликти, без проблеми и без пингване на файлове. Лесният за използване инструмент може да вдъхне живот на дизайните и да тества прототипи без добавки за добавки.
Vivus
Максуелито Вивус е чудесен начин да вдъхнете живот на SVG с помощта на изяви на клас JavaScript, които могат да задържат потребителите. Vivus не предлага зависимости за олекотен JavaScript клас за създаване на персонализиран скрипт за проектиране на анимации и рисуване на SVG, които могат да окажат влияние. Различни типове анимация са включени в инструмента, като OneByOne за изчертаване на пътя на всеки елемент, Sync за изчертаване на синхронни линии и отложено за забавяне на малко различни елементи от пътя.
Инструментът помага за създаването на цял SVG с помощта на функция за синхронизиране, която може да замени анимацията на цялата настройка или път. Използвайки проста функция на JavaScript, функция cubic-bezier може да прочете параметрите, за да върне число.
SVG художник
SVG художник е известен като проект Animista.net, който може да опрости създаването на анимация и да отговаря на основните критерии. Дизайнът помага при анимирането на свойствата на запълване и щрих с CSS код. Той също така включва елементите линия, път, правоъгълник, полилиния, елипса, кръг и многоъгълник за активен клас.
SVG Artista може да помогне за създаването на CSS анимиран SVG с помощта на код, който работи на съвременни браузъри. Човек може да вземе SVG графиката, да пусне бутона на лентата с инструменти, да копира кода и да се заеме с редактирането, за да получи правилната анимация към файла.
Аниматор
Хайку Аниматор може да помогне за създаването на интуитивна и ангажираща анимация за уебсайтове и приложения. Заедно с това, Animator позволява на дизайнерите да си сътрудничат с разработчиците, пренасяйки дизайна на движението в производството, използвайки кодова база и основни инструменти. Времевата линия и режимът на код могат да помогнат за подобряване на качеството на визуалния дизайн.

Той включва топ функции като вградена библиотека с криви за облекчаване и персонализиран редактор на криви, който внася финес в дизайна. Animator е удобен за начинаещи и лесен за използване инструмент за скриптове, в който можете да създавате взаимодействия като взаимодействие с бутони, имитиране и Figma. Човек може също да доставя анимации към кодовата база и да вгражда инструкции в кодовата база.
Keyshape
Keyshape е популярен инструмент, използван за създаване на анимирани 2D векторни графики. Той е пълен с функции като векторно рисуване, което може да помогне при редактиране на пътеки, цветни мостри, решетки, растерни изображения, текст върху пътека и символи.
Други важни функции, включени в Keyshape са:
- Облекчения
- Маркери за време
- Анимации, базирани на ключови кадри
- Хипервръзки
- SVG анимации
- Автоматично създаване на ключови кадри
Инструментът за рисуване на Keyshape може да помогне за разработването на идеалното изображение, докато преглеждате формата, върху която работите. Предлага се с решетки, прихващане и водачи за създаване на перфектната икона.
Дух
Дух е едно от най-добрите приложения, които могат да помогнат за създаването на висококачествена анимация в браузъра. Дизайнерите могат да създадат удивителна анимация с помощта на Spirit Studio в рамките на няколко секунди. Това е чудесен начин да вдъхнете живот на идеите с анимации на кутийни елементи за цялата страница извън преходите.

Без кодиране, дизайнерите могат лесно да редактират анимациите, докато добавят елементи към всяка уеб страница и се фокусират върху времето и естетиката. Човек може да редактира анимациите и да се свърже с уеб страницата, за да прецизира детайлите.
SVG цирк
SVG цирк е популярен инструмент, който позволява на потребителите да проектират страхотни анимации, да пеят зациклени, зареждащи и въртящи се. Той предлага няколко опции като предварително зададени анимации, жива материя, писта, празна сцена, бягане в кръгове, тунел, квадрат от квадрати, кутии за притискане, жонглиране с топки, бягане в дъги, двойни въртящи се върти и плаващи комикси.

Всяка предварително зададена анимация може да се персонализира с помощта на опции като начално и крайно време, отметки, продължителност, актьори и повторение. Дизайнерите могат да дефинират позицията, диаметъра, вида, стила и други на всеки актьор или елемент, за да им дадат правилното определение за това какво представлява. Човек също може да включи основния път, изброяващ начална точка надолу, цикли, тип трик, път и облекчаване.
Заключение
SVG аниматорите се превърнаха в спасител за дизайнерите, работещи по анимиране на уебсайтове и предлагащи първокласно потребителско изживяване. Алтернативно, човек може да наеме Професионалисти на Fiverr за да ви помогне да създавате SVG анимации.
Въпреки това е най-добре да знаете малко повече за анимацията, за да сте готови за всякакви предизвикателства, които могат да се изправят пред вас.